A Hangman (the old classic guess-the-word game) gaming API written in C# with ASP.NET core framework. This project comes with the following extra features (besides the game itself) that are important for production-ready scenarios:
Seriloglogging configuration for sending logs to ElasticsearchElasticsearchinstance to receive log messagesSonarqubeconfiguration which contains anMSBuildxml configuration for sonarqube along with the tools required to collect test coverage such ascoverlet.collectorNuget package and arunsettings.xmlfile to setup coverage file formats.
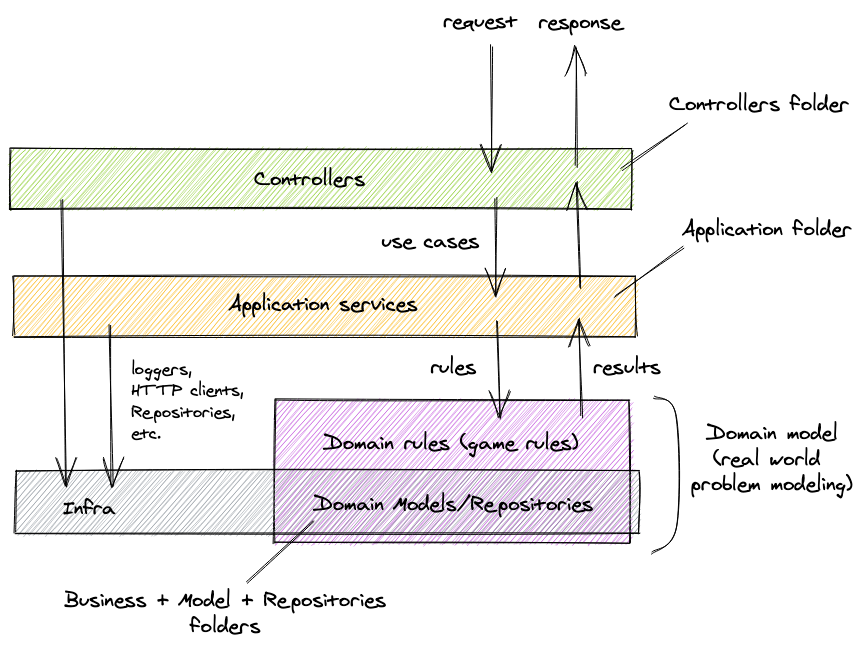
This application's architecture uses layered-design that can roughly be divided into:
Controller layerApplication layer (use cases)Business layerInfra layer
This model is much simpler than other famous modelings approaches, such as Domain Driven Design, but that's not a problem! It's actually just a different architectural approach that is definitely effective for domains that are not so complex but, at the same time, require more than bare CRUD logic.
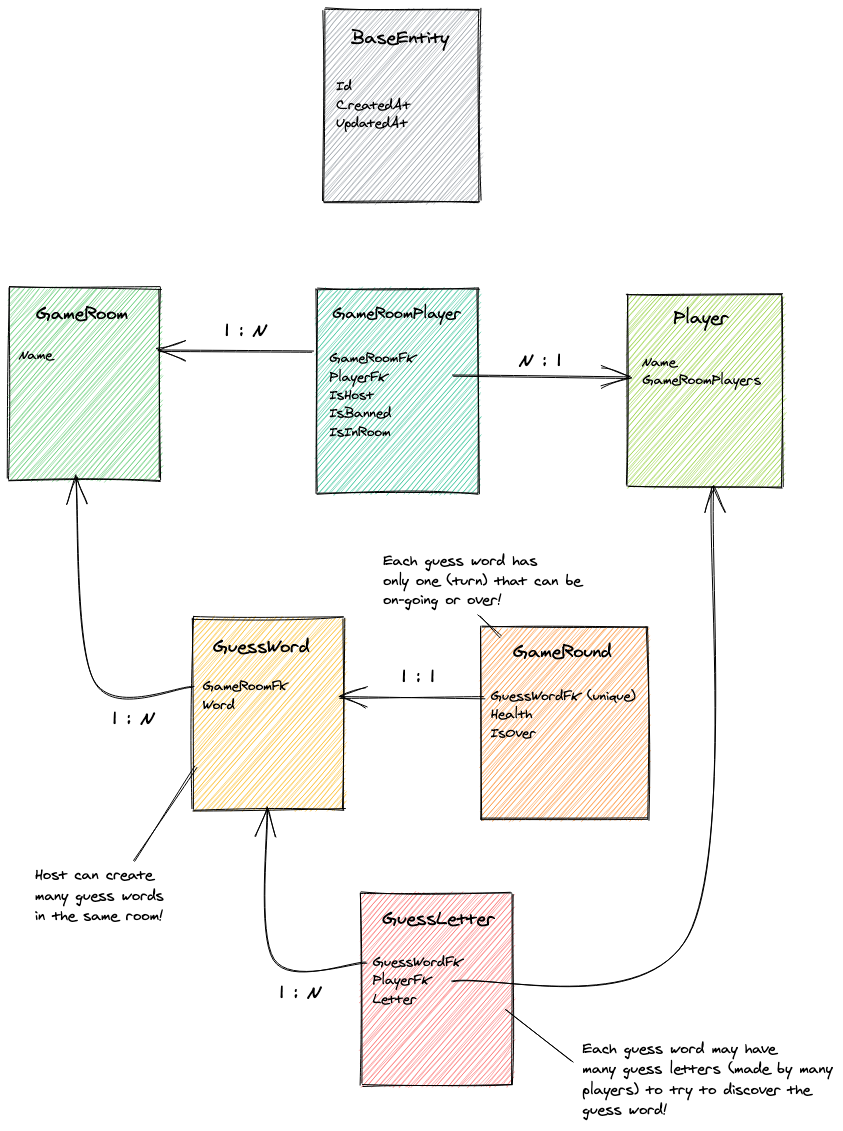
The presented entities were used to model the Hangman game problem.
As this project contains a dockerized application, it can be executed in development mode in two environments:
- locally via the
dotnetcommand line tool; - inside docker containers via
docker-compose;
Running locally has the huge advantage of being ultra easy to invoke the application and its tests with debug. Due to the easy-to-debug feature , this it the recommended option.
Run the following commands on a terminal:
# the database and other services must be running and bound to the localhost's port
docker-compose up -d db
# start project on localhost
dotnet run --project ./Hangman/Hangman.csprojRunning with docker-compose allows one to run without having dotnet SDK or anything else installed on his machine.
The project is started with the watch option which rebuilds/reloads the container upon code changes. However, bear in mind that, as of now, debugging is not yet supported.
Run the following commands on a terminal:
docker-compose up app # brings up the app and its required servicesAgain, this can be done in two environments:
- locally via the
dotnetcommand line tool; - inside docker containers via
docker-compose;
Locally, they can be run with:
docker-compose up -d db
dotnet test
With a docker-compose:
docker-compose -f docker-compose-tests.yml up# solution creation
dotnet new sln -n Hangman
dotnet sln list # shows no projects in the solution
# projects creation
dotnet new webapi -n Hangman
dotnet new xunit -n Tests
# projects wrapping inside the solution
dotnet sln add ./Hangman/Hangman.csproj # adds project to the solution
dotnet sln add ./Tests/Tests.csproj # adds project to the solutiondotnet ef migrations add MigrationName --project ./Hangman/Hangman.csproj --context HangmanDbContext -vdotnet ef migrations remove # removes last applied migrationdotnet ef database update --project ./Hangman/Hangman.csprojdotnet ef database update MigrationName --project ./Hangman/Hangman.csproj