A collection of tailor-made React hooks to enhance your development process and make it faster.
🇬🇧 English | 🇨🇳 简体中文 | 🇮🇹 Italiano | 🇪🇸 Español | 🇺🇦 Ukrainian | 🇧🇷 Brazilian Portuguese | 🇵🇱 Polski | 🇯🇵 日本語
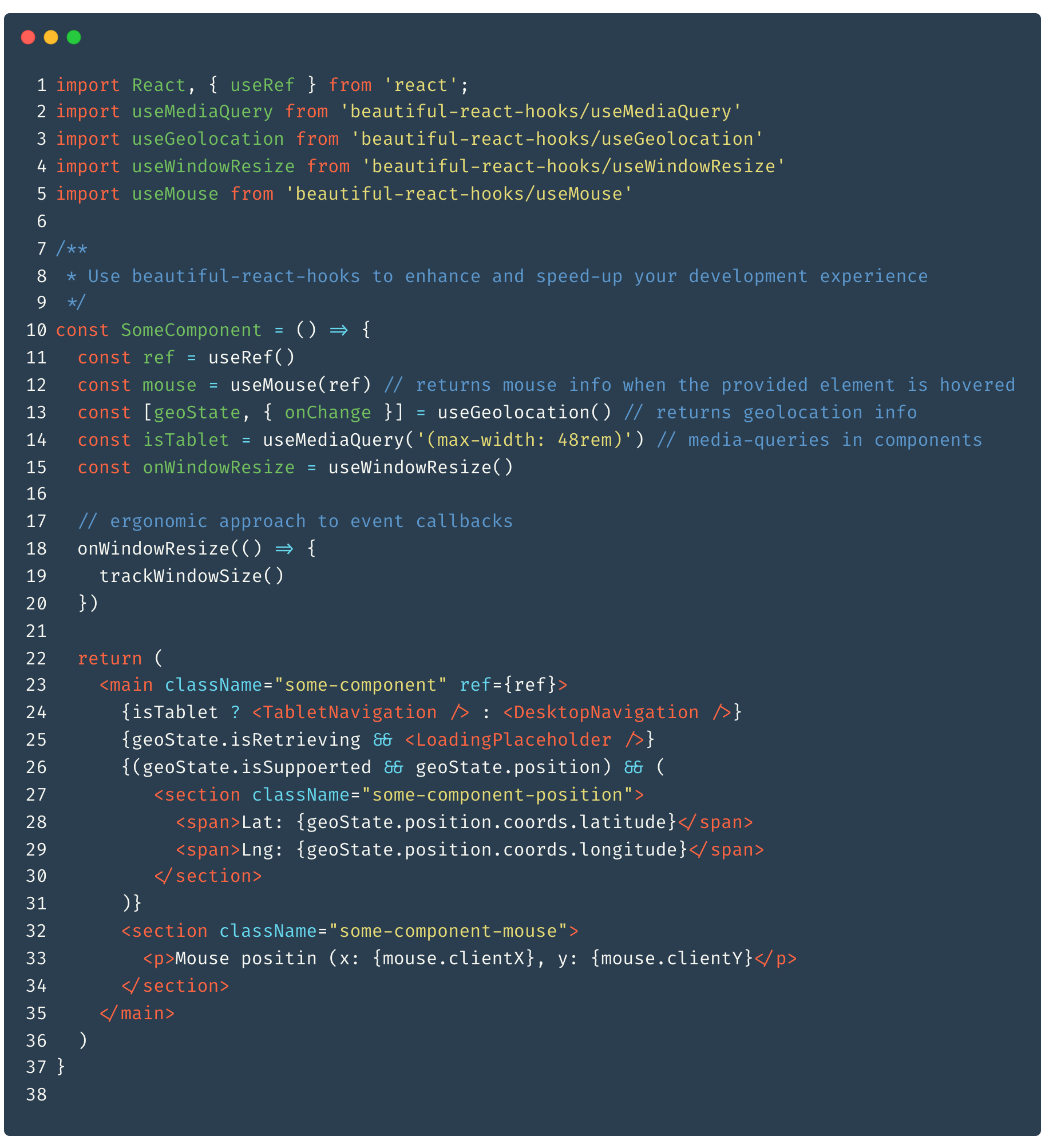
Custom React hooks allow developers to abstract the business logic of components into single, reusable functions.
I have noticed that many of the hooks I have created and shared across projects involve callbacks, references, events, and dealing with the
component lifecycle.
Therefore, I have created beautiful-react-hooks, a collection of useful React hooks that may
help other developers speed up their development process.
Moreover, I have strived to create a concise and practical API that emphasizes code readability, while keeping the learning curve as low as
possible, making it suitable for larger teams to use and share
-- Please before using any hook, read its documentation! --
- Concise API
- Small and lightweight
- Easy to learn
by using npm:
$ npm install beautiful-react-hooksby using yarn:
$ yarn add beautiful-react-hooksimporting a hooks is as easy as the following straightforward line:
import useSomeHook from 'beautiful-react-hooks/useSomeHook'- useMutableState
- useInfiniteScroll
- useObservable
- useEvent
- useGlobalEvent
- usePreviousValue
- useValueHistory
- useValidatedState
- useMediaQuery
- useOnlineState
- useViewportSpy
- useViewportState
- useSpeechRecognition and useSpeechSynthesis
- useGeolocation, useGeolocationState and useGeolocationEvents
- useDrag, useDropZone and useDragEvents
- useMouse, useMouseState and useMouseEvents
- useTouch, useTouchState and useTouchEvents
- useLifecycle, useDidMount and useWillUnmount
- useWindowResize
- useWindowScroll
- useRequestAnimationFrame
- useResizeObserver
- useTimeout
- useInterval
- useDebouncedCallback
- useThrottledCallback
- useLocalStorage
- useSessionStorage
- useDefaultedState
- useRenderInfo
- useSwipe, useHorizontalSwipe and useVerticalSwipe
- useSwipeEvents
- useConditionalTimeout
- useCookie
- useDarkMode
- useUnmount
- useUpdateEffect
- useIsFirstRender
- useMutationObserver
- useAudio
- useObjectState
- useToggle
- useQueryParam
- useQueryParams
- useSearchQuery
- useURLSearchParams
Some hooks are built using third-party libraries (such as rxjs, react-router-dom, redux). As a result, you will see these libraries listed
as peer dependencies.
Unless you are using these hooks directly, you need not install these dependencies.
Contributions are very welcome and wanted.
To submit your custom hook, make sure you have thoroughly read and understood the CONTRIBUTING guidelines.
Prior to submitting your pull request: please take note of the following
- make sure to write tests for your code, run
npm testandnpm buildbefore submitting your merge request. - in case you're creating a custom hook, make sure you've added the documentation (you may use the HOOK_DOCUMENTATION_TEMPLATE to document your custom hook).
Icon made by Freepik from www.flaticon.com