If you are a react developer or a react website owner that needs to work within a dashboard and want to have a pretty sight while doing so, Paper Dashboard React is for you. Paper Dashboard React is a Bootstrap Admin Panel which combines soft colours with beautiful typography and spacious cards and graphics. It is a powerful tool, but it is light and easy to use. It has enough features to allow you to get the job done, but it is not crowded to the point where you can't find the files for a specific plugin.
We like consistency and design that blends into its purpose. Paper Dashboard React is a perfect example of our most thoughtful work. It combines over a dozen components and plugins, while looking like everything fits together. For an easy start or inspiration for you project, we have also create a set of example pages, like the user settings or usage graphics.
Paper Dashboard React is built using the same design language as Paper Dashboard 2.
Bootstrap 4 Support Paper Dashboard React is built on top of the much awaited Bootstrap 4 and uses the most used react framework that implements the Bootstrap 4 components on react, reactstrap. This makes starting a new project very simple. It also provides benefits if you are already working on a Bootstrap 4 and/or reactstrap project; you can just import the Paper Dashboard React style over it. Most of the elements have been redesigned; but if you are using an element we have not touched, it will fall back to the Bootstrap default.
Example Pages We wanted to fully display the power of this dashboard, so the kit comes packed with examples showing you how to use the components.
- Versions
- Demo
- Quick Start
- Documentation
- File Structure
- Browser Support
- Resources
- Reporting Issues
- Technical Support or Questions
- Licensing
- Useful Links
| HTML | React |
|---|---|
 |
 |
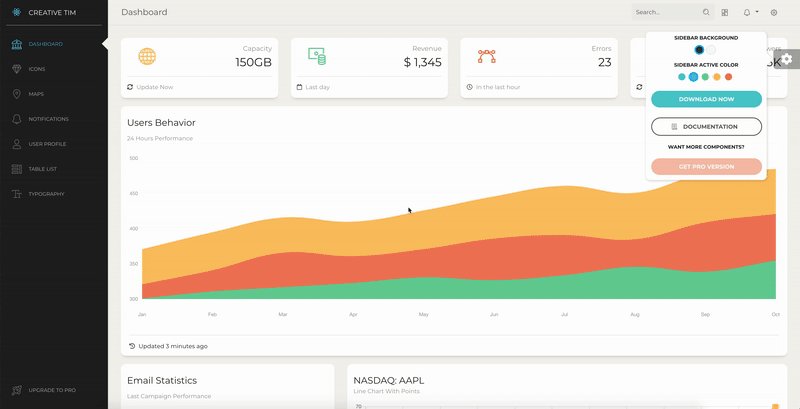
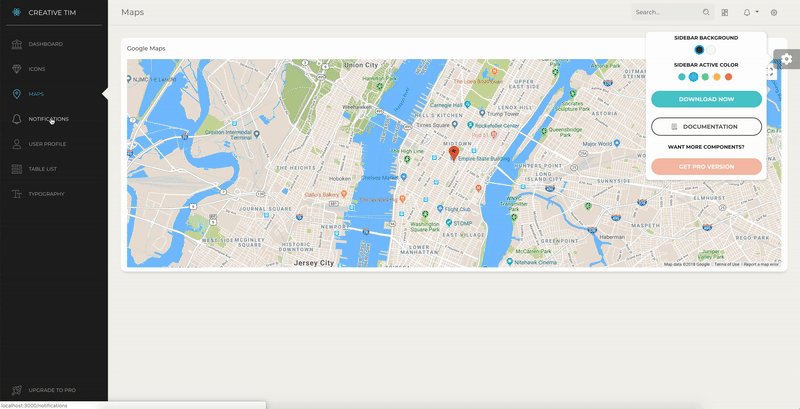
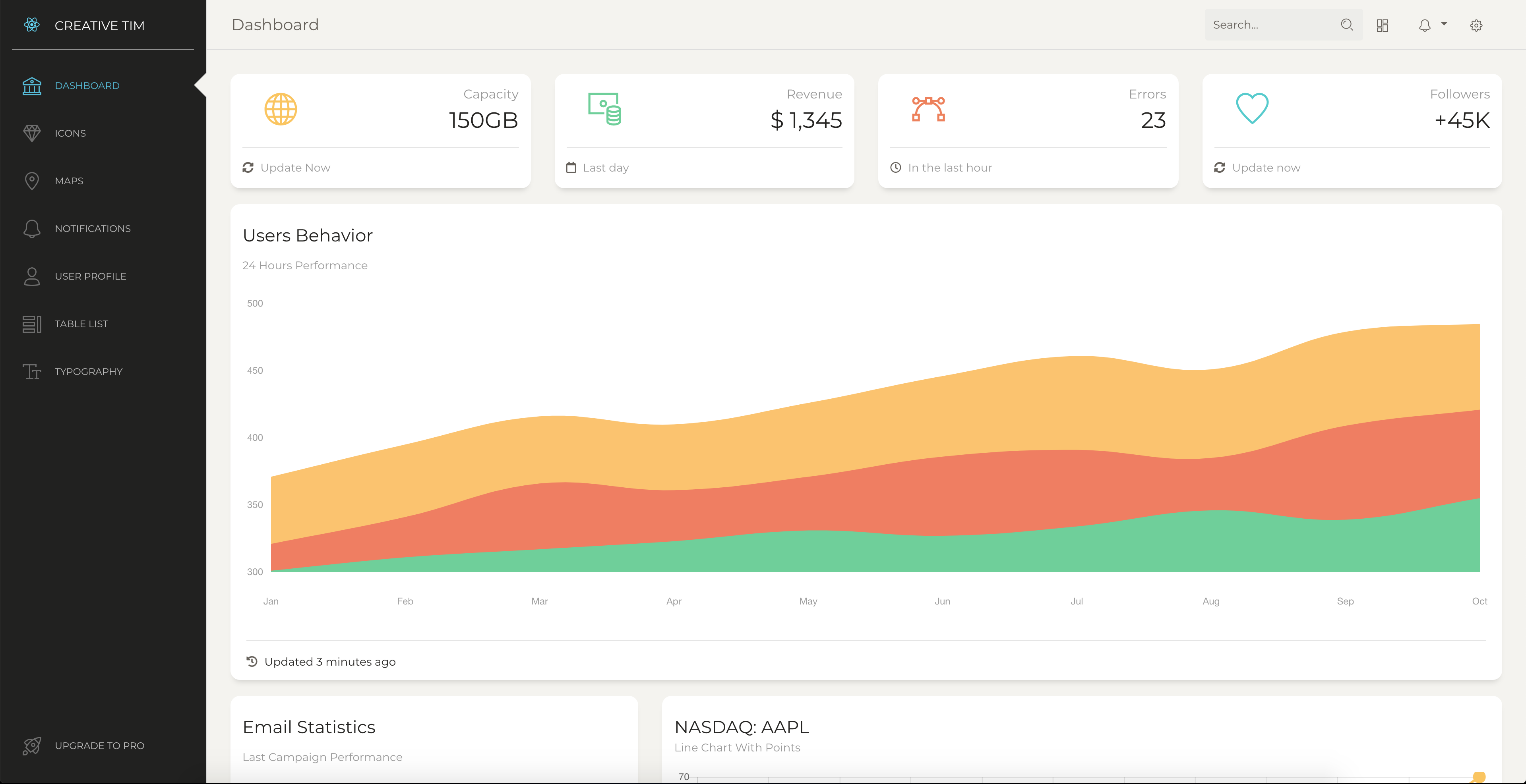
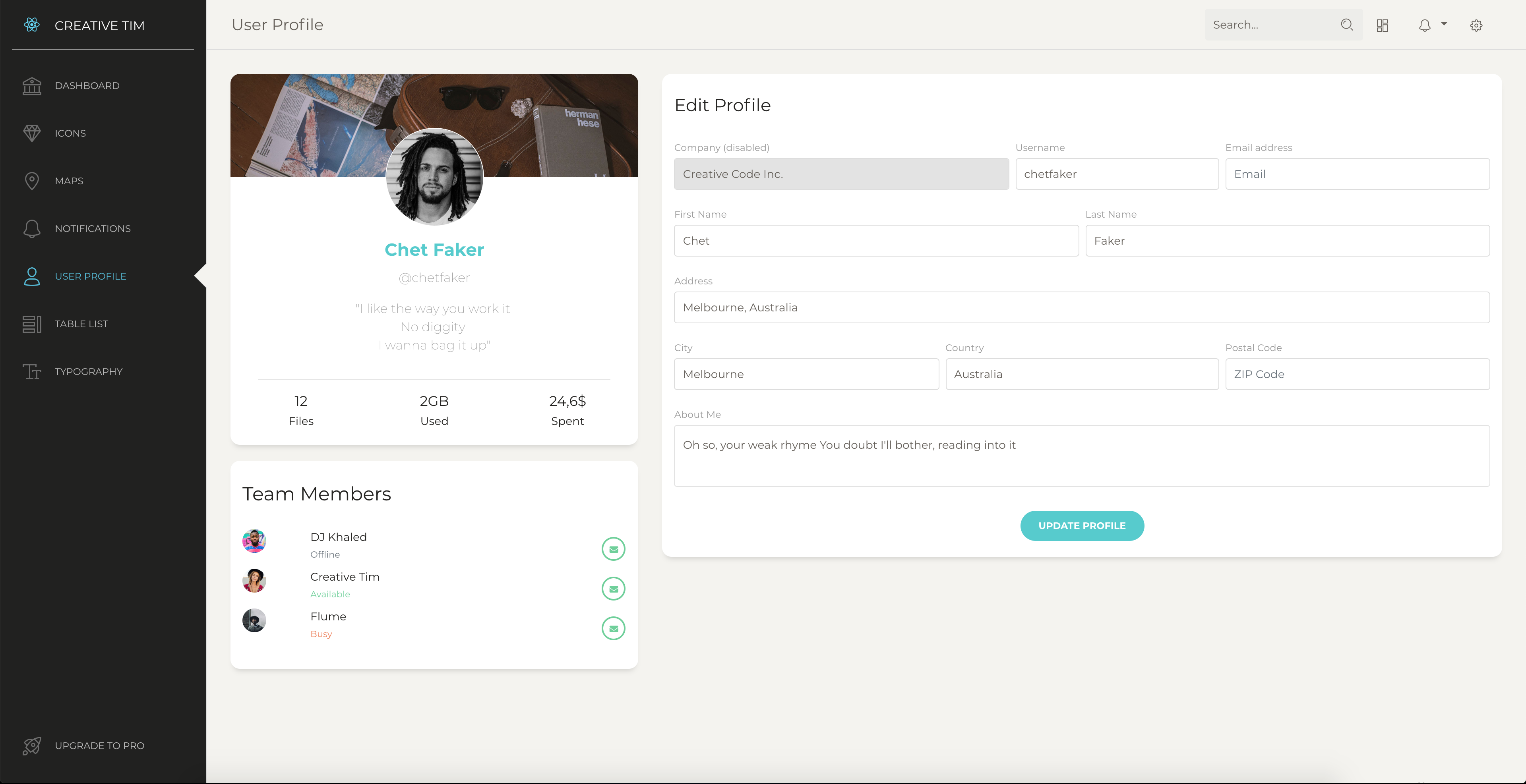
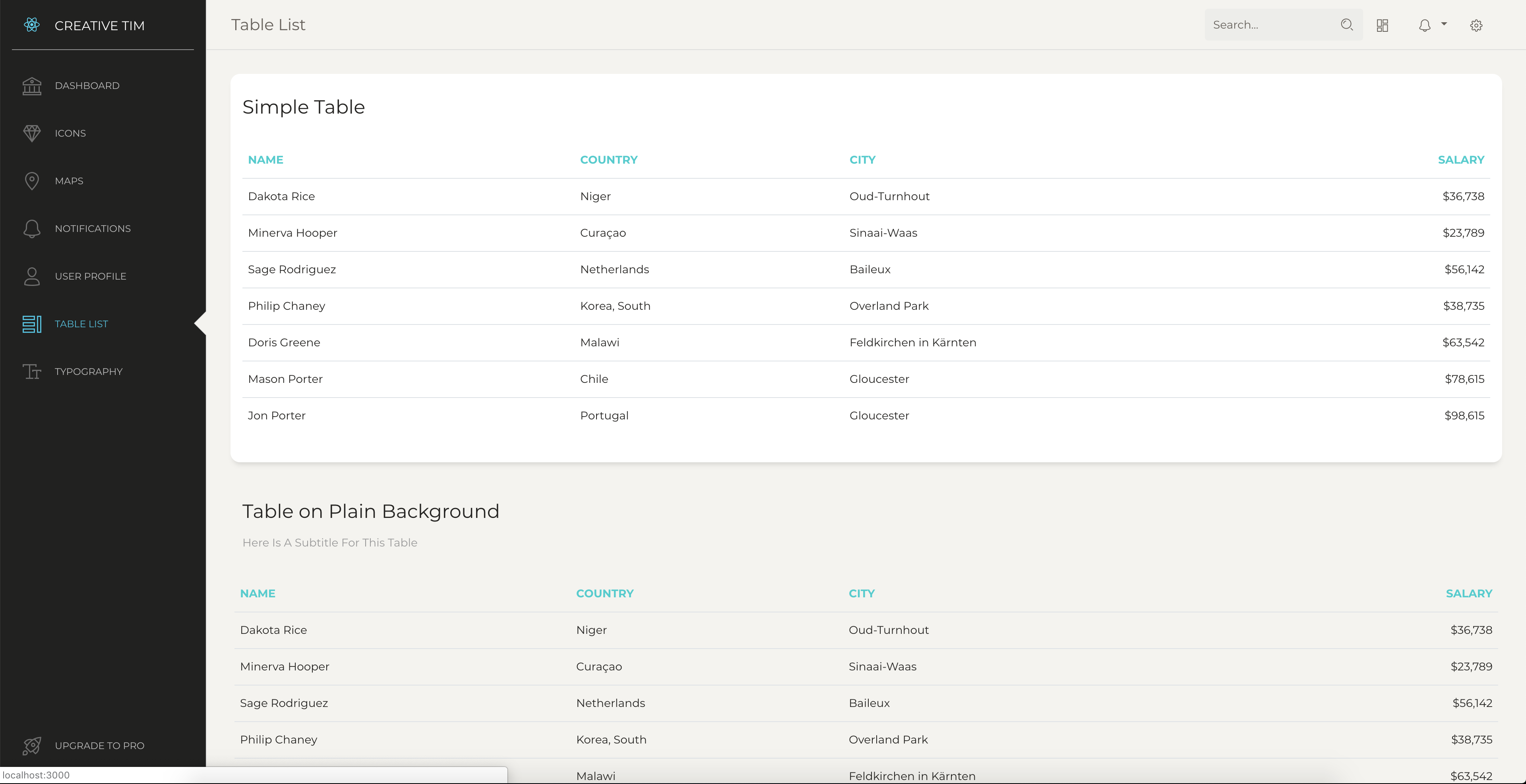
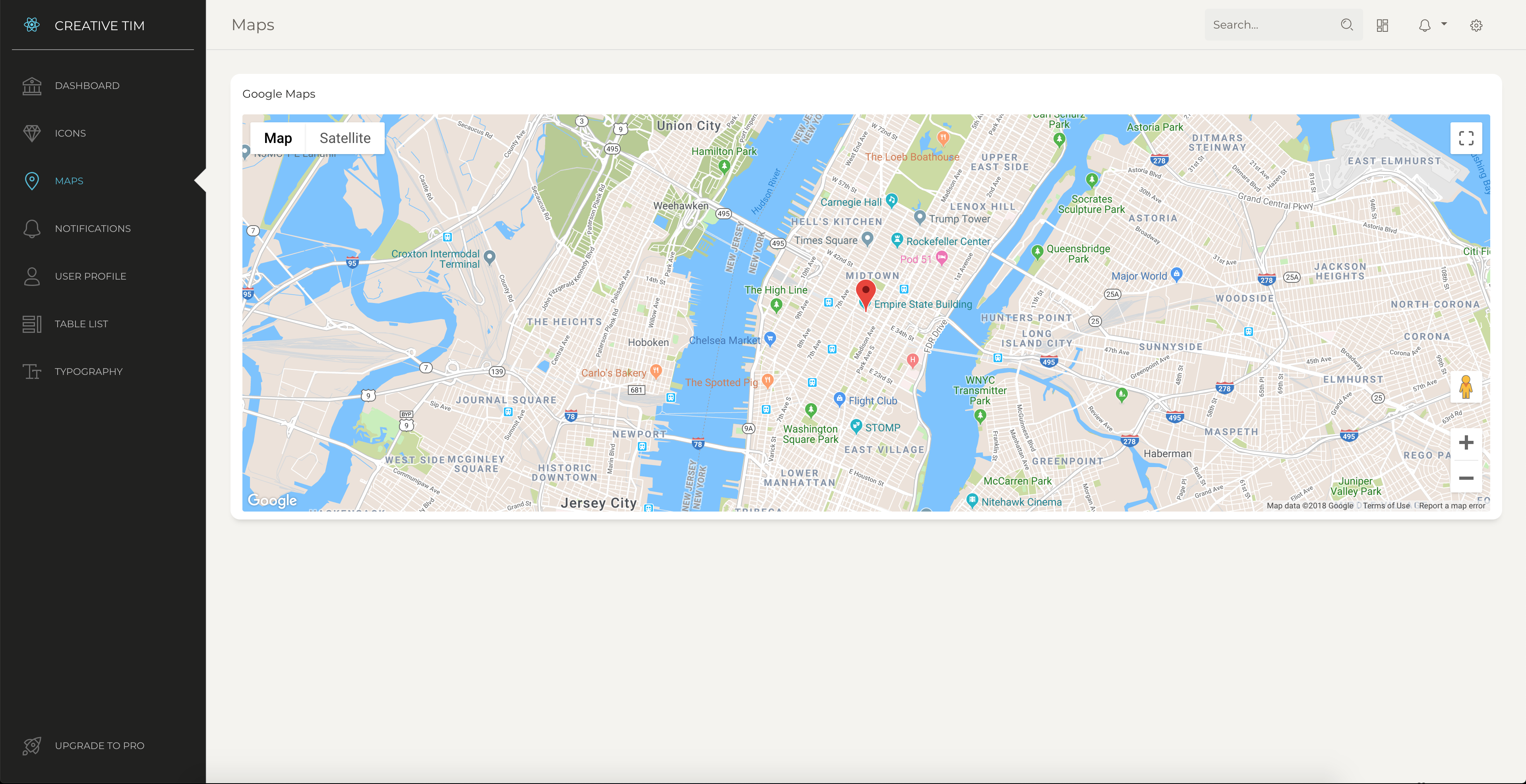
| Dashboard | User Profile | Tables | Maps | Notification |
|---|---|---|---|---|
 |
 |
 |
 |
 |
Quick start options:
npm i paper-dashboard-react- Clone the repo:
git clone https://github.com/creativetimofficial/paper-dashboard-react.git. - Download from Github.
- Download from Creative Tim.
The documentation for the Paper Dashboard React is hosted at our website.
Within the download you'll find the following directories and files:
├── CHANGELOG.md
├── ISSUE_TEMPLATE.md
├── LICENSE.md
├── README.md
├── package.json
├── public
│ ├── favicon.ico
│ ├── index.html
│ └── manifest.json
└── src
├── index.js
├── logo-white.svg
├── logo.svg
├── assets
│ ├── demo
│ ├── fonts
│ ├── github
│ ├── img
│ │ └── faces
│ └── scss
│ ├── paper-dashboard
│ │ ├── cards
│ │ ├── mixins
│ │ └── plugins
│ └── paper-dashboard.scss
├── components
│ ├── CardElements
│ │ ├── CardAuthor.jsx
│ │ ├── CardCategory.jsx
│ │ └── CardSocials.jsx
│ ├── CustomButton
│ │ └── CustomButton.jsx
│ ├── CustomCheckbox
│ │ └── SimpleCheckbox.jsx
│ ├── CustomRadio
│ │ └── CustomRadio.jsx
│ ├── FixedPlugin
│ │ └── FixedPlugin.jsx
│ ├── Footer
│ │ └── Footer.jsx
│ ├── FormInputs
│ │ └── FormInputs.jsx
│ ├── Header
│ │ └── Header.jsx
│ ├── Sidebar
│ │ └── Sidebar.jsx
│ ├── Stats
│ │ └── Stats.jsx
│ ├── Tasks
│ │ └── Tasks.jsx
│ └── index.js
├── layouts
│ └── Dashboard
│ └── Dashboard.jsx
├── routes
│ ├── dashboard.jsx
│ └── index.jsx
├── variables
│ ├── charts.jsx
│ ├── general.jsx
│ └── icons.jsx
└── views
├── Dashboard
│ └── Dashboard.jsx
├── Icons
│ └── Icons.jsx
├── Maps
│ └── Maps.jsx
├── Notifications
│ └── Notifications.jsx
├── TableList
│ └── TableList.jsx
├── Typography
│ └── Typography.jsx
└── UserPage
└── UserPage.jsx
At present, we officially aim to support the last two versions of the following browsers:
- Demo: https://demos.creative-tim.com/paper-dashboard-react/#/dashboard
- Download Page: https://www.creative-tim.com/product/paper-dashboard-react
- Documentation: https://demos.creative-tim.com/paper-dashboard-react/#/documentation/tutorial
- License Agreement: https://www.creative-tim.com/license
- Support: https://www.creative-tim.com/contact-us
- Issues: Github Issues Page
We use GitHub Issues as the official bug tracker for the Paper Dashboard React. Here are some advices for our users that want to report an issue:
- Make sure that you are using the latest version of the Paper Dashboard React. Check the CHANGELOG from your dashboard on our website.
- Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
- Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
If you have questions or need help integrating the product please contact us instead of opening an issue.
- Copyright 2018 Creative Tim (https://www.creative-tim.com)
- Licensed under MIT (https://github.com/creativetimofficial/paper-dashboard-react/blob/master/LICENSE.md)
More products from Creative Tim: https://www.creative-tim.com/products
Tutorials: https://www.youtube.com/channel/UCVyTG4sCw-rOvB9oHkzZD1w
Freebies: https://www.creative-tim.com/products
Affiliate Program (earn money): https://www.creative-tim.com/affiliates/new
Social Media:
Twitter: https://twitter.com/CreativeTim
Facebook: https://www.facebook.com/CreativeTim
Dribbble: https://dribbble.com/creativetim
Google+: https://plus.google.com/+CreativetimPage
Instagram: https://instagram.com/creativetimofficial