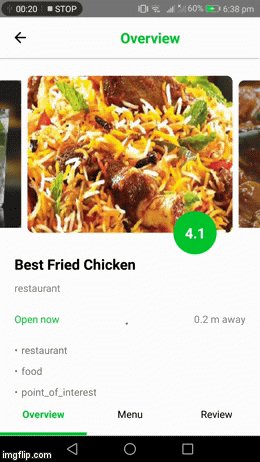
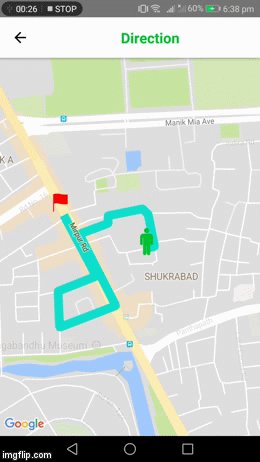
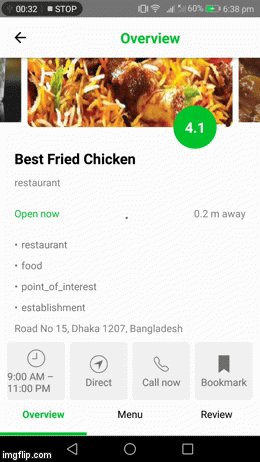
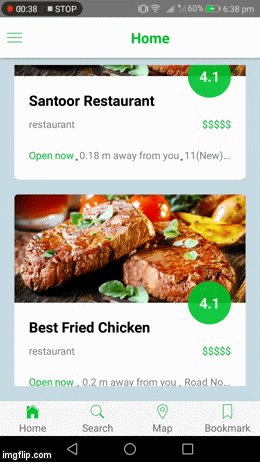
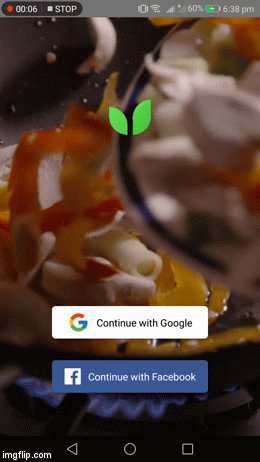
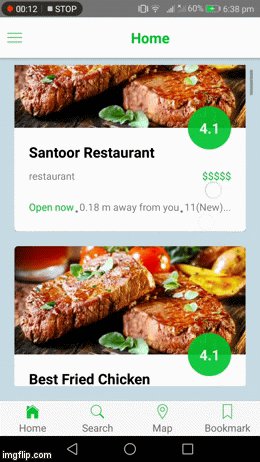
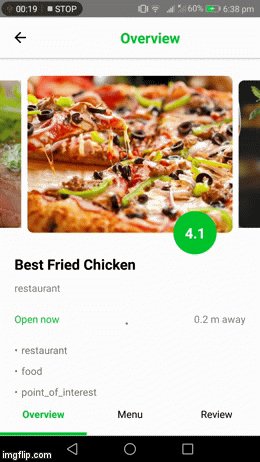
From the name you can assume that it finds restaurants for you. It displays near by restaurants in map and in feed . It gives direction how to go to a particular place.For authentication I used Facebook and Google sign In api maintained by Redux state. This nearly has the urges to use database. For that i used AsyncStorage. All the information displayed are from google map and places API. For that i used libraries like which uses google map and places in the background.
Download the APK : Installable APK
To create an own copy of this application, you have some prerequisites. They are -
- NodeJS installed on your system.
- React Native installed on your system.
- Have the Android SDK and paths set properly.
- An android emulator or real device to run the app.
- A google account for having Firebase Web configuration.
First clone the repository using:
git clone https://github.com/ishraqe/restaurant.git
Then install the dependencies using:
npm install
Run the following command to run the app on the emulator.
react-native run-android
Now, you have your own copy of this application!
Do anything you wanna do!
All credit goes to all library creators and contributors to those libraries and those awesome people from whome i have collected contents from.
The project is built on top of react-native using the following major libraries:
- react-native-router-flux - for a navigation system
- redux - for state management
- redux-thunk - for managing async actions
- react-native-fbsdk - for sign in/up with facebook
- react-native-google-signin - for sign in/up with google
- react-native-communications - for calling from device
- react-native-google-places - for places from gooogle map
- react-native-maps - for google map
- react-native-scrollable-tab-view - for a scrollable tab
- react-native-snap-carousel - for carousel
- react-native-vector-icons - for vector icons
- react-native-video - for playing video
Made with ♥ by Ishraqe Manjur