A vscode inspired portfolio project
Explore the docs »
View Demo
·
Report Bug
·
Request Feature
Table of Contents
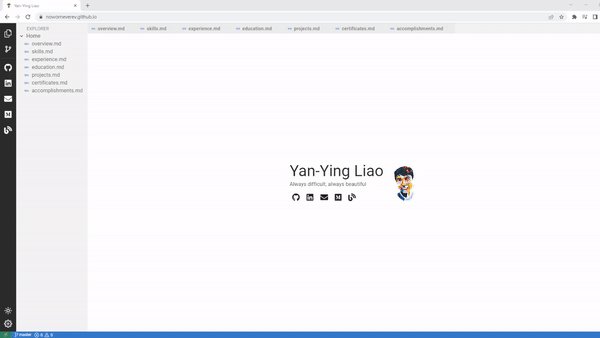
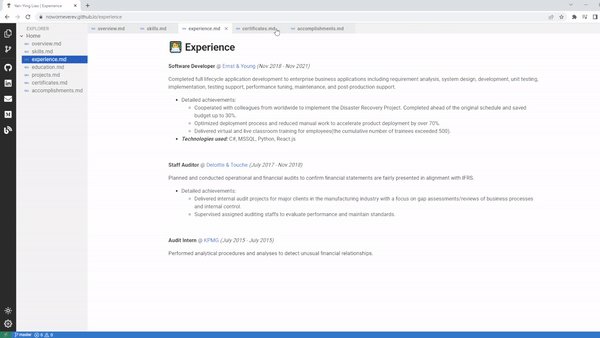
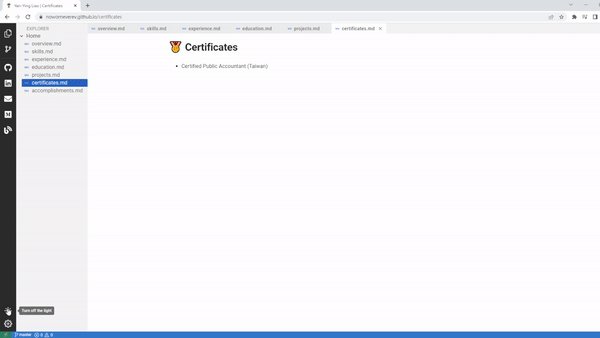
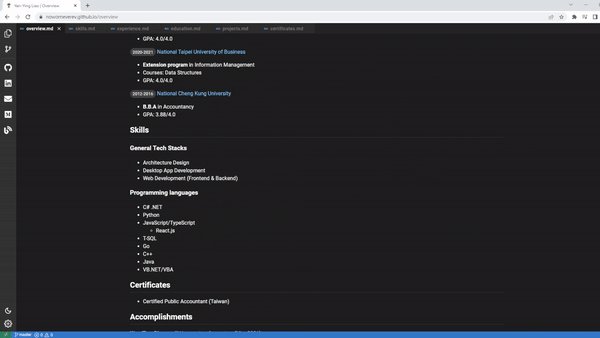
The project is inspired by Visual Studio Code and caglarturali.github.io. The pages of the portfolio are powered by markdown, which make them easy to modify or add your own contents.
npm installnpm startnpm run build- Clone the repo
git clone https://github.com/noworneverev/react-vscode-portfolio.git
- Install NPM packages
npm install
- Enter your name in
.env.developmentREACT_APP_NAME=<your_name>
- Add your markdown pages in
public/pages - Add your routes in
src/app/pages/page.ts, make sure the names of pages are consistent with markdown files.export const pages = [ { index: 0, name: 'overview.md', route: '/overview' }, { index: 1, name: 'skills.md', route: '/skills' }, { index: 2, name: 'experience.md', route: '/experience' }, { index: 3, name: 'education.md', route: '/education' }, { index: 4, name: 'projects.md', route: '/projects' }, { index: 5, name: 'certificates.md', route: '/certificates' }, { index: 6, name: 'accomplishments.md', route: '/accomplishments' }, ];
- Add your social links in
src/app/pages/link.tsx, which will appear in both sidebar and homepage.export const links = [ { index: 0, title: "Find me on Github", href: "https://github.com/noworneverev", icon: <FaGithub />, }, ];
- Runs the app in the development mode
npm start
- If you would like to deploy your own portfolio, don't forget to change Google Analytic measurement id in
.env.productionREACT_APP_NAME=<your_name> REACT_APP_MEASUREMENT_ID=<your_measurement_id>
- Powered by markdown
- Dark mode and light mode available
- Closable tabs
- Collapsible explorer
- Responsive web design
- Google Analytics supported
- Auto-deploy to gh-pages with github actions ready
Distributed under the MIT License. See LICENSE.md for more information.
Yan-Ying Liao - Personal Portfolio - n9102125@gmail.com
Project Link: https://github.com/noworneverev/react-vscode-portfolio