Internationalization middleware & utilities for h3
✅️ Translation: Simple API like vue-i18n
✅ Custom locale detector: You can implement your own locale detector on server-side
✅️️ Useful utilities: support internationalization composables utilities via @intlify/utils
# Using npm
npm install @intlify/h3
# Using yarn
yarn add @intlify/h3
# Using pnpm
pnpm add @intlify/h3
# Using bun
bun add @intlify/h3import { createServer } from 'node:http'
import { createApp, createRouter, eventHandler, toNodeListener } from 'h3'
import {
defineI18nMiddleware,
detectLocaleFromAcceptLanguageHeader,
useTranslation,
} from '@intlify/h3'
// define middleware with vue-i18n like options
const middleware = defineI18nMiddleware({
// detect locale with `accept-language` header
locale: detectLocaleFromAcceptLanguageHeader,
// resource messages
messages: {
en: {
hello: 'Hello {name}!',
},
ja: {
hello: 'こんにちは、{name}!',
},
},
// something options
// ...
})
// install middleware with `createApp` option
const app = createApp({ ...middleware })
const router = createRouter()
router.get(
'/',
eventHandler(async (event) => {
// use `useTranslation` in event handler
const t = await useTranslation(event)
return t('hello', { name: 'h3' })
}),
)
app.use(router)
createServer(toNodeListener(app)).listen(3000)You can detect locale with your custom logic from current H3Event.
example for detecting locale from url query:
import { defineI18nMiddleware, getQueryLocale } from '@intlify/h3'
import type { H3Event } from 'h3'
// define custom locale detector
const localeDetector = (event: H3Event): string => {
return getQueryLocale(event).toString()
}
const middleware = defineI18nMiddleware({
// set your custom locale detector
locale: localeDetector,
// something options
// ...
})You can make that function asynchronous. This is useful when loading resources along with locale detection.
Note
The case which a synchronous function returns a promise is not supported. you need to use async function.
import { defineI18nMiddleware, getQueryLocale } from '@intlify/h3'
import type { DefineLocaleMessage } from '@intlify/h3'
import type { H3Event } from 'h3'
const loader = (path: string) => import(path).then((m) => m.default || m)
const messages: Record<string, () => ReturnType<typeof loader>> = {
en: () => loader('./locales/en.json'),
ja: () => loader('./locales/ja.json'),
}
// define custom locale detector and lazy loading
const localeDetector = async (event: H3Event, i18n: CoreContext<string, DefineLocaleMessage>): Promise<string> => {
// detect locale
const locale = getCookieLocale(event).toString()
// resource lazy loading
const loader = messages[locale]
if (loader && !i18n.messages[locale]) {
const message = await loader()
i18n.messages[locale] = message
}
return locale
}
const middleware = defineI18nMiddleware({
// set your custom locale detector
locale: localeDetector,
// something options
// ...
})Warning
This is experimental feature (inspired from vue-i18n). We would like to get feedback from you 🙂.
Note
The exeample code is here
You can support the type-safe resources with schema using TypeScript on defineI18nMiddleware options.
Locale messages resource:
export default {
hello: 'hello, {name}!'
}your application code:
import { defineI18nMiddleware } from '@intlify/h3'
import { createApp } from 'h3'
import en from './locales/en.ts'
// define resource schema, as 'en' is master resource schema
type ResourceSchema = typeof en
const middleware = defineI18nMiddleware<[ResourceSchema], 'en' | 'ja'>({
messages: {
en: { hello: 'Hello, {name}' },
},
// something options
// ...
})
const app = createApp({ ...middleware })
// someting your implementation code ...
// ...Result of type checking with tsc:
npx tsc --noEmit
index.ts:13:3 - error TS2741: Property 'ja' is missing in type '{ en: { hello: string; }; }' but required in type '{ en: ResourceSchema; ja: ResourceSchema; }'.
13 messages: {
~~~~~~~~
../../node_modules/@intlify/core/node_modules/@intlify/core-base/dist/core-base.d.ts:125:5
125 messages?: {
~~~~~~~~
The expected type comes from property 'messages' which is declared here on type 'CoreOptions<string, { message: ResourceSchema; datetime: DateTimeFormat; number: NumberFormat; }, { messages: "en"; datetimeFormats: "en"; numberFormats: "en"; } | { ...; }, ... 8 more ..., NumberFormats<...>>'
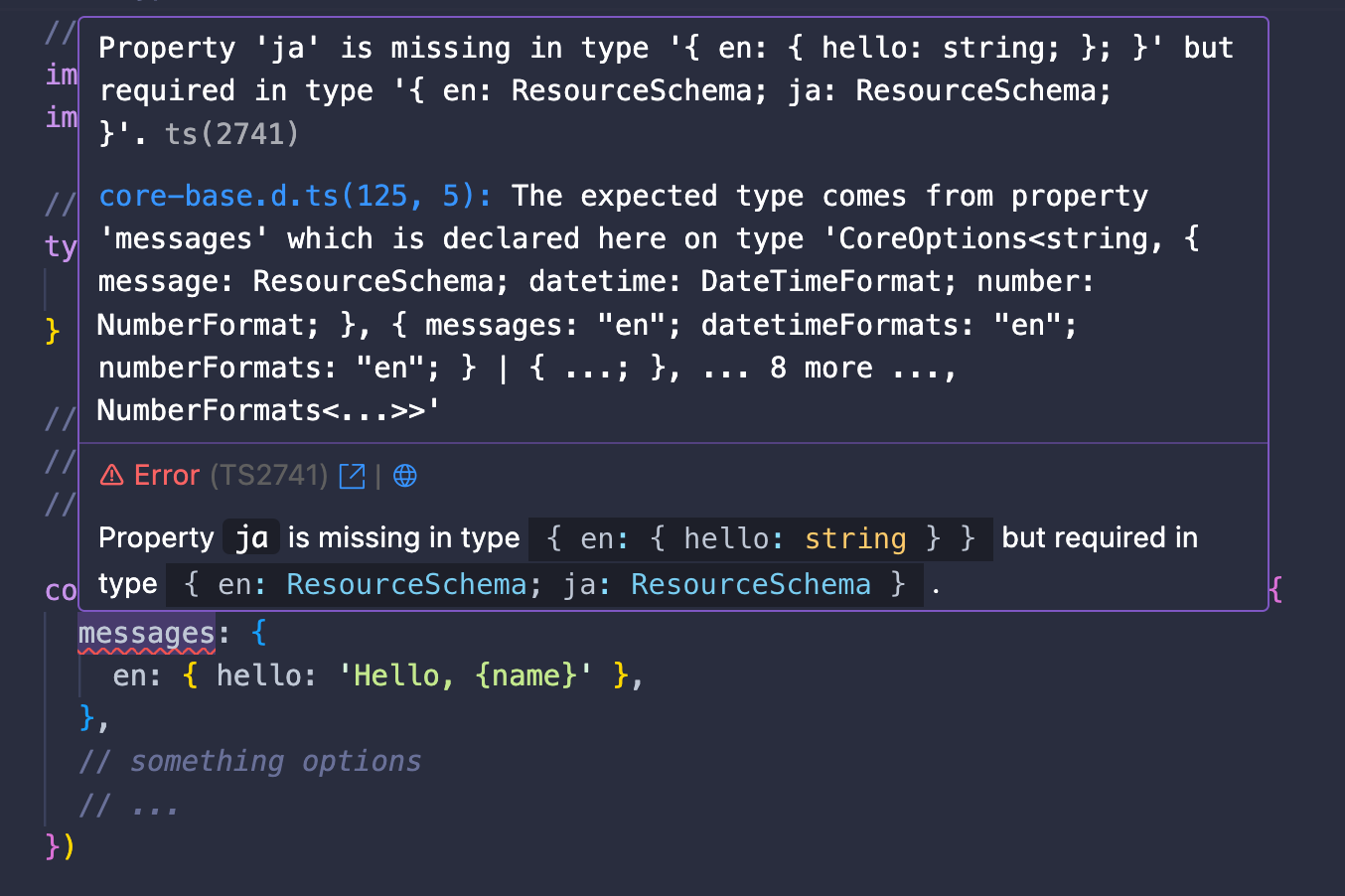
Found 1 error in index.ts:13If you are using Visual Studio Code as an editor, you can notice that there is a resource definition omission in the editor with the following error before you run the typescript compilation.
Warning
This is experimental feature (inspired from vue-i18n). We would like to get feedback from you 🙂.
Note
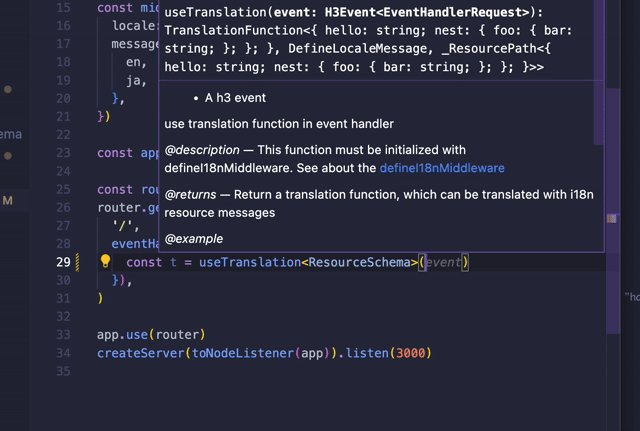
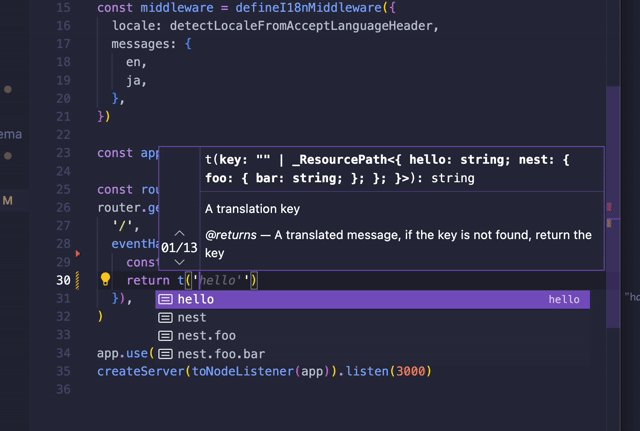
Resource Keys completion can be used if you are using Visual Studio Code
You can completion resources key on translation function with useTranslation.
resource keys completion has twe ways.
Note
The exeample code is here
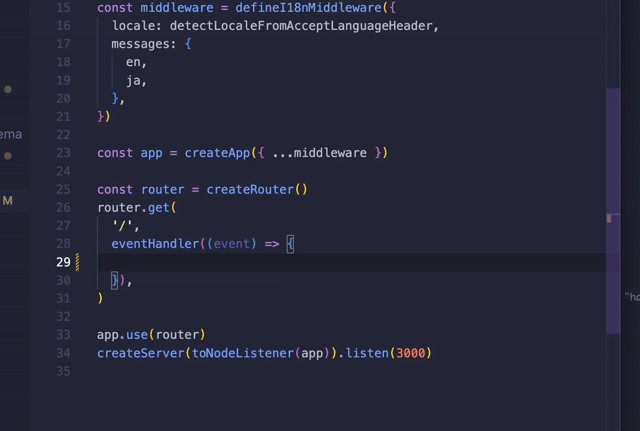
You can useTranslation set the type parameter to the resource schema you want to key completion of the translation function.
the part of example:
const router = createRouter()
router.get(
'/',
eventHandler(async (event) => {
type ResourceSchema = {
hello: string
}
// set resource schema as type parameter
const t = await useTranslation<ResourceSchema>(event)
// you can completion when you type `t('`
return t('hello', { name: 'h3' })
}),
)Note
The exeample code is here
You can do resource key completion with the translation function using the typescript declare module.
the part of example:
import en from './locales/en.ts'
// 'en' resource is master schema
type ResourceSchema = typeof en
// you can put the type extending with `declare module` as global resource schema
declare module '@intlify/h3' {
// extend `DefineLocaleMessage` with `ResourceSchema`
export interface DefineLocaleMessage extends ResourceSchema {}
}
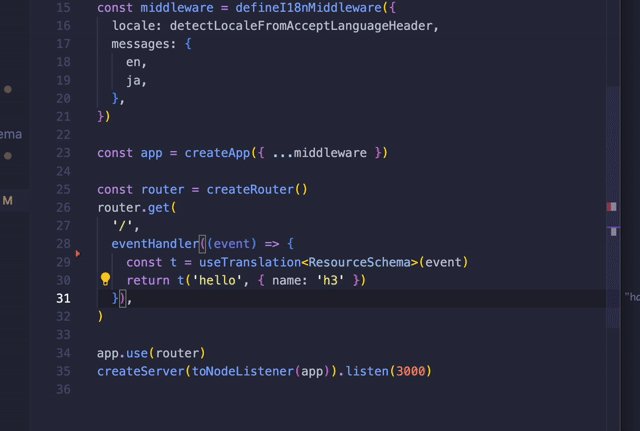
const router = createRouter()
router.get(
'/',
eventHandler(async (event) => {
const t = await useTranslation(event)
// you can completion when you type `t('`
return t('hello', { name: 'h3' })
}),
)The advantage of this way is that it is not necessary to specify the resource schema in the useTranslation type parameter.
@intlify/h3 has a concept of composable utilities & helpers.
@intlify/h3 composable utilities accept event (from
eventHandler((event) => {})) as their first argument. (Exclude useTranslation) return the Intl.Locale
useTranslation(event): use translation function, asynchronous
getHeaderLocale(event, options): get locale fromaccept-languageheadergetHeaderLocales(event, options): get some locales fromaccept-languageheadertryHeaderLocale(event, options): try to get locale fromaccept-languageheadertryHeaderLocales(event, options): try to get some locales fromaccept-languageheader
getCookieLocale(event, options): get locale from cookietryCookieLocale(event, options): try to get locale from cookiesetCookieLocale(event, options): set locale to cookie
getPathLocale(event, options): get locale from pathtryPathLocale(event, options): try to get locale from pathgetQueryLocale(event, options): get locale from querytryQueryLocale(event, options): try to get locale from query
detectLocaleFromAcceptLanguageHeader(event): detect locale fromaccept-languageheader
If you are interested in contributing to @intlify/h3, I highly recommend checking out the contributing guidelines here. You'll find all the relevant information such as how to make a PR, how to setup development) etc., there.