Simple widget for recycler view - displaying dots indicators of currently selected page - with some fancy animation when dataset is large.
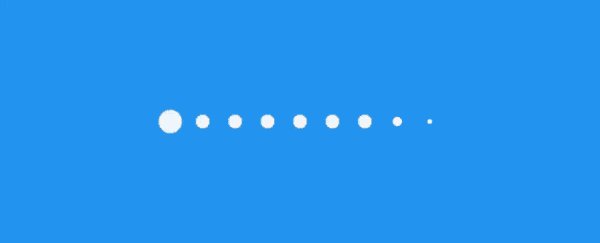
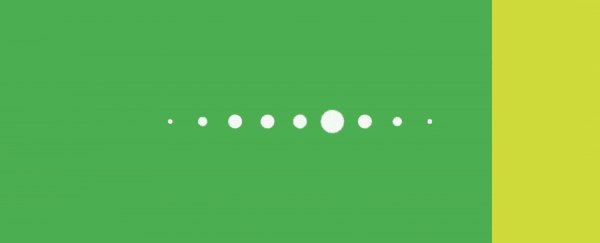
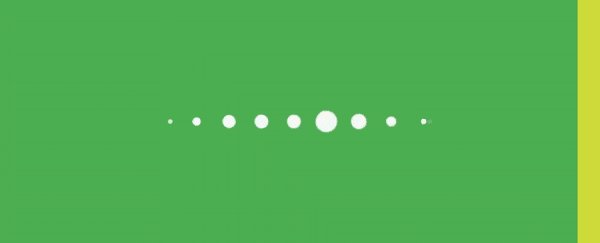
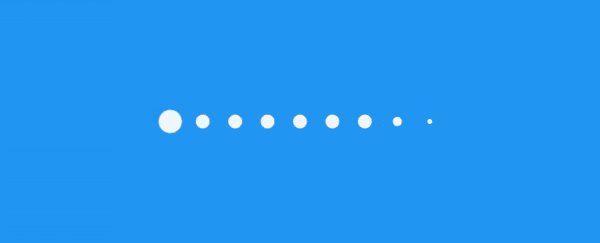
Large dataset displays only fixed amount of dots centered around currently selected page with a nice little scaling animation of indicators on the edges. Provides fluent animation of selecting new page.
Small dataset displays classic dot indicators line with currently selected page highlighted.
RecyclerView should be configured with snapping to pages vie PagerSnapHelper subclass ~ simulates behavior of classic ViewPager
| ✔️ Overflowed indicators | ❌ Classic confusing indicators |
|---|---|
 |
 |
Disclaimer: Having too many pages in recycler means that user needs to swipe a lot. Different layout/ui may be more user friendly.
dotFillColor and dotStrokeColor were renamed to indicatorFillColor and indicatorStrokeColor
Make sure you have Jitpack dependency in root gradle file.
Follow this instructions to update TransitionsEverywhere which migrated to Jetpack androidx.transition to prevent import crashes.
In your root gradle add dependency to Jitpack:
buildscript {
repositories {
...
maven { url 'https://jitpack.io' }
}
}In you module gradle add dependency to library:
implementation 'com.github.intik:overflow-pager-indicator:3.1.0'
Some layout with RecyclerView and OverflowPagerIndicator
<FrameLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="120dp"
/>
<cz.intik.overflowindicator.OverflowPagerIndicator
android:id="@+id/viewOverflowPagerIndicator"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal|bottom"
app:indicatorFillColor="#FF0000"
app:indicatorStrokeColor="#0000FF"
/>
</FrameLayout>Attach OverflowPagerIndicator (usually after LayoutManager and Adapter setup) to RecyclerView - for listening to dataset changes:
viewOverflowPagerIndicator.attachToRecyclerView(recyclerView)Attach SimpleSnapHelper to recycler view which will change selected page in indicator view as items in recycler view are snapped:
val snapHelper = SimpleSnapHelper(viewOverflowPagerIndicator)
snapHelper.attachToRecyclerView(recyclerView)Or use any other implementation of PagerSnapHelper or even some custom logic which will call:
viewOverflowPagerIndicator.onPageSelected(position)You can easily change dot fill color and dot stroke color via xml attributes like this:
<cz.intik.overflowindicator.OverflowPagerIndicator
app:indicatorFillColor="#FF0000"
app:indicatorStrokeColor="@color/heavenlyBlue"
app:indicatorMargin="6dp"
app:indicatorSize="22dp"
/>3.1.0 Add customization of indicator size and margin. Unify naming of attributes to "indicatorXxx" instead of "dotXxx"
3.0.1 Remove library from Bintray, use simply Jitpack. Convert library to Kotlin and update to TransitionsEverywhere 2.0 (which uses androidx.transition.X heavily)
2.0.0 Migrate to AndroidX, add color customization options (big thanks Javi Chaqués)
1.2.1 bugfix (thanks Sajad Abasi)
