for Android & iOS by Arttitude 360
- Description
- Installation 3. Automatically (CLI / Plugman) 3. Manually 3. PhoneGap Build
- Usage
- Credits
- Changelog
- License
This plugin allows to add Paystack Payments to your application using the Paystack Mobile Android SDK and the Paystack Mobile iOS SDK libraries. While there are a million ways to build mobile applications these days, there are only very few ways to stay secure. The native Paystack SDK uses your pulishable/public key to generate a one-time token to be used to charge a card (on your backend/server) - this plugin allows you to do all that in your Cordova/PhoneGap app without worrying about your secret key being compromised. Your secret keys do not belong in version control and you should never use them in client-side code or in a Cordova/PhoneGap application.
- Compatible with Cordova Plugman.
- Officially supported by PhoneGap Build.
PaystackPlugin is compatible with Cordova Plugman, compatible with PhoneGap 3.0 CLI, here's how it works with the CLI:
Using the Cordova CLI and the Cordova Plugin Registry
$ cordova plugin add cordova-plugin-paystack
Or directly from the repo (most especially if you run into any issues building for IOS with the command above)
$ cordova plugin add https://github.com/tolu360/cordova-plugin-paystack
Installing this plugin directly from Cordova Registry results in Xcode using a broken Paystack.framework, this may be because the current publish procedure to NPM breaks symlinks CB-6092. Please install the plugin with $ cordova plugin add https://github.com/tolu360/cordova-plugin-paystack OR through a locally cloned copy OR replace the Paystack.framework file found at ~PROJECT_FOLDER/platforms/ios/PROJECT_ID/Plugins/cordova-plugin-paystack with the clean copy you should download and extract from their releases page on Github after installation.
****For Android Builds, have the following on your local build environment:
- Android SDK Tools: 25+
- Android SDK Platform-tools: 25+
- Android SDK Build-tools: 25+
- SDK Platform: 25+
- Android Support Repository: 39+
Or using the phonegap CLI
$ phonegap local plugin add cordova-plugin-paystack
PaystackPlugin.js is brought in automatically. There is no need to change or add anything in your html.
To build for Android, add xmlns:android="http://schemas.android.com/apk/res/android" to the widget tag of the config.xml file in the root of your project, while at it, include the following lines within a platform (<platform name="android">)tag in your config.xml:
<platform name="android">
...
<preference name="android-minSdkVersion" value="16" />
<config-file target="AndroidManifest.xml" parent="application">
<meta-data android:name="co.paystack.android.PublicKey" android:value="INSERT-PUBLIC-KEY-HERE"/>
</config-file>
</platform>To build for iOS, add the publicKey preference tag to the config.xml file in the root of your project (very bad things can happen without it):
<platform name="ios">
...
<preference name="publicKey" value="INSERT-PUBLIC-KEY-HERE" />
</platform>You must not forget to build your project again - each time you edit native code. Run cordova build ios/android or similar variants.
You'd better use the CLI, but here goes:
1. Add the following xml to your config.xml in the root directory of your application:
<!-- for Android -->
<feature name="PaystackPlugin">
<param name="android-package" value="com.arttitude360.cordova.PaystackPlugin" />
</feature>2. Grab a copy of PaystackPlugin.js, add it to your project and reference it in index.html:
<script type="text/javascript" src="js/PaystackPlugin.js"></script>3. Download the source files and copy them to your project.
Android: Copy PaystackPlugin.java to platforms/android/src/com/arttitude360/cordova (create the folders)
To build for Android, add xmlns:android="http://schemas.android.com/apk/res/android" to the widget tag of the config.xml file in the root of your project, while at it, include the following lines within a platform (<platform name="android">)tag in your config.xml:
<platform name="android">
<preference name="android-minSdkVersion" value="16" />
<config-file target="AndroidManifest.xml" parent="application">
<meta-data android:name="co.paystack.android.PublicKey" android:value="INSERT-PUBLIC-KEY-HERE"/>
</config-file>
</platform>To build for iOS, add the publicKey preference tag to the config.xml file in the root of your project (very bad things can happen without it):
<platform name="ios">
...
<preference name="publicKey" value="INSERT-PUBLIC-KEY-HERE" />
</platform>PaystackPlugin works with PhoneGap build too, but only with PhoneGap 3.0 and up.
Just add the following xml to your config.xml to always use the latest version of this plugin:
<gap:plugin name="cordova-plugin-paystack" source="npm" />PaystackPlugin.js is brought in automatically. There is no need to change or add anything in your html.
To build for Android, add xmlns:android="http://schemas.android.com/apk/res/android" to the widget tag of the config.xml file in the root of your project, while at it, include the following lines within a platform (<platform name="android">)tag in your config.xml:
<platform name="android">
<config-file target="AndroidManifest.xml" parent="application">
<meta-data android:name="co.paystack.android.PublicKey" android:value="INSERT-PUBLIC-KEY-HERE"/>
</config-file>
</platform>To build for iOS, add the publicKey preference tag to the config.xml file in the root of your project (very bad things can happen without it):
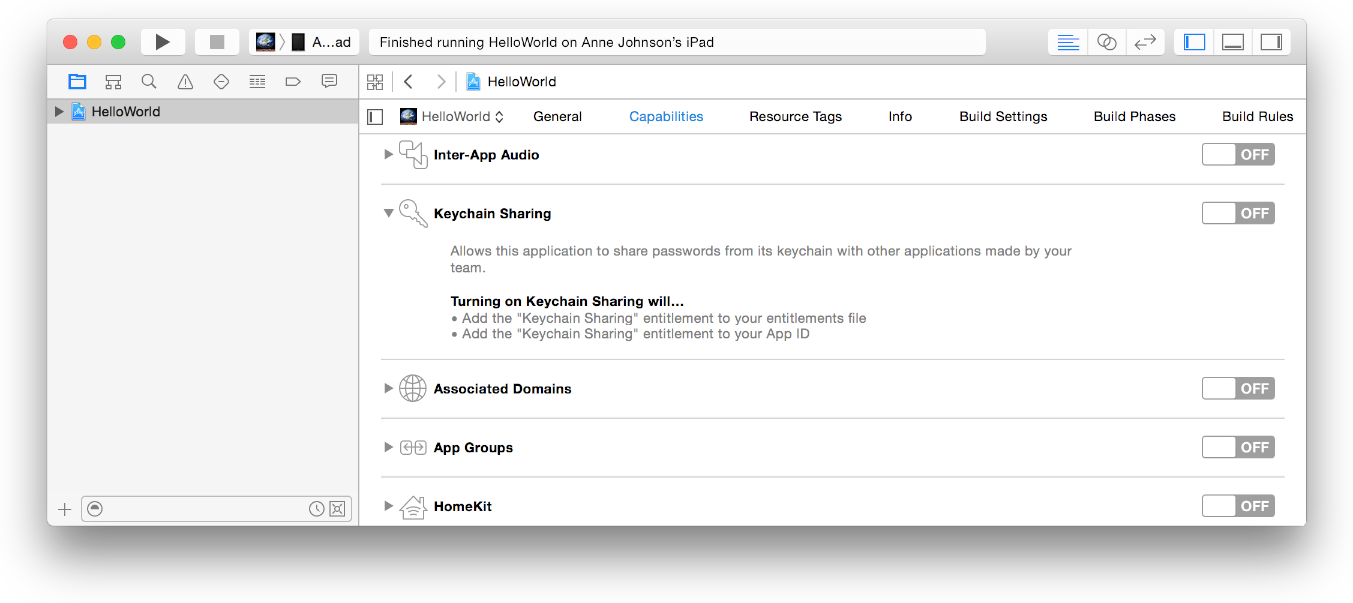
<preference name="publicKey" value="INSERT-PUBLIC-KEY-HERE" />- Note: If you are working with XCode 8+, to allow encryptions work properly with the Paystack SDK, you may need to enable
Keychain Sharingfor your app. In the Capabilities pane, if Keychain Sharing isn’t enabled, toggle ON the switch in the Keychain Sharing section.
It's a cinch to charge a card with the Paystack SDKs using the PaystackPlugin. This is the recommended or the most-preferred workflow favored by the folks at Paystack. Initiate a new transaction on your server side using the appropriate Paystack endpoint - obtain an access_code and complete the charge on your mobile application. Like most Cordova/PhoneGap plugins, use the PaystackPlugin after the deviceready event is fired:
window.PaystackPlugin.chargeCardWithAccessCode(successCallbackfn, failureCallbackfn, cardParams);To be more elaborate, cardParams is a Javascript Object representing the card to be tokenized.
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
// Now safe to use device APIs
window.PaystackPlugin.chargeCardWithAccessCode(
function(resp) {
// A valid one-timme-use token is obtained, do your thang!
console.log('charge successful: ', resp);
},
function(resp) {
// Something went wrong, oops - perhaps an invalid card.
console.log('charge failed: ', resp);
},
{
cardNumber: '4123450131001381',
expiryMonth: '10',
expiryYear: '17',
cvc: '883',
accessCode: '2p3j42th639duy4'
});
}You must not forget to build your project again - each time you edit native code. Run cordova build ios/android or similar variants.
Explaining the arguments to window.PaystackPlugin.chargeCardWithAccessCode:
| Argument | Type | Description |
|---|---|---|
| cardNumber | string | the card number as a String without any seperator e.g 5555555555554444 |
| expiryMonth | string | the card expiry month as a double-digit ranging from 1-12 e.g 10 (October) |
| expiryYear | string | the card expiry year as a double-digit e.g 15 |
| cvc | string | the card 3/4 digit security code as a String e.g 123 |
| accessCode | string | the access_code obtained for the charge |
An object of the form is returned from a successful token request
{
reference: "12kkvn2no5"
}You can start and complete a transaction using just the Paystack Mobile SDKs. With this option, you pass both your charge and card properties to the SDK - with this worklow, you initiate and complete a transaction on your mobile app. Like most Cordova/PhoneGap plugins, use the PaystackPlugin after the deviceready event is fired:
window.PaystackPlugin.chargeCard(successCallbackfn, failureCallbackfn, chargeParams);To be more elaborate, chargeParams is a Javascript Object representing the parameters of the charge to be initiated.
document.addEventListener("deviceready", onDeviceReady, false);
function onDeviceReady() {
// Now safe to use device APIs
window.PaystackPlugin.chargeCard(
function(resp) {
// charge successful, grab transaction reference - do your thang!
console.log('charge successful: ', resp);
},
function(resp) {
// Something went wrong, oops - perhaps an invalid card.
console.log('charge failed: ', resp);
},
{
cardNumber: '4123450131001381',
expiryMonth: '10',
expiryYear: '17',
cvc: '883',
email: 'chargeIOS@master.dev',
amountInKobo: 150000,
subAccount: 'ACCT_pz61jjjsslnx1d9',
});
}You must not forget to build your project again - each time you edit native code. Run cordova build ios/android or similar variants to refresh your cached html/js views.
| Argument | Type | Description |
|---|---|---|
| cardNumber | string | the card number as a String without any seperator e.g 5555555555554444 |
| expiryMonth | string | the card expiry month as a double-digit ranging from 1-12 e.g 10 (October) |
| expiryYear | string | the card expiry year as a double-digit e.g 15 |
| cvc | string | the card 3/4 digit security code as e.g 123 |
| string | email of the user to be charged | |
| amountInKobo | integer | the transaction amount in kobo |
| currency (optional) | string | sets the currency for the transaction e.g. USD |
| plan (optional) | string | sets the plan ID if the transaction is to create a subscription e.g. PLN_n0p196bg73y4jcx |
| subAccount (optional) | string | sets the subaccount ID for split-payment transactions e.g. ACCT_pz61jjjsslnx1d9 |
| transactionCharge (optional) | integer | the amount to be charged on a split-payment, use only when subAccount is set |
| bearer (optional) | string | sets which party bears paystack fees on a split-payment e.g. 'subaccount', use only when subAccount is set |
| reference (optional) | string | sets the transaction reference which must be unique per transaction |
An object of the form is returned from a successful charge
{
reference: "trx_1k2o600w"
}Verify a charge by calling Paystack's REST API with the reference obtained above. An authorization_code will be returned once the card has been charged successfully. Learn more about that here.
Parameter:
- reference - the transaction reference (required)
Example
$ curl https://api.paystack.co/transaction/verify/trx_1k2o600w \
-H "Authorization: Bearer SECRET_KEY" \
-H "Content-Type: application/json" \
-X GETThis plugin uses the cordova-custom-config plugin to achieve easy and reversible changes to your application's AndroidManifest.xml file.
Perhaps needless to say, this plugin leverages the Paystack Android SDK and the Paystack iOS SDK for all the heavy liftings.
- 1.0.1: Initial version supporting Android.
- 1.0.3: Code clean up and addition of arbitrary error codes.
- 1.1.0: Added iOS support and bumped up Paystack Android library to v1.2, making 16 the min sdk you should target.
- 2.0.0: No breaking changes at this time. Added
android-minSdkVersion=16condition to Android builds. AddedchargeCardmethod to Android APIs. Upgrade to v2.* of the Paystack Android SDK. - 2.1.0: Breaking Changes: Major changes to the public API.
- 2.1.0: Upgraded to v2.1+ of both the Paystack iOS and Android SDKs.
- 2.1.0: Added support for
chargeCardon both platforms. - 2.1.0: Added support for
subscriptionsandsplit-payments. - 2.1.0: For v2-specific usage, see v2 Docs.
- 3.1.0: Retired support for
getTokenon both platforms. - 3.1.0: Added support for
chargeCardWithAccessCodeon both platforms. - 3.1.0: Upgraded to v3.*+ of both the Paystack iOS and Android SDKs.
This should be The MIT License (MIT). I would have to get back to you on that!