S3 Image Manager allows you to:
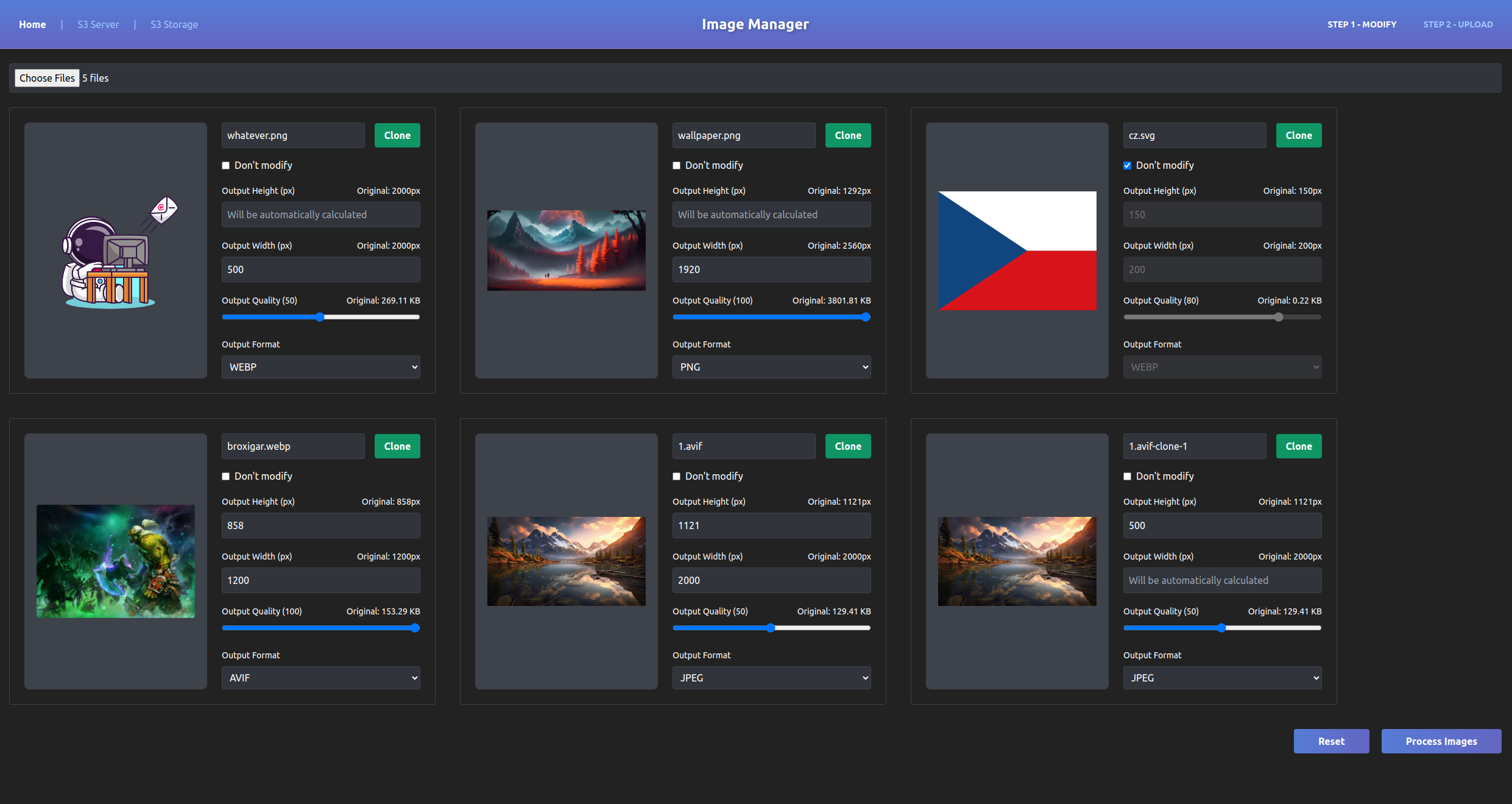
- Optimize images with Sharp
- Change quality
- Change format
- Resize
- Clone (to create multiple versions of the same image)
- Download processed images
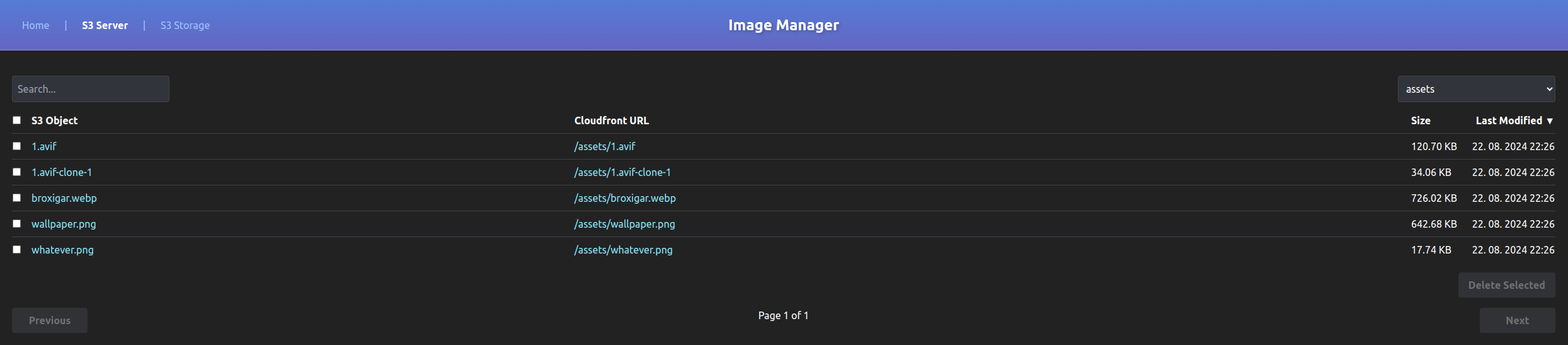
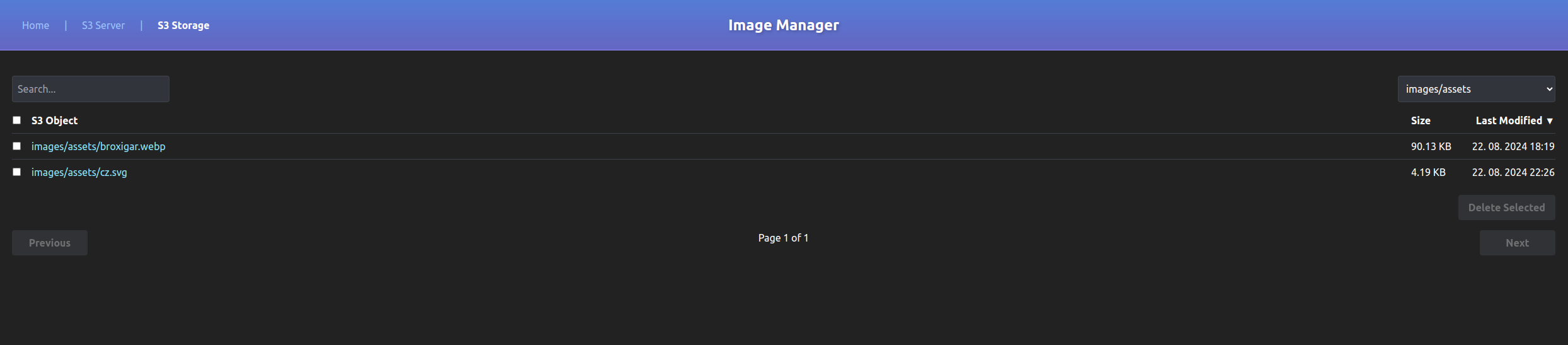
- View images stored in S3
- Upload images to S3
- Search images in S3
- Delete images in S3
Run it on localhost to optimize and upload images to S3. Retrieved links of uploaded images point to Cloudfront and can be used in production.
- Change quality
- Change format
- Resize
- Clone (to create multiple versions of the same image)
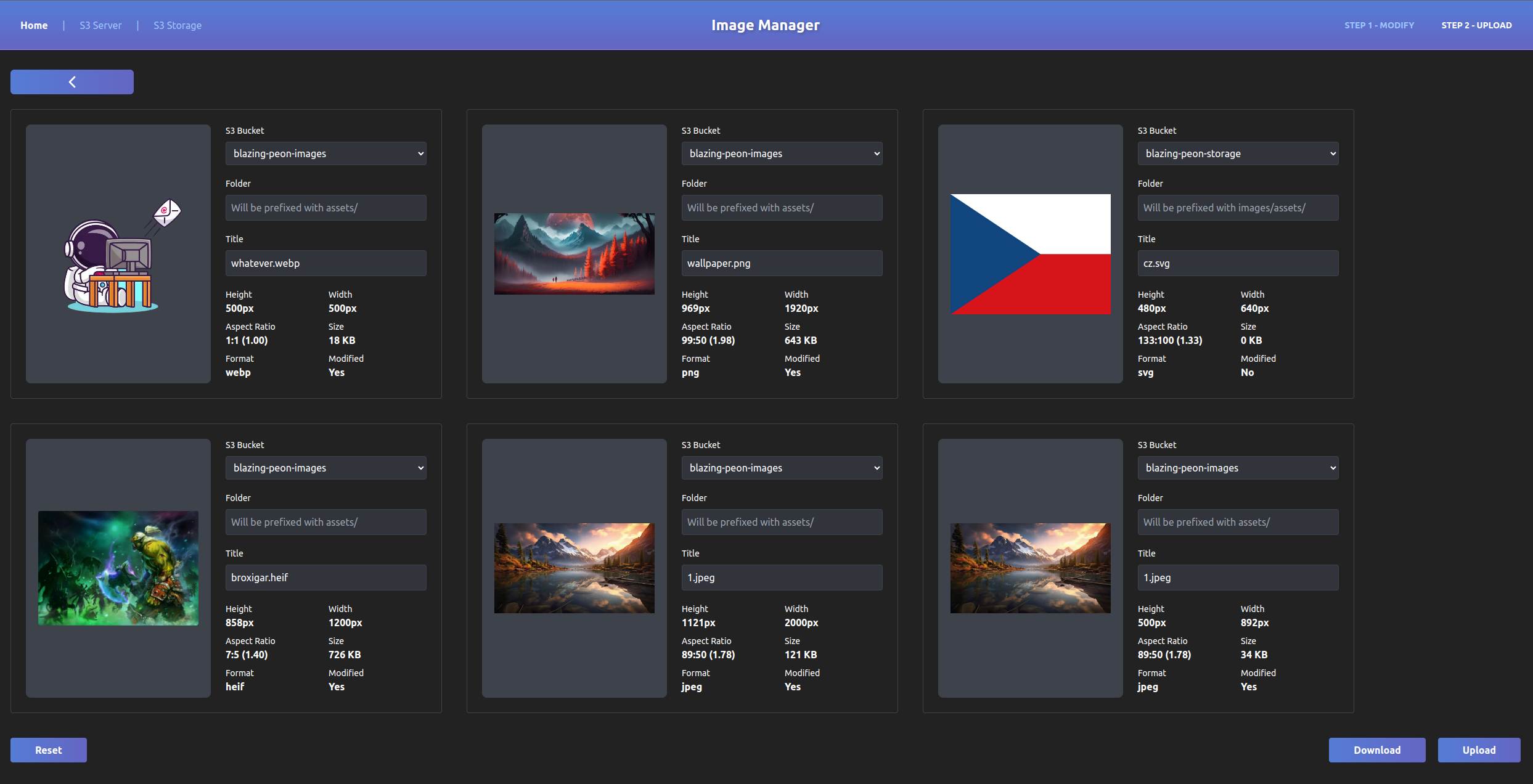
- Download processed images
- Set S3 namespace for the image
- Upload images to S3
- View images stored in S3
- Upload images to S3
- Search images in S3
- Delete images in S3
- View images stored in S3
- Upload images to S3
- Search images in S3
- Delete images in S3
- Setup two AWS S3 buckets - one is for serving images (server-bucket) via Cloudfront distribution (CDN) and second is for storing raw images (storage-bucket)
- S3 bucket for storage is optional
- Make sure to enable versioning in your S3 buckets, otherwise you might accidentally delete your images
- How to setup a Cloudfront distribution
- Create IAM user with following policy (replace "server-bucket-name" and "storage-bucket-name" with your actual bucket name)
{
"Version": "2012-10-17",
"Statement": [
{
"Effect": "Allow",
"Action": [
"s3:GetObject",
"s3:PutObject",
"s3:DeleteObject",
"s3:ListBucket"
],
"Resource": [
"arn:aws:s3:::server-bucket-name",
"arn:aws:s3:::server-bucket-name/*",
"arn:aws:s3:::storage-bucket-name/*",
"arn:aws:s3:::storage-bucket-name/*"
]
}
]
}
- Download or git clone this repo
- Create .env file based on .env.example and place it in the root of the project
- The region needs to be us-east-1 for Cloudfront to work (Cloudfront is a global service, but according to AWS it has to be configured in us-east-1)
- Run
npm run installoryarn installorpnpm install(I use pnpm, but other package managers should work too) - Run
npm run devoryarn devorpnpm devto start the server - Open your browser and go to
http://localhost:3010
- Run it on localhost:3010
- Modify images (change quality, format, resize, clone)
- Upload images to S3 (set S3 namespace for the image)
- Download processed images
- Manage images in S3
- View images stored in S3
- Search images in S3
- Delete images in S3
- Animations / GIFs are not supported aws s3api delete-objects --bucket blazing-peon-images --delete "$(aws s3api list-object-versions --bucket blazing-peon-images --query='{Objects: Versions[].{Key:Key,VersionId:VersionId}}')" --output=json
- Fun command to delete all objects in a bucket permanently, including versions - I suggest you don't use this a
aws s3api delete-objects --bucket <replace-this-with-bucket-name> --delete "$(aws s3api list-object-versions --bucket <replace-this-with-bucket-name> --query='{Objects: Versions[].{Key:Key,VersionId:VersionId}}')" --output=json > /dev/null 2>&1