Animated HTML5 canvas icon inspired by Hamburger Menu found in Android Material Design
<canvas id="myicon" height="150" width="150"></canvas>Notice canvas resolution should be 150x150. You may change icons size with CSS.
var canvas = document.getElementById("myicon");
var icon = whooper.create(canvas);
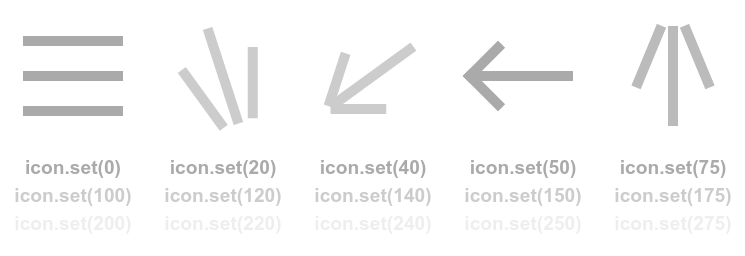
icon.set(50);You may change color of icon:
icon.color = "#ff69b4";Whooper has 2 phases divided into 100 frames of transition between them. Frame 0 is menu button, while frame 50 represents back button. Whole thing acts like periodic function, so 101 frame would be interpreted as 1.

For more see example.html
As of now code is quite messy. Any attempt to upgrade it is welcome.