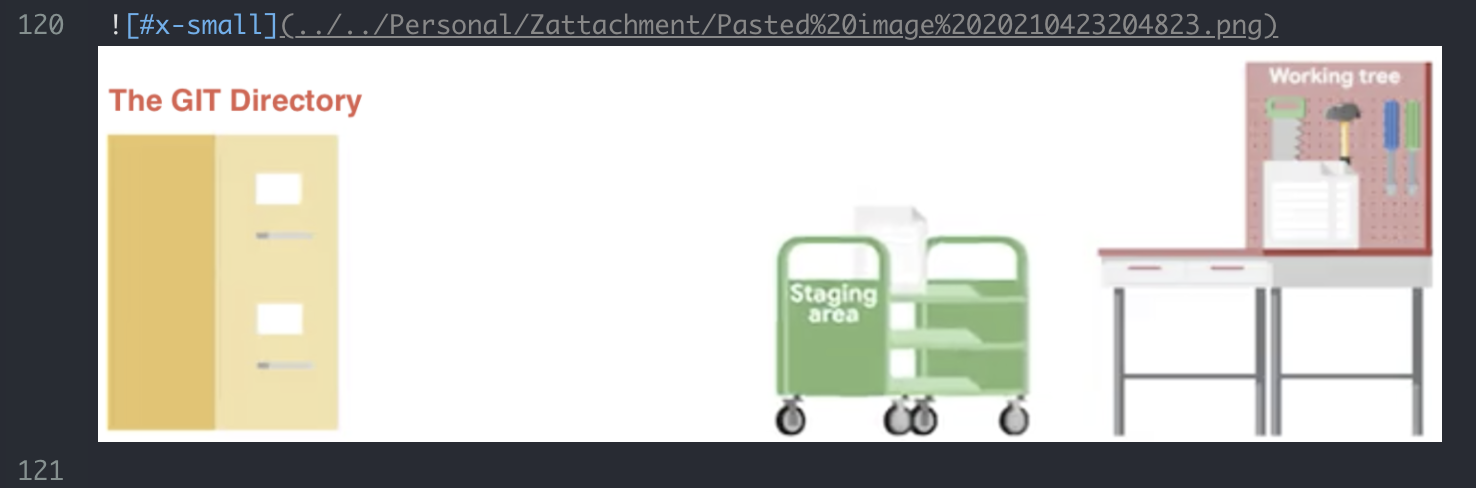
Because I always prefer seeing the images directly under the link when I write my notes in Markdown, I developed a plugin for myself to view images directly under the Editor view.
Users needs to use one of settings below to be able to view the images properly in the Editor view. It will ensure that plugin is able to generate the image source link correctly.
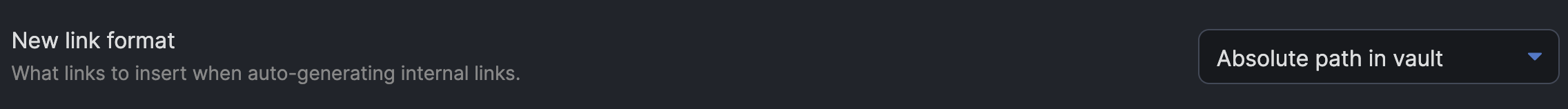
New Link Format -> Absolute path in vault
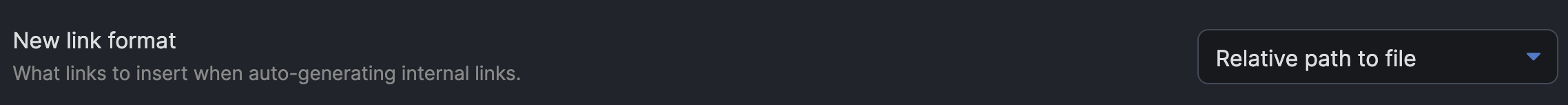
1 - New Link Format -> Relative path to file
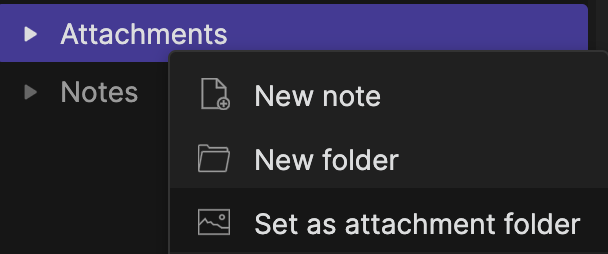
2 - the attachment folder needs to be selected under main vault directory as a separate folder:*
- My Vault
- Attachments
- Pasted Image 2.png
- Pasted Image 3.png
- School Notes
- Lectures.md
- Programming notes
- React.md
- Attachments
Or Default Location for new attachments should be "Vault Folder"
- My Vault
- Pasted Image 2.png
- Pasted Image 3.png
- School Notes
- Lectures.md
- Programming notes
- React.md
1 - New Link Format -> Shortest Path Possible
2 - Default location for new attachments -> Vault Folder
Relative and Absolute Path will give you possibility to add "alt" text for the image. You can decide about the size of the image using following alt texts:
- #small
- #x-small
- #xx-small
If you have any issue or you have any suggestion, please feel free to reach me out directly using me@ozan.pl
Plugin was tested on:
- Windows
- macOS
- Linux
- For relative path (Option 2), users need to use a folder from the main project directory due to the fact that relative path part ('../../') is ignored at the moment. There is going to be a new update for viewing the 'relative path' from any source directory.
- For shortest path (Option 3), user needs to keep all images in the main vault directory at the moment. There is going to be a new update for checking the user settings for the custom path of attachment folder.