Subscribe for Microsoft Graph webhooks to be notified when your user's data changes so you don't have to poll for changes.
This ASP.NET MVC sample shows how to start getting notifications from Microsoft Graph. Microsoft Graph provides a unified API endpoint to access data from the Microsoft cloud.
This sample uses the Azure AD V2 endpoint to obtain an access token for work or school accounts. The sample uses a user-delegated permission, but messages, events, and contacts resources also support application (app-only) permissions. Currently, only drive root item resources support subscriptions for personal accounts. Watch the docs as we continue to add support for these and other features.
The following are common tasks that an application performs with webhooks subscriptions:
- Get consent to subscribe to users' resources and then get an access token.
- Use the access token to create a subscription to a resource.
- Send back a validation token to confirm the notification URL.
- Listen for notifications from Microsoft Graph and respond with a 202 status code.
- Request more information about changed resources using data in the notification.
This screenshot shows the app's start page after the user signs in.
After the app creates a subscription on behalf of the signed-in user, Microsoft Graph sends a notification to the registered endpoint when events happen in the user's data. The app then reacts to the event.
This sample subscribes to the me/mailFolders('Inbox')/messages resource for created changes. It gets notified when the user receives an email message, and then updates a page with information about the message.
To use the Microsoft Graph ASP.NET Webhooks sample, you need the following:
- Visual Studio 2017 installed on your development computer.
- A work or school account.
- The application ID and key from the application that you register on the Application Registration Portal.
- A public HTTPS endpoint to receive and send HTTP requests. You can host this on Microsoft Azure or another service, or you can use ngrok or a similar tool while testing.
In this exercise, you will create a new Azure AD web application registration using the Azure Active Directory admin center.
-
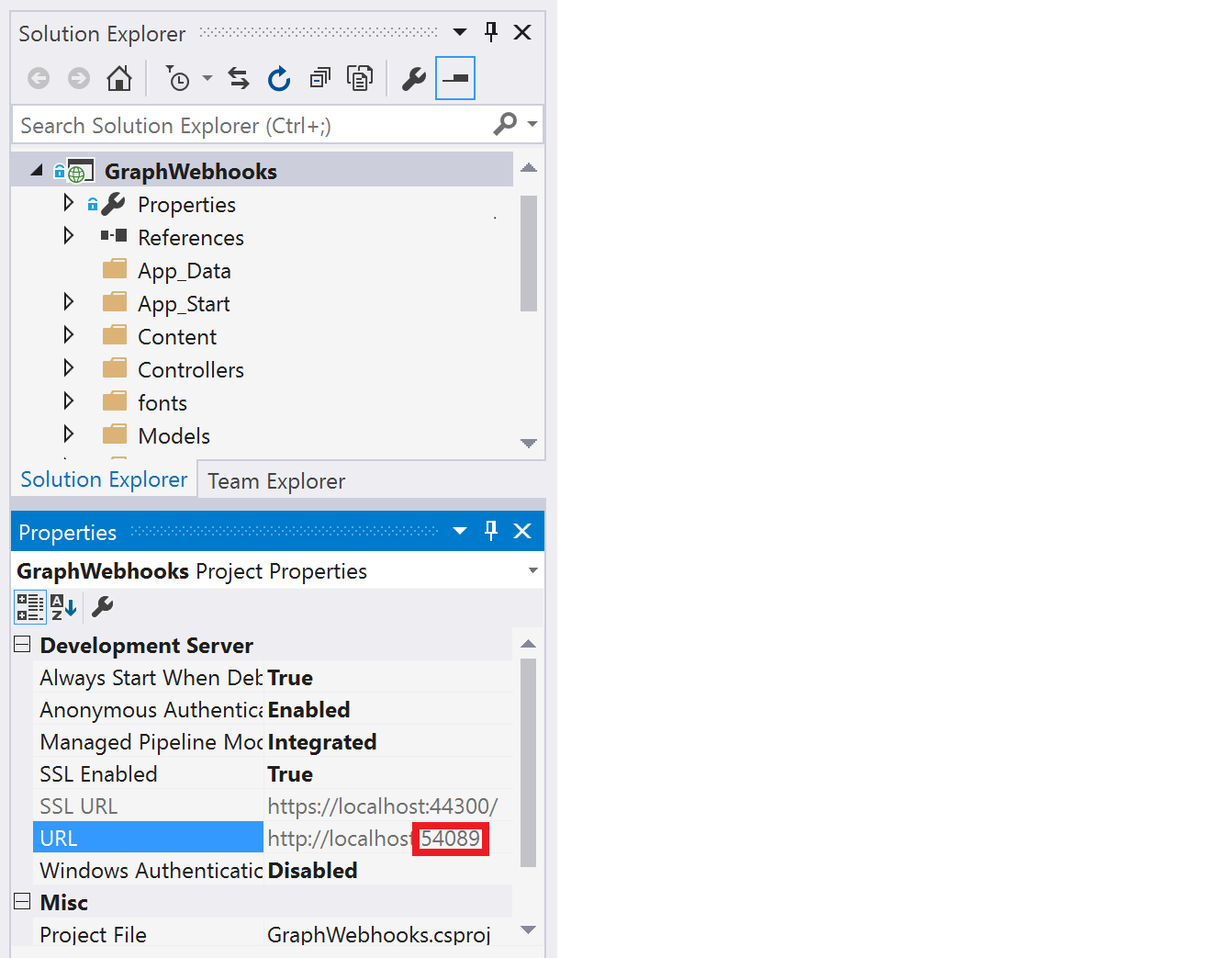
Determine your ASP.NET app's URL. In Visual Studio's Solution Explorer, select the GraphWebhooks project. In the Properties window, find the value of SSL URL. Copy this value.
-
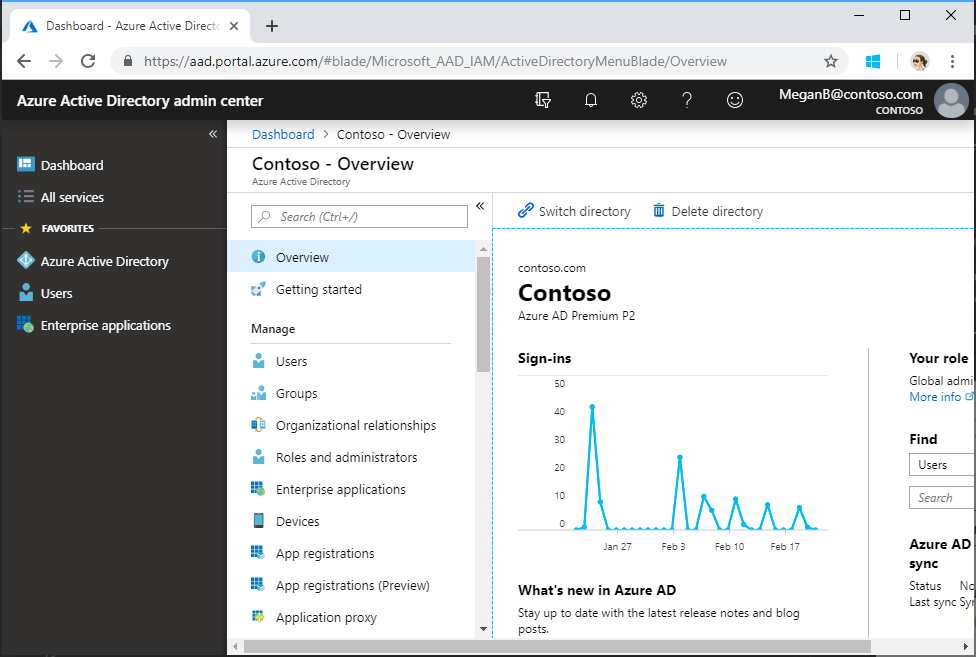
Open a browser and navigate to the Azure Active Directory admin center. Login using a Work or School Account.
-
Select Azure Active Directory in the left-hand navigation, then select App registrations (Preview) under Manage.
-
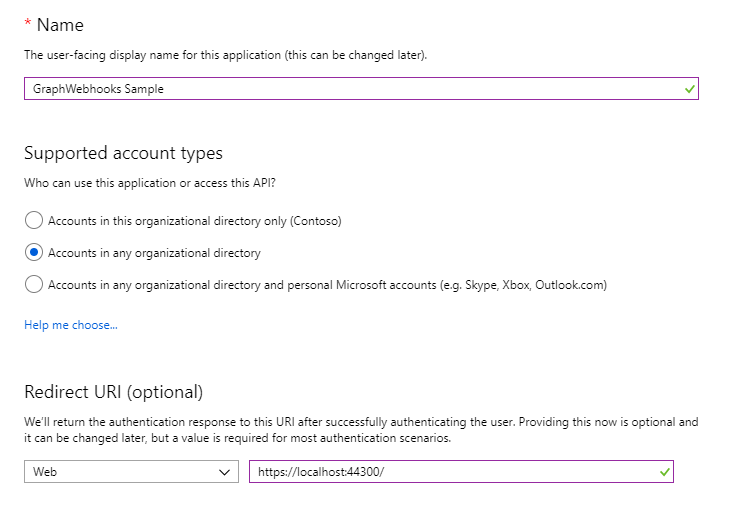
Select New registration. On the Register an application page, set the values as follows.
- Set a preferred Name e.g.
GraphWebhooks Sample. - Set Supported account types to Accounts in any organizational directory.
- Under Redirect URI, set the first drop-down to
Weband set the value to the ASP.NET app SSL URL you copied in step 1.
- Set a preferred Name e.g.
-
Choose Register. On the GraphWebhooks Sample page, copy the value of the Application (client) ID and save it, you will need it in the next step.
-
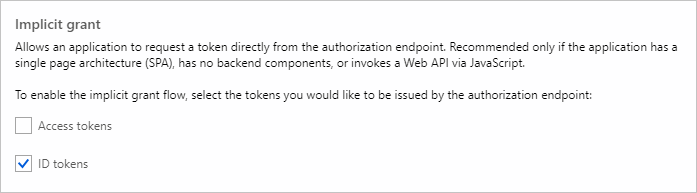
Select Authentication under Manage. Locate the Implicit grant section and enable ID tokens. Choose Save.
-
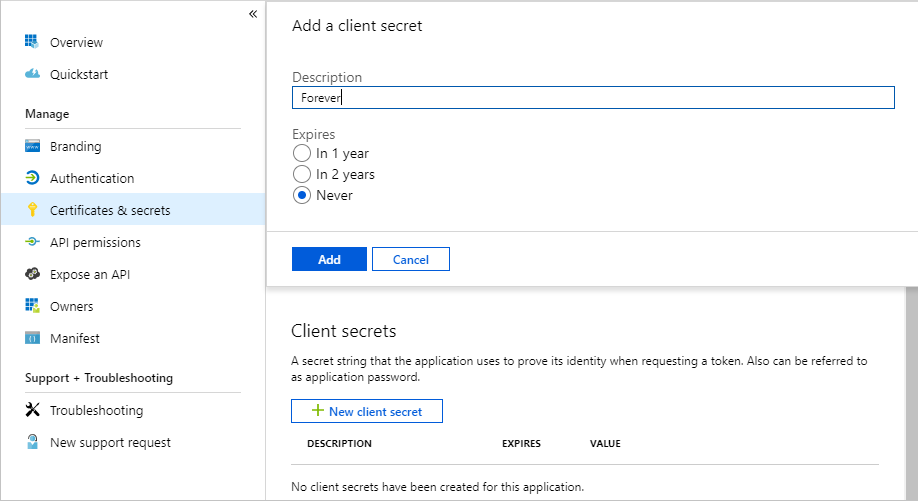
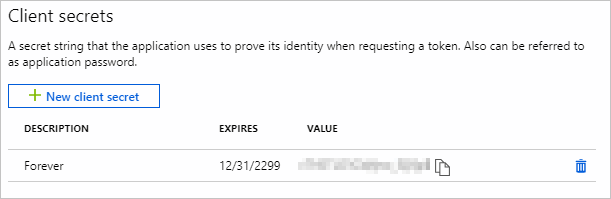
Select Certificates & secrets under Manage. Select the New client secret button. Enter a value in Description and select one of the options for Expires and choose Add.
-
Copy the client secret value before you leave this page. You will need it in the next step.
[!IMPORTANT] This client secret is never shown again, so make sure you copy it now.
-
From the Manage page, select API permissions > Add a permission.
-
Choose Microsoft API > Microsoft Graph.
-
Choose Delegated permissions. In the search box, type Mail.Read and select the first option from the list. Select Add permissions.
You must expose a public HTTPS endpoint to create a subscription and receive notifications from Microsoft Graph. While testing, you can use ngrok to temporarily allow messages from Microsoft Graph to tunnel to a localhost port on your computer.
You can use the ngrok web interface (http://127.0.0.1:4040) to inspect the HTTP traffic that passes through the tunnel. To learn more about using ngrok, see the ngrok website.
-
In Solution Explorer, select the GraphWebhooks project.
-
Copy the URL port number from the Properties window. If the Properties window isn't showing, choose View > Properties Window.
-
Download ngrok for Windows.
-
Unzip the package and run ngrok.exe.
-
Replace the two {port-number} placeholder values in the following command with the port number you copied, and then run the command in the ngrok console.
ngrok http {port-number} -host-header=localhost:{port-number} -
Copy the HTTPS URL that's shown in the console. You'll use this to configure your notification URL in the sample.
Note: Keep the console open while testing. If you close it, the tunnel also closes and you'll need to generate a new URL and update the sample.
See Hosting without a tunnel and Why do I have to use a tunnel? for more information.
-
Expose a public HTTPS notification endpoint. It can run on a service such as Microsoft Azure, or you can create a proxy web server by using ngrok or a similar tool.
-
Make a copy of GraphWebHooks/PrivateSettings.example.config in the same directory. Name the copy PrivateSettings.config.
-
Open GraphWebhooks.sln in the sample files.
Note: You may be prompted to trust certificates for localhost.
-
In Solution Explorer, open the PrivateSettings.config file in the root directory of the project.
- For the ClientId key, replace ENTER_YOUR_APP_ID with the application ID of your registered application.
- For the ClientSecret key, replace ENTER_YOUR_SECRET with the secret of your registered application.
- For the NotificationUrl key, replace ENTER_YOUR_URL with the HTTPS URL. Keep the /notification/listen portion. If you're using ngrok, use the HTTPS URL that you copied. The value will look something like this:
<add key="ida:NotificationUrl" value="https://0f6fd138.ngrok.io/notification/listen" />
-
Make sure that the ngrok console is still running, then press F5 to build and run the solution in debug mode.
Note: If you get errors while installing packages, make sure the local path where you placed the solution is not too long/deep. Moving the solution closer to the root drive resolves this issue.
If you update any dependencies for this sample, do not update
System.IdentityModel.Tokens.Jwtto v5, which is designed for use with .NET Core. Also do not update any of theMicrosoft.Owinlibraries to v4.
-
Sign in with your work or school account.
-
Consent to the Read your mail and Sign you in and read your profile permissions.
If you don't see the Read your mail permission, choose Cancel and then add the Read user mail permission to the app in the Azure Portal. See the Register the app section for instructions.
-
Choose the Create subscription button. The Subscription page loads with information about the subscription.
Note: This sample sets the subscription expiration to 15 minutes for testing purposes.
-
Choose the Watch for notifications button.
-
Send an email to your work or school account. The Notification page displays some message properties. It may take several seconds for the page to update.
-
Choose the Delete subscription and sign out button.
NotificationController.csReceives notifications.SubscriptionController.csCreates and receives webhook subscriptions.
Message.csDefines the MessageViewModel that represents the data displayed in the Notification view.Notification.csRepresents a change notification.Subscription.csDefines the SubscriptionViewModel that represents the data displayed in the Subscription view.
Notification/Notification.cshtmlDisplays information about received messages, and contains the Delete subscription and sign out button.Subscription/Index.cshtmlLanding page that contains the Create subscription button.Subscription/Subscription.cshtmlDisplays subscription properties, and contains the Watch for notifications button.
Web.configContains values used for authentication and authorization.App_Start/Startup.Auth.csContains code used for authentication and authorization. The sample uses OpenID Connect and Microsoft Authentication Library (MSAL) to authenticate and authorize the user.TokenStorage/SampleTokenCache.csSample implementation of a token cache that uses System.Runtime.Caching (so that token information is available when a notification is received). Production apps will typically use some method of persistent storage.Helpers/SubscriptionStore.csAccess layer for stored subscription information. The sample implementation temporarily stores the info in HttpRuntime.Cache. Production apps will typically use some method of persistent storage.
If you run into errors or problems with the sample, see the troubleshooting doc.
This project has adopted the Microsoft Open Source Code of Conduct. For more information see the Code of Conduct FAQ or contact opencode@microsoft.com with any additional questions or comments.
We'd love to get your feedback about the Microsoft Graph ASP.NET Webhooks sample. You can send your questions and suggestions to us in the Issues section of this repository.
Questions about Microsoft Graph in general should be posted to Stack Overflow. Make sure that your questions or comments are tagged with MicrosoftGraph.
If you have a feature suggestion, please post your idea on our User Voice page, and vote for your suggestions there.
- Microsoft Graph Node.js Webhooks sample
- Working with Webhooks in Microsoft Graph
- Subscription resource
- Microsoft Graph developer site
- Call Microsoft Graph in an ASP.NET MVC app
Copyright (c) 2019 Microsoft. All rights reserved.