HTML & CSS | Tweet clone
Learning Goals
In this Module Exercise we will apply all the concepts we have been learning:
- Create a stylesheet for our HTML page.
- Change the HTML styles through CSS selectors and rules.
- Select HTML elements through type, class or id.
- Use the box model structure and change its properties.
- Control the HTML layout and change the position of a block or inline element.
Introduction
Jack Dorsey created Twitter in 2006. Once it was ready to launch, he created his twitter account and published the following:
"just setting up my twttr"
It was March, 21st. We will clone this first tweet from Jack's account to learn HTML and CSS :)
Requirements
- Go to the CSS module exercise repository.
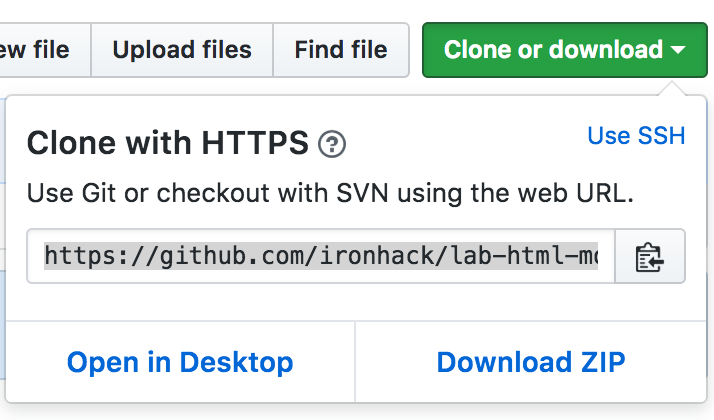
- Click on the button "Clone or download" and a window will appear:
-
Click the button "Download as zip"
-
Make sure you use:
- Block elements for the main container of the tweet.
- Inline elements for the bottom icons: reply, retweet, and favorites.
- Use the images in the
imgfolder to complete the designs. - Use the following colors:
body - background: rgb(244, 248, 249) tweet - background: rgb(255, 255, 255) - border: rgb(225, 232, 237) - user name: rgb(0, 0, 0) - user account: rgb(104, 109, 129) - text: rgb(0, 0, 0) - date: rgb(101, 116, 127) - bottom text color: rgb(105, 120, 130) - follow button: rgb(85, 172, 238)- Finally, the font is "Helvetica".
Exercise
We have learned a lot of new stuff about HTML and CSS. Now, we will work with an small example to practice all what we learned. We are going to clone a tweet.
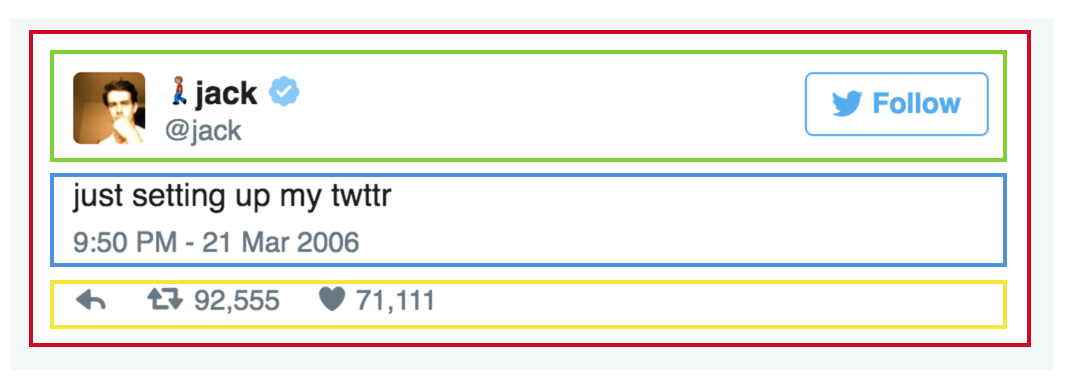
Please, find a screenshot of the expected results below:
Starter Code
The starter code contains all the files, images and basic setup to replicate the first tweet of the story.
Hint: Structure your blocks
When we structure a new HTML page, we need to forget about the details at the beginning:
Start creating the biggest blocks. If it helps you, give them a different background or a solid border property, so you can see the real dimensions of each.
Once all the blocks have the right dimensions, start creating the blocks inside that blocks. Finally, create the inline elements like texts or images.
Extra Resources
- First tweet. You can figure out the first tweet of any twitter account.