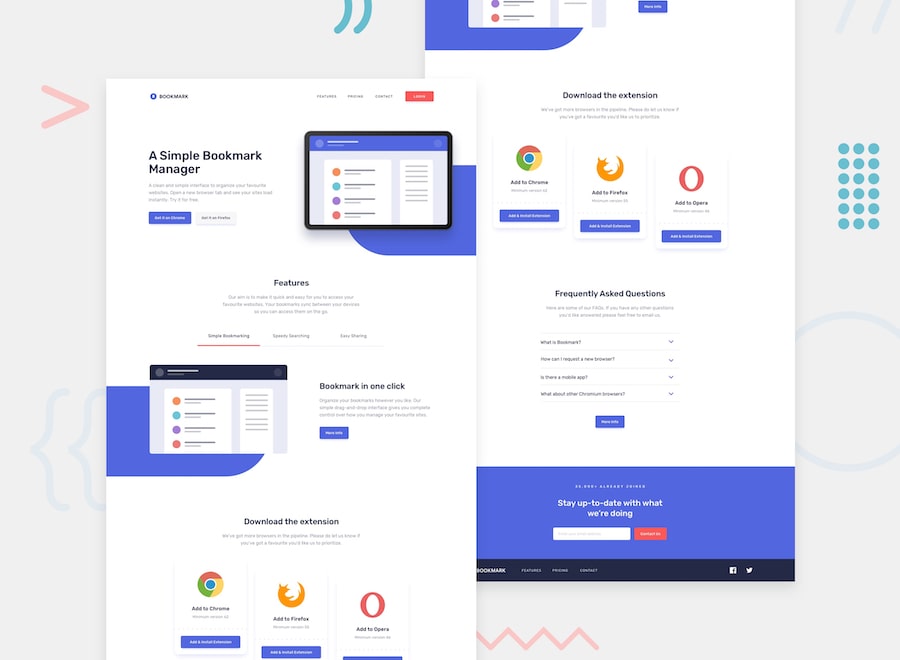
Users should be able to:
- View the optimal layout for the site depending on their device's screen size
- See hover states for all interactive elements on the page
- Receive an error message when the newsletter form is submitted if:
- The input field is empty
- The email address is not formatted correctly
- Live Site URL: Live site URL here
- Semantic HTML5 markup
- CSS custom properties
- Flexbox
- CSS Grid
- Mobile-first workflow
- MDN Docs - This website is preferred by developers.
- CSS Tricks - Amazing website for short tips & tricks.
- W3Schools - Helpful for beginners.
- FreeCodeCamp - Huge tutorials related to CS.
Welcomes you all to contribute to this project
Feel free to submit issues and enhancement requests
In general, we follow the 'fork-and-pull' Git Workflow
- Fork the repo on github
- Clone the project to your local machine
- Create separate branch with title 'yourname/dev'
- Commit the changes to your own branch
- Push your work back upto your fork
- Submit a pull request so that we can review your changes
NOTE: be sure to merge the latest from "upstream" before making a pull request!