- About
- Typeface Data
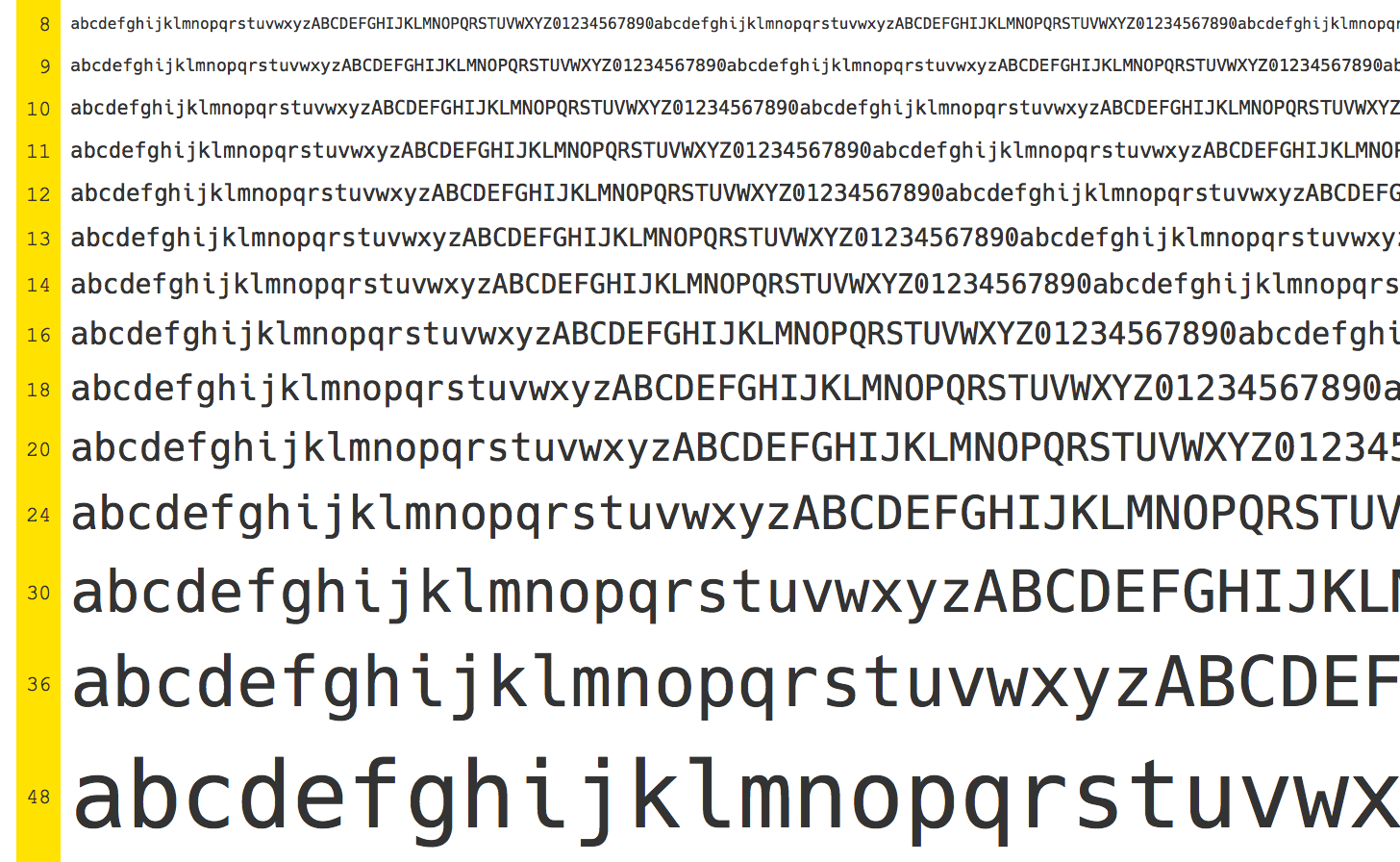
- Type Specimen
- Desktop Usage
- Web Font Usage
- Build Binary List
- Changelog
- Contributors
- License
- FAQ
No frills. No gimmicks. Hack is hand groomed and optically balanced to be a workhorse face for code.
It has deep roots in the libre, open source typeface community and expands upon the contributions of the Bitstream Vera & DejaVu projects. The face has been re-designed with a larger glyph set, modifications of the original glyph shapes (including distinct point styles and semi-bold punctuation weight in the regular set to make analphabetic characters less transparent), and meticulous attention to metrics (including numerous spacing adjustments to improve the rhythm of the face and the legibility of code at small text sizes). The large x-height + wide aperture + low contrast design combined with PostScript hinting/hint replacement programs and a TrueType instruction set make it highly legible at commonly used source code text sizes with a sweet spot that runs in the 8px - 12px range on modern desktop and laptop monitors. Combine it with an HD monitor and you can comfortably work at 6 or 7px sizes. The full set of changes are available in the changelog.
The font binaries are released under a license that permits unlimited print, desktop, and web use for commercial and non-commercial applications. It may be embedded and distributed in documents and applications. The source is released in the widely supported UFO format and may be modified to derive new typeface branches. The full text of the license is available in LICENSE.md
- Typeface Name: Hack
- Category: Monospaced
- Character Set Support: Extended Latin, modern Greek, Cyrillic, Vietnamese, pan-African, Georgian, Armenian
- Powerline Support: Yes
- Glyph Number: 1534
- Included Styles: Regular, Bold, Oblique, Bold Oblique
Click the image for the full type specimen.
The .otf or .ttf files may be used on OS X platforms.
The .ttf files are recommended for screen use on Linux and Windows platforms.
Hack webfonts are released in svg, eot, ttf, woff, and woff2 formats. They include a complete Hack character set build and a smaller basic Latin + Latin-1 supplement Unicode character block build. The latter build set is smaller in size and is intended to improve page loading times when you do not need the entire Hack character set.
You can view the rendering of the webfonts at a range of sizes on the Hack type specimen.
Thanks to the generous gang at jsDelivr, you can use a CDN to include Hack on your site with a single stylesheet link in the head of your HTML files. There is no need to download font files from the repository or serve them from your web server.
Average latency, average uptime, and total downtime data for jsDelivr vs. other popular CDN are available for http and https protocols. Please understand that this is a free CDN resource and, while it does have industry backing, it could go away at anytime. If this is a critical issue for your use scenario, please purchase your own CDN plan and host the webfonts yourself.
Include one of the following lines in the <head> section of your site's HTML:
<link rel="stylesheet" href="//cdn.jsdelivr.net/font-hack/2.010/css/hack.min.css"><link rel="stylesheet" href="//cdn.jsdelivr.net/font-hack/2.010/css/hack-extended.min.css">Then style your text by including Hack in the appropriate font-family property of your CSS. For example:
code {
font-family: Hack, monospace;
}The bold, oblique, and bold oblique text styles are formatted with HTML using <b>text block</b>, <i>text block</i>, and <b><i>text block</i></b> HTML tags, respectively.
Download the entire web font archive at this link:
Or select the fonts that you need in subdirectories of the build directory:
- Download .svg fonts
- Download .eot fonts
- Download .ttf fonts - Note: these differ from the desktop versions and are intended for web use
- Download .woff fonts
- Download .woff2 fonts
The web font archive download is structured like this:
.
├── css
│ ├── hack-extended.css
│ ├── hack-extended.min.css
│ ├── hack.css
│ └── hack.min.css
└── fonts
├── eot
│ ├── hack-bold-webfont.eot
│ ├── hack-boldoblique-webfont.eot
│ ├── hack-regular-webfont.eot
│ ├── hack-regularoblique-webfont.eot
│ └── latin
│ ├── hack-bold-latin-webfont.eot
│ ├── hack-boldoblique-latin-webfont.eot
│ ├── hack-regular-latin-webfont.eot
│ └── hack-regularoblique-latin-webfont.eot
├── svg
│ ├── hack-bold-webfont.svg
│ ├── hack-boldoblique-webfont.svg
│ ├── hack-regular-webfont.svg
│ ├── hack-regularoblique-webfont.svg
│ └── latin
│ ├── hack-bold-latin-webfont.svg
│ ├── hack-boldoblique-latin-webfont.svg
│ ├── hack-regular-latin-webfont.svg
│ └── hack-regularoblique-latin-webfont.svg
├── ttf
│ ├── hack-bold-webfont.ttf
│ ├── hack-boldoblique-webfont.ttf
│ ├── hack-regular-webfont.ttf
│ ├── hack-regularoblique-webfont.ttf
│ └── latin
│ ├── hack-bold-latin-webfont.ttf
│ ├── hack-boldoblique-latin-webfont.ttf
│ ├── hack-regular-latin-webfont.ttf
│ └── hack-regularoblique-latin-webfont.ttf
├── woff
│ ├── hack-bold-webfont.woff
│ ├── hack-boldoblique-webfont.woff
│ ├── hack-regular-webfont.woff
│ ├── hack-regularoblique-webfont.woff
│ └── latin
│ ├── hack-bold-latin-webfont.woff
│ ├── hack-boldoblique-latin-webfont.woff
│ ├── hack-regular-latin-webfont.woff
│ └── hack-regularoblique-latin-webfont.woff
└── woff2
├── hack-bold-webfont.woff2
├── hack-boldoblique-webfont.woff2
├── hack-regular-webfont.woff2
├── hack-regularoblique-webfont.woff2
└── latin
├── hack-bold-latin-webfont.woff2
├── hack-boldoblique-latin-webfont.woff2
├── hack-regular-latin-webfont.woff2
└── hack-regularoblique-latin-webfont.woff2
Push the css and fonts directories to your web server, then import one of the included CSS files in the head section of the HTML where you would like to use it.
Replace path/to/ with the actual path to your css directory.
<link rel="stylesheet" href="path/to/css/hack.min.css"><link rel="stylesheet" href="path/to/css/hack-extended.min.css">You can alter the path to the Hack files (e.g. place the files in a hack resource subdirectory); however, please make sure that you preserve the relative file paths included in the release archive (or be prepared to modify the paths to the font files).
Then style your text by including Hack in the appropriate font-family property of your CSS. For example:
code {
font-family: Hack, monospace;
}The bold, oblique, and bold oblique text styles are formatted with HTML using <b>text block</b>, <i>text block</i>, and <b><i>text block</i></b> HTML tags, respectively.
The following information applies to both paid and free accounts
If you use Cloudflare, woff files are cached by default. To cache the remaining webfont files, add a new page rule for the path to your fonts directory:
yoursite.com/path/to/fonts/
and set the rule to Cache Everything.
Cloudflare automates gzip compression of ttf, eot, woff, and svg font files. The service does not gzip compress woff2 files.
build/ttf/Hack-Regular.ttfbuild/ttf/Hack-Bold.ttfbuild/ttf/Hack-Oblique.ttfbuild/ttf/Hack-BoldOblique.ttf
build/otf/Hack-Regular.otfbuild/otf/Hack-Bold.otfbuild/otf/Hack-Oblique.otfbuild/otf/Hack-BoldOblique.otf
build/eot/hack-regular-webfont.eotbuild/eot/hack-bold-webfont.eotbuild/eot/hack-regularoblique-webfont.eotbuild/eot/hack-boldoblique-webfont.eotbuild/eot/latin/hack-regular-latin-webfont.eotbuild/eot/latin/hack-bold-latin-webfont.eotbuild/eot/latin/hack-regularoblique-latin-webfont.eotbuild/eot/latin/hack-boldoblique-latin-webfont.eot
build/svg/hack-regular-webfont.svgbuild/svg/hack-bold-webfont.svgbuild/svg/hack-regularoblique-webfont.svgbuild/svg/hack-boldoblique-webfont.svgbuild/svg/latin/hack-regular-latin-webfont.svgbuild/svg/latin/hack-bold-latin-webfont.svgbuild/svg/latin/hack-regularoblique-latin-webfont.svgbuild/svg/latin/hack-boldoblique-latin-webfont.svg
build/web-ttf/hack-regular-webfont.ttfbuild/web-ttf/hack-bold-webfont.ttfbuild/web-ttf/hack-regularoblique-webfont.ttfbuild/web-ttf/hack-boldoblique-webfont.ttfbuild/web-ttf/latin/hack-regular-latin-webfont.ttfbuild/web-ttf/latin/hack-bold-latin-webfont.ttfbuild/web-ttf/latin/hack-regularoblique-latin-webfont.ttfbuild/web-ttf/latin/hack-boldoblique-latin-webfont.ttf
build/woff/hack-regular-webfont.woffbuild/woff/hack-bold-webfont.woffbuild/woff/hack-regularoblique-webfont.woffbuild/woff/hack-boldoblique-webfont.woffbuild/woff/latin/hack-regular-latin-webfont.woffbuild/woff/latin/hack-bold-latin-webfont.woffbuild/woff/latin/hack-regularoblique-latin-webfont.woffbuild/woff/latin/hack-boldoblique-latin-webfont.woff
build/woff2/hack-regular-webfont.woff2build/woff2/hack-bold-webfont.woff2build/woff2/hack-regularoblique-webfont.woff2build/woff2/hack-boldoblique-webfont.woff2build/woff2/latin/hack-regular-latin-webfont.woff2build/woff2/latin/hack-bold-latin-webfont.woff2build/woff2/latin/hack-regularoblique-latin-webfont.woff2build/woff2/latin/hack-boldoblique-latin-webfont.woff2
Changes are in the Changelog.
Modified Version ("Hack") Copyright (c) 2015, Christopher Simpkins with Reserved Font Name Hack.
MODIFIED SIL OPEN FONT LICENSE & BITSTREAM VERA LICENSE
Original Version ("Bitstream Vera Sans Mono") Copyright (c) 2003 Bitstream, Inc. with Reserved Font Names Bitstream and Vera
BITSTREAM VERA LICENSE
The full text of these licenses is available in LICENSE.md