Udacity Google Mobile Web Specialist Nanodegree program
Project 1. Restaurant Reviews app
Brendon Smith
Mobile Web Specialists are trained in building Progressive Web Apps (PWAs, see Google and Mozilla). PWAs are like a combination of web apps and native apps, improving on the best features of each. I learned how to build PWAs in the Udacity Google Mobile Web Specialist Nanodegree program. I was awarded a scholarship to this Nanodegree program after completing the Grow with Google Udacity challenge course, intermediate web developer track, in the top 10% of 10,000 students. Materials from the challenge course are available in my udacity-google repo.
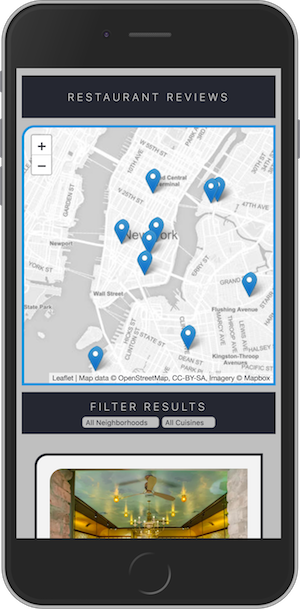
In this Nanodegree program, I built a restaurant reviews PWA that displays restaurant locations and info. The app provides offline access through the Service Worker, IndexedDB, and web manifest files. Users can add favorites and reviews for restaurants. If changes are made offline, they sync to the web server when network access is restored.
- info/: Project documentation, reviews, and computational narratives.
- lessons/: Lesson notes, divided into subdirectories for each part of the Nanodegree program.
- src/: Application source files.
- assets
- css
- styles.css: Styles used in application. Features CSS Grid, variables ("custom properties"), and BEM (Block Element Modifier).
- img: Images used in application.
- js
- dbhelper.js: JavaScript class constructor with static methods to serve data to the app.
- index.js: JavaScript for application homepage.
- restaurant.js: JavaScript for restaurant details page.
- css
- data
- restaurants.json: Restaurant data in JSON format.
- assets
- .babelrc: Configuration file for Babel.
- .eslintrc: Configuration file for ESLint. I use JavaScript Standard Style with the vscode extension. The ESLint file is used by Codacy for continuous integration of code quality reviews.
- .gitignore: Instructions to Git to exclude certain files from commits.
- index.html: Application homepage.
- manifest.webmanifest: Web app manifest. Communicates app metadata to the browser and makes the app installable. The .webmanifest extension has been officially recognized in the W3C spec. See Google and MDN for more.
- restaurant.html: Restaurant details page.
- sw.js: Service Worker for offline caching.
- README.md: This file, a concise description of the repository.
Project 1 had three parts:
- Responsive design
- Accessibility features
- Offline capability
Run a local HTTP server to test the application. There are multiple pages, so it is helpful to run a server instead of directly opening the HTML in a browser.
cd <PATH>
python3 -m http.server 8000Browse to localhost:8000 to see the app.
In project 2, we use a Node server to deliver the data API.
-
Clone the server repo into a separate directory.
-
Start the data server:
cd <PATH> npm i npm i sails -g node server
-
Start the web server in the src/ subdirectory.
cd <PATH>/src python3 -m http.server 8000
-
The app calls the data server on port
1337. -
The data server actually fetches the data from the same place as before, data/restaurants.json, but it presents the data as an API instead of just a JSON file.
-
Browse to localhost:8000 to see the app.
- The app stores the JSON data in IndexedDB for offline access.
We were required to meet Lighthouse performance benchmarks for progressive web apps:
- Performance ≥70
- Progressive Web App ≥90
- Accessibility ≥90
My app's Lighthouse scores:
- Performance 94
- PWA 92
- Accessibility 100
We use a different Node server to deliver the data API.
-
Clone the project 3 server repo into a separate directory.
-
Start the data server:
cd <PATH> npm i npm i sails -g node server
-
Start the web server in the src/ subdirectory.
cd <PATH>/src python3 -m http.server 8000
-
Browse to localhost:8000 to see the app.
- Users can now favorite restaurants and add reviews.
- Favorites and reviews are saved to IndexedDB, then synced to the data server when network access is present.
We were required to meet Lighthouse performance benchmarks for progressive web apps:
- Performance ≥90
- Progressive Web App ≥90
- Accessibility ≥90
My app's Lighthouse scores:
- Performance 92
- Progressive Web App 92
- Accessibility 100