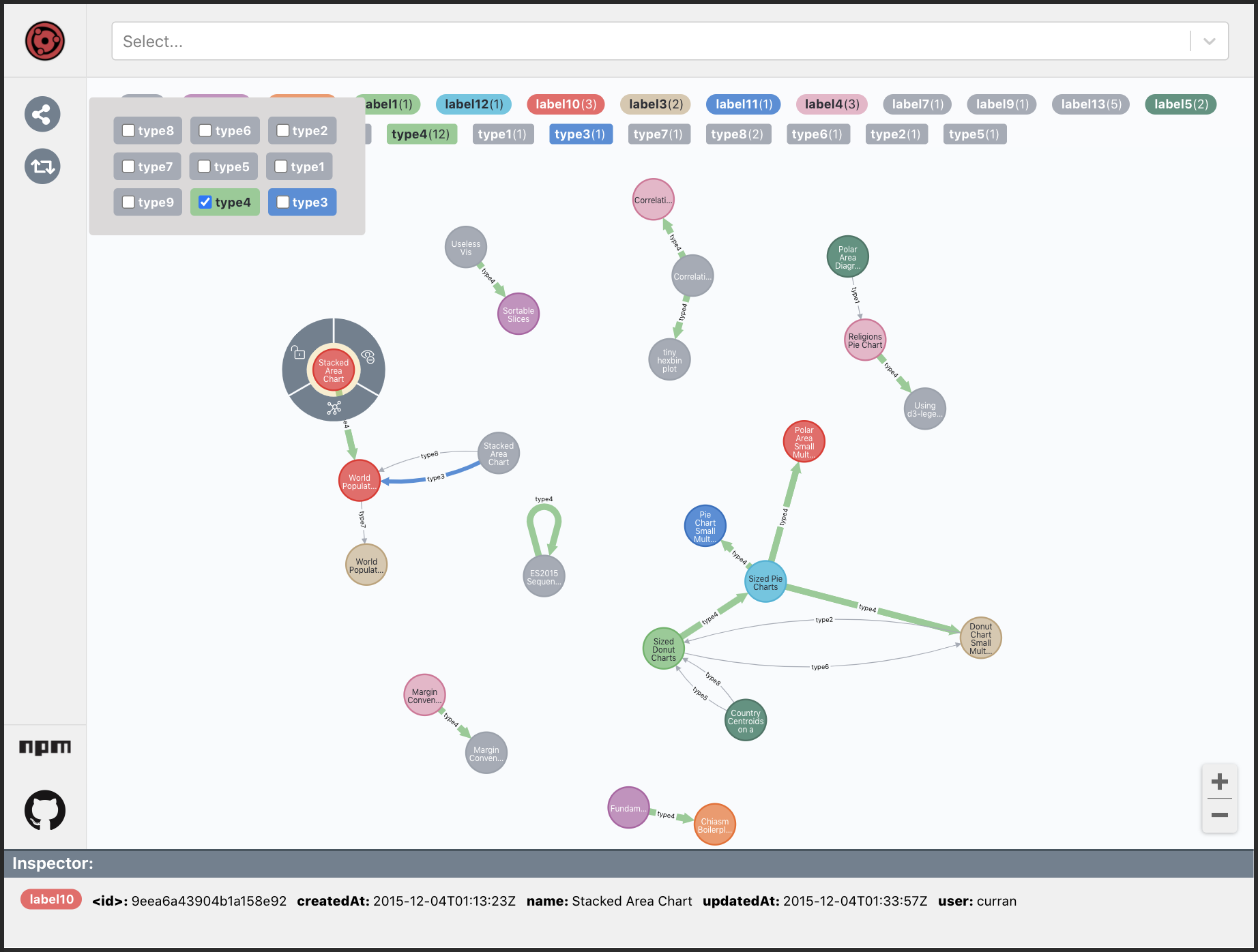
Render dynamic graphs based on d3 models with Neo4j data format.
npm install react-graph --saveimport ReactGraph from 'react-graph';
export const Minimalist = (props) => (
<ReactGraph
initialState={props.initialState}
nodes={props.nodes}
relationships={props.relationships}
hasTruncatedFields
hasLegends
hasInspector
/>
)- Compaptible with Neo4j data format.
- Complete and responsive Dashboard to map your data.
- Info panel that shows nodes and relationships information on hover.
- Node menu on click.
- Custom node colors by node label.
- Custom relationship colors by relationship type.
- Sticky nodes (drag to stick, single click to unstick).
- Dynamic graph update.
- Zoom.
{
"results": [
{
"columns": ["user", "entity"],
"data": [
{
"graph": {
"nodes": [
{
"id": "1",
"labels": ["User"],
"properties": {
"userId": "jcarva"
}
},
{
"id": "8",
"labels": ["Project"],
"properties": {
"name": "react-graph",
"title": "react-graph",
"description": "Render dynamic graphs based on d3 models with Neo4j data format.",
"url": "https://github.com/jcarva/react-graph",
"mood": "https://youtu.be/dQw4w9WgXcQ"
}
}
],
"relationships": [
{
"id": "7",
"type": "DEVELOPES",
"startNode": "1",
"endNode": "8",
"properties": {
"from": 1470002400000
}
}
]
}
}
]
}
],
"errors": []
}Inspired and helped this awesome project.
GPLv3 🄯 jcarva