Add this in your root build.gradle file (not your module build.gradle file):
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}Add this to your module's build.gradle file (make sure the version matches the JitPack badge above):
dependencies {
...
implementation 'com.github.invissvenska:ModalBottomSheetDialog:VERSION'
}Implement the ModalBottomSheetDialog Listener interface on your Activity or Fragment:
Implements listener in Activity
public class MainActivity extends AppCompatActivity implements ModalBottomSheetDialog.Listener {
// some code
}Implements listener in Fragment
public class Fragment implements ModalBottomSheetDialog.Listener {
// some code
}Override onItemSelected method
@Override
public void onItemSelected(String tag, Item item) {
Toast.makeText(getApplicationContext(), "Tag: " + tag + ", clicked on: " + item.getTitle(),
Toast.LENGTH_SHORT).show();
}Create the dialog
new ModalBottomSheetDialog.Builder()
.setHeader(String title) // optional
.setHeaderLayout(@LayoutRes int layoutResource) // optional (TextView must have id 'header' in layout)
.add(@MenuRes int menuResource) // can be used more then once
.setItemLayout(@LayoutRes int layoutResource) // optional (TextView with id 'title' or ImageView with id 'icon' must be defined in layout)
.setColumns(int columns) // optional (default is 1)
.setRoundedModal(boolean roundedModal) // optional (default is false)
.show(FragmentManager fragmentManager, String tag);Extend you theme with on of the DayNight variants to support a dark styled ModalBottomSheetDialog. For example styles.xml:
<resources>
<!-- Base application theme. -->
<style name="AppTheme" parent="Theme.MaterialComponents.DayNight.DarkActionBar">
<!-- Customize your theme here. -->
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style>
<!-- other style declarations -->
</resources>When you use the ModalBottomSheetDialog in a Fragment and want to show the bottom dialog:
dialog.show(getChildFragmentManager(), "WithHeader");When you use the ModalBottomSheetDialog in an Activity and want to show the bottom dialog:
dialog.show(getSupportFragmentManager(), "WithHeader");To create a ModalBottomSheetDialog and display it later in code:
ModalBottomSheetDialog dialog = new ModalBottomSheetDialog.Builder()
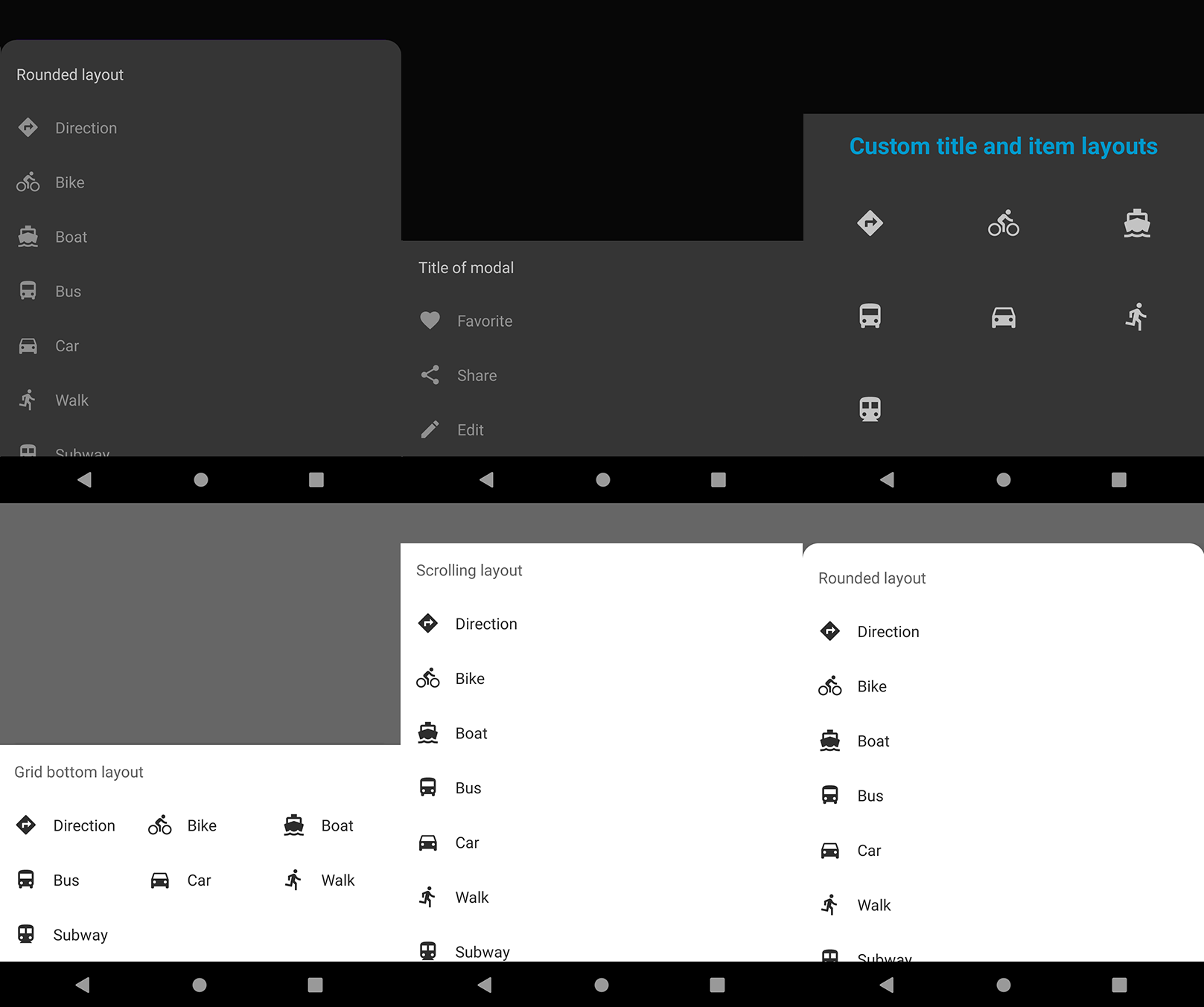
.setHeader("Title of modal")
.add(R.menu.options)
.build();
// some other code in between
dialog.show(FragmentManager fragmentManager, "WithHeader");To display a ModalBottomSheetDialog directly:
new ModalBottomSheetDialog.Builder()
.setHeader("Title of modal")
.add(R.menu.options)
.show(FragmentManager fragmentManager, "WithHeader");To display a ModalBottomSheetDialog with items from multiple menu resources:
new ModalBottomSheetDialog.Builder()
.add(R.menu.options)
.add(R.menu.options)
.show(FragmentManager fragmentManager, "WithoutHeader");To display a ModalBottomSheetDialog in a grid layout:
new ModalBottomSheetDialog.Builder()
.setHeader("Grid bottom layout")
.add(R.menu.lot_of_options)
.setColumns(3)
.show(FragmentManager fragmentManager, "Grid Layout");To display a ModalBottomSheetDialog with custom layout:
new ModalBottomSheetDialog.Builder()
.setHeader("Custom title and item layouts")
.setHeaderLayout(R.layout.alternate_bottom_sheet_fragment_header)
.add(R.menu.lot_of_options)
.setItemLayout(R.layout.alternate_bottom_sheet_fragment_item)
.setColumns(3)
.show(FragmentManager fragmentManager, "Custom Layout");To display a ModalBottomSheetDialog with rounded corners:
new ModalBottomSheetDialog.Builder()
.setHeader("Rounded bottom layout")
.add(R.menu.lot_of_options)
.setRoundedModal(true)
.show(FragmentManager fragmentManager, "Rounded Layout");If you want to close a ModalBottomSheetDialog:
dialog.dismiss();Please click the image below to enlarge.