This repository contains a list of few of the best learning resources out there for developers, which includes video tutorials, articles, blogs, youtube playlists etc.
You can view the current list, live here :
coursify.ishandeveloper.com
Register here for Hacktoberfest and make four pull requests (PRs) between October 1-31 to earn a free t-shirt.
Hacktoberfest is the easiest way to get into open source! Hacktoberfest is a month long festival of open source code presented by Digital Ocean, Intel and DEV this year in 2020.
During the entire month of October 2020, all you have to do is contribute to any open source projects and open at least 4 pull requests. Yes, any project and any kind of contributions. It can be a be a bug fix, improvement, or even a documentation change! And win a T-Shirt and awesome stickers.
If you’ve never contributed to open source before, this is the perfect time to get started because Hacktoberfest provides a large list of available contribution opportunities (and yes, there are always plenty for beginners too).
Hacktoberfest has a simple and plain moto.
Support open source and earn a limited edition T-shirt and few stickers!
So, yes! You can win a T-Shirt and few awesome stickers to attach on your laptop. On plus side, you will get into beautiful world of open source and get the international exposure.
It's very easy. You don't need to be an expert in coding and programming.
If you know a course that will help the other developers please feel free to add it to the website.
Here are the steps to follow :
-
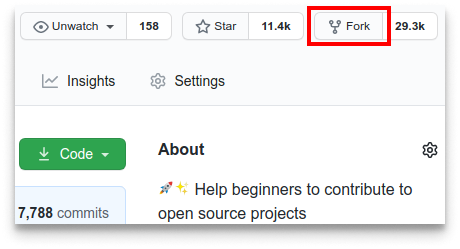
Fork this repository by click the Fork button in the top right of this page or just click here. Feel free to leave a star, if you'd like

-
Clone the forked repository on your desktop using
git clone https://github.com/<your-github-username>/Coursify-hacktoberfest -
Change to the repository directory on your computer (if you are not already there):
cd Coursify-hacktoberfest -
Create & checkout into a new branch
<your-username>usinggit checkout -b <your--github-username> -
Open
courses/data.jsfile in your preferred editor. -
Append your course info in the
dataarray by filling out the following JSON Template{ name:'Name of the course', instructor: 'Name of course instructor', url:'Link to the course', description:'A short summary about the course', image: '', tags:['Technology', 'Framework'] }
-
[Optional] You can also add your own custom hero image, by adding the image in
courses\images\folder and replacing''inimage:''with the name of your image file (including extension). -
Add and commit your changes using
git commit -am "ADDED : [COURSE NAME]" -
Push the changes to your forked repository.
-
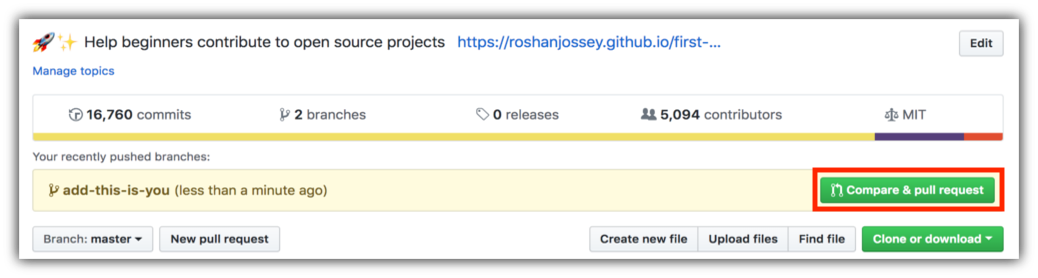
Submit your changes for review If you go to your forked repository on GitHub, you'll see a
Compare & pull requestbutton. Click on that button.
- Now submit your pull request, by clicking the
Create Pull Requestbutton.
- Now submit your pull request, by clicking the
If the above guide was tough for you to follow, you can follow the instructions here.
You've succesfully created your first Pull Request and made your first contribution to the open source community!
I'll be merging your pull requests soon enough and you'll be able to see the changes live here.
This project uses SASS/SCSS syntax for styling.
- Make all styling changes inside of
assets/main.scss- do not editassets/main.cssdirectly. - To see/save your changes, install SASS for the command line:
npm i -g sass - Run the SASS compile command from the project root:
sass assets/main.scss assets/main.css - Confirm your changes on the client and in
assets/main.css - Commit all of the following files:
assets/main.scss,assets/main.cssandassets/main.css.map