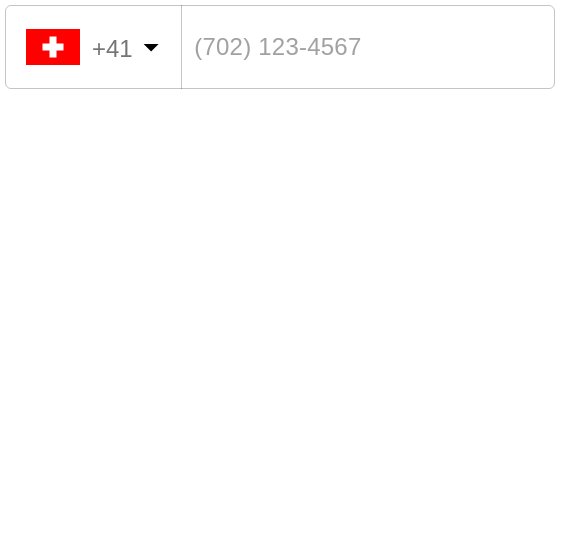
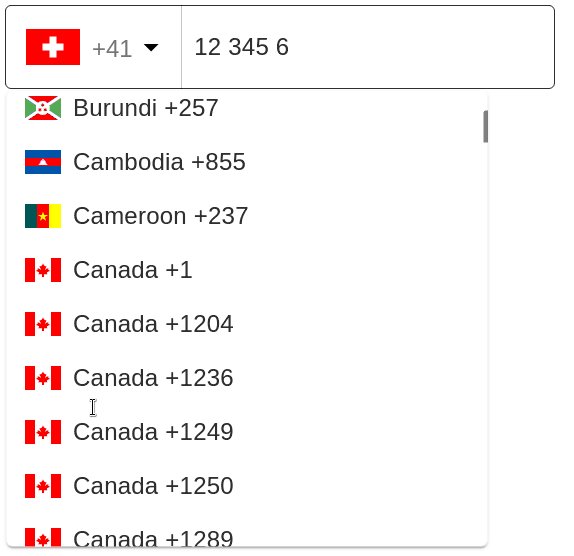
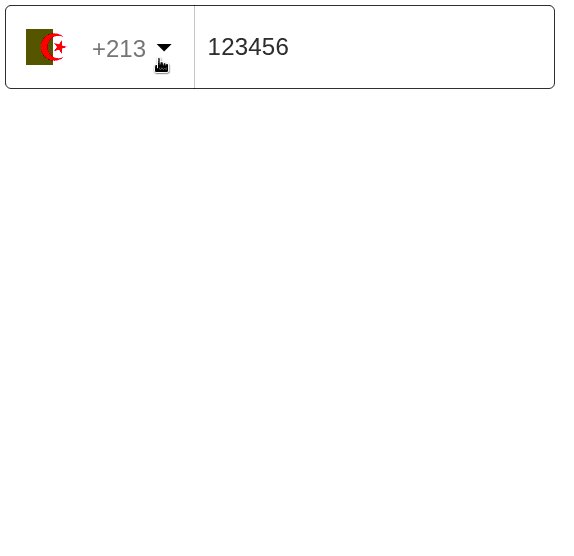
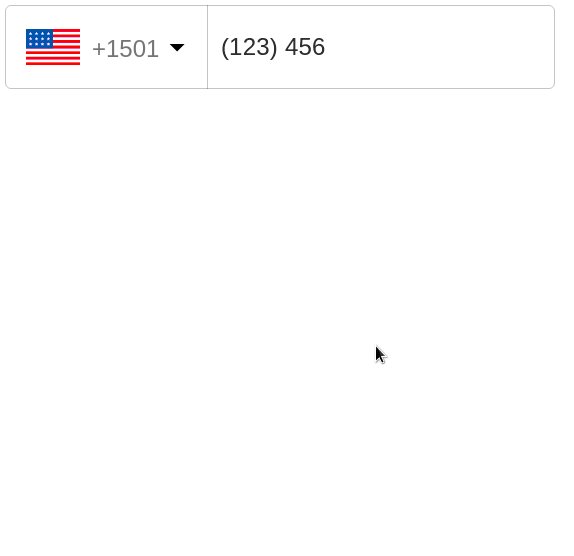
A React phone input component with auto formatting for Material UI.
Uses @mui/material/TextField for rendering the phone input.
npm install mui-phone-numberyarn add mui-phone-numberimport MuiPhoneNumber from "mui-phone-number";
<MuiPhoneNumber defaultCountry="us" onChange={onPhoneNumberChanged} />;The handler for the onChange event receives the entered phone number as a string (including the country dial code).
const onPhoneNumberChanged = (phoneNumber, country) => {
console.log(phoneNumber); // +4176 123 45 67
console.log(country); // { name: "Switzerland", dialCode: "41", countryCode: "ch" }
};| Name | Type | Description | Example | Default |
|---|---|---|---|---|
| excludeCountries | array | country codes to be excluded | ['cu','cw','kz'] | |
| onlyCountries | array | country codes to be included | ['cu','cw','kz'] | |
| preferredCountries | array | country codes to be at the top | ['cu','cw','kz'] | |
| defaultCountry | string | initial country | 'us' | |
| inputClass | string | class for input | ||
| autoFormat | bool | add whitespace, brackets and dashes if true | true | |
| disableDropdown | bool | hide the country selection | false | |
| enableLongNumbers | bool | false | ||
| Supported TextField props | ||||
| See TextField API for possible values https://material-ui.com/api/text-field/ | ||||
| Name | Type | Description |
|---|---|---|
| regions | array/string | to only show codes from selected regions |
| Regions |
|---|
| ['america', 'europe', 'asia', 'oceania', 'africa'] |
| Subregions |
| ['north-america', 'south-america', 'central-america', 'carribean', 'european-union', 'ex-ussr', 'middle-east', 'north-africa'] |
Single region (without array notation): 'europe'
<MuiPhoneNumber defaultCountry="it" regions="europe" />Multiple regions: ['north-america', 'carribean']
<MuiPhoneNumber defaultCountry="ca" regions={["north-america", "carribean"]} />| Name | Type |
|---|---|
| localization | object |
<MuiPhoneNumber
onlyCountries={["de", "es"]}
localization={{ Germany: "Deutschland", Spain: "España" }}
/>| onChange | onFocus | onBlur | onClick |
| Data | Type | Description |
|---|---|---|
| value/event | string/object | the event or the phone number |
| country data | object | the country object { name, dialCode, country code (iso2 format) } |
To start and open the demo page:
yarn devBased on: