Every year, the students in Trinity Christian Academy's French program compete in a the prestigious Trinity Cannes Film Festival, vying for the coveted Palm d'Or. All films are student made and must be entirely in French. All the entries that are recieved in the correct format are listed in under the class level for which they were produced (French I - IV), while the winners are listed on the home page.
You must be in the gh-pages branch for changes to work
Each class level has its own file in the main folder. These are named French1.md, French2.md, etc.
Each file has a header with the information about the page. This is so Jekyll can show the file correctly on the site. The header is bounded by three hyphens like below:
---
layout: page
title: French 1
published: true
---
Below that there is a year heading. Beneath this, but above ther other content is where the video will be placed. Notice there is a pound sign before the year. This is because it is a first level heading, and headings are made with pound signs in Markdown, the type of file this is. If you need to learn markdown, here's a good source.
Make a level-3 heading (3 pound signs and a space, ### ) with the tile of the film. If it has accented characters, use copy and paste to place them in the code.
Enter down another line and paste the embed code for the video. If the video is from YouTube, this is as simple as clicking share under the title on YouTube, selecting embed and copying everything in the box.
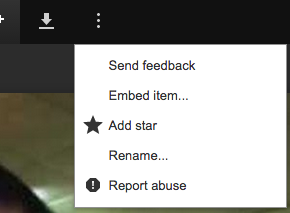
For a video on Google Drive, select the embed code in the same manner:
For Google Drive videos, it is necessary to change the size to width="560" height="315" in order to match the size of the YouTube embeds.
If there is a description for the video, just paste it below the embed.
When all else fails, just look at the pattern that's already there and follow it.
Winners are special. To help make them more special, they have a speacial place on the website. Each one has its own page, and also automatically appears on the home page. To this create a file in the posts folder and name it yyyy-mm-dd-name-with-dashes-for-spaces where yyyy is the year, mm is the month, and dd is the day. Each of the winner posts is called 2016 Palm d'Or or something, so the year will be in the filename twice, like 2017-4-16-2017-Palm-d'Or.
Each of these files is structured like the class level pages. There needs to be a header that looks like the following:
---
layout: post
title: "2014 Palm d'Or"
category: archive
published: true
---
Make sure you update the information if you copy/paste.
Below that there is a third level header with the title, the embed code for the video, and a short description of the video (hopefully in French).
Once this file is created and committed, it will show up on the homepage. Again, look at the existing examples for reference.
Bon chance!
-- Isaac
Below is information about how the site works, from the original creator of the site design.
Hyde is a brazen two-column Jekyll theme that pairs a prominent sidebar with uncomplicated content. It's based on Poole, the Jekyll butler.
Hyde is a theme built on top of Poole, which provides a fully furnished Jekyll setup—just download and start the Jekyll server. See the Poole usage guidelines for how to install and use Jekyll.
Hyde includes some customizable options, typically applied via classes on the <body> element.
Create a list of nav links in the sidebar by assigning each Jekyll page the correct layout in the page's front-matter.
---
layout: page
title: About
---
Why require a specific layout? Jekyll will return all pages, including the atom.xml, and with an alphabetical sort order. To ensure the first link is Home, we exclude the index.html page from this list by specifying the page layout.
By default Hyde ships with a sidebar that affixes it's content to the bottom of the sidebar. You can optionally disable this by removing the .sidebar-sticky class from the sidebar's .container. Sidebar content will then normally flow from top to bottom.
<!-- Default sidebar -->
<div class="sidebar">
<div class="container sidebar-sticky">
...
</div>
</div>
<!-- Modified sidebar -->
<div class="sidebar">
<div class="container">
...
</div>
</div>Hyde ships with eight optional themes based on the base16 color scheme. Apply a theme to change the color scheme (mostly applies to sidebar and links).
There are eight themes available at this time.
To use a theme, add anyone of the available theme classes to the <body> element in the default.html layout, like so:
<body class="theme-base-08">
...
</body>To create your own theme, look to the Themes section of included CSS file. Copy any existing theme (they're only a few lines of CSS), rename it, and change the provided colors.
Hyde's page orientation can be reversed with a single class.
<body class="layout-reverse">
...
</body>Hyde has two branches, but only one is used for active development.
masterfor development. All pull requests should be to submitted againstmaster.gh-pagesfor our hosted site, which includes our analytics tracking code. Please avoid using this branch.
Mark Otto
Open sourced under the MIT license.
<3