Event-io
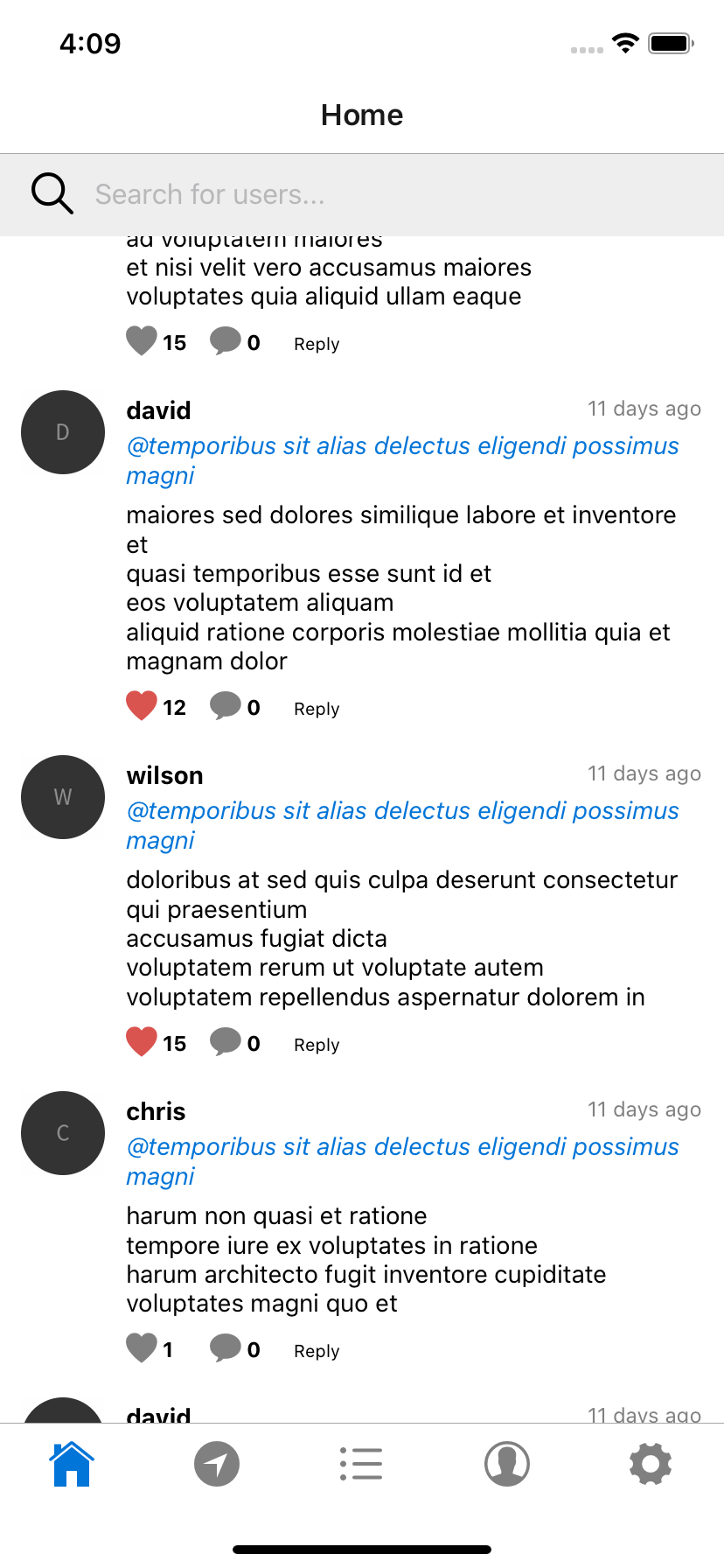
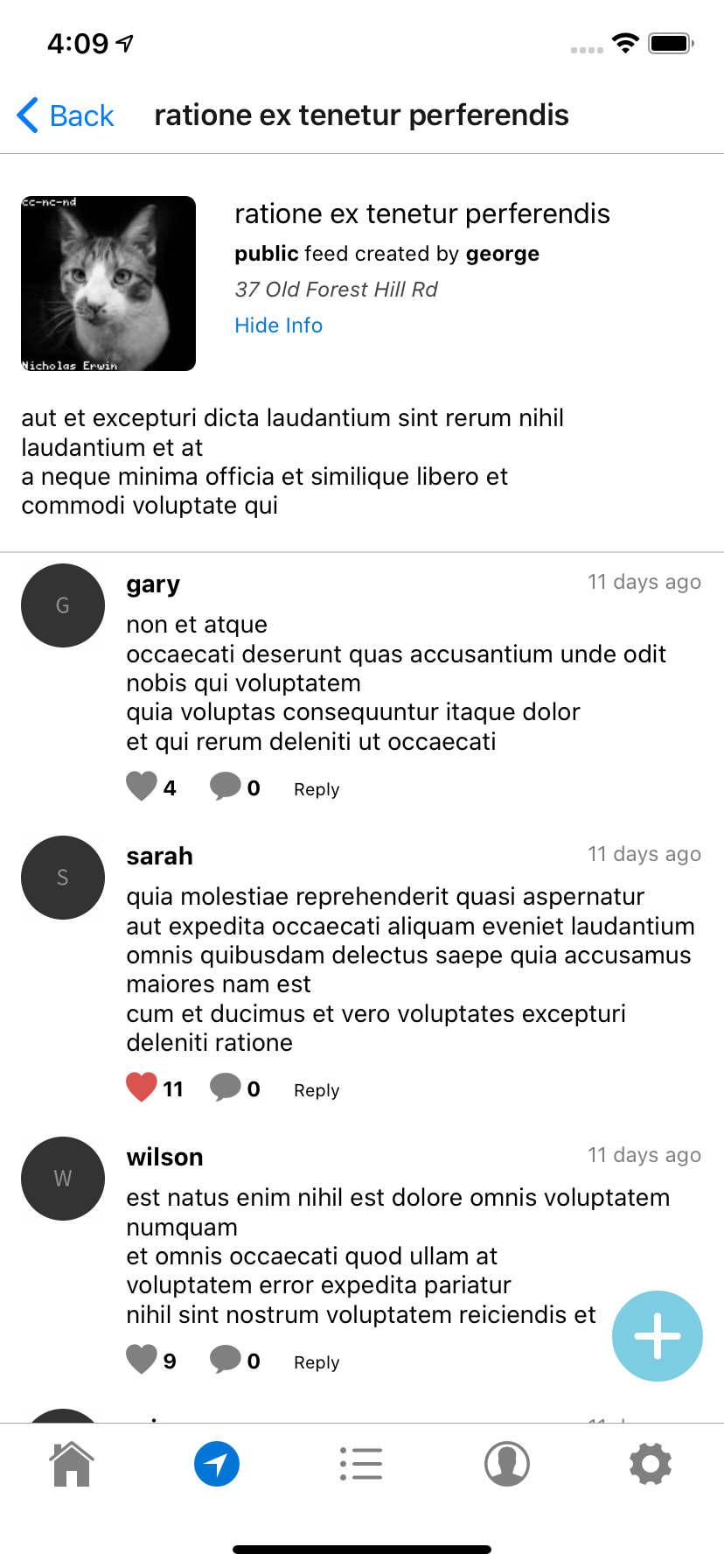
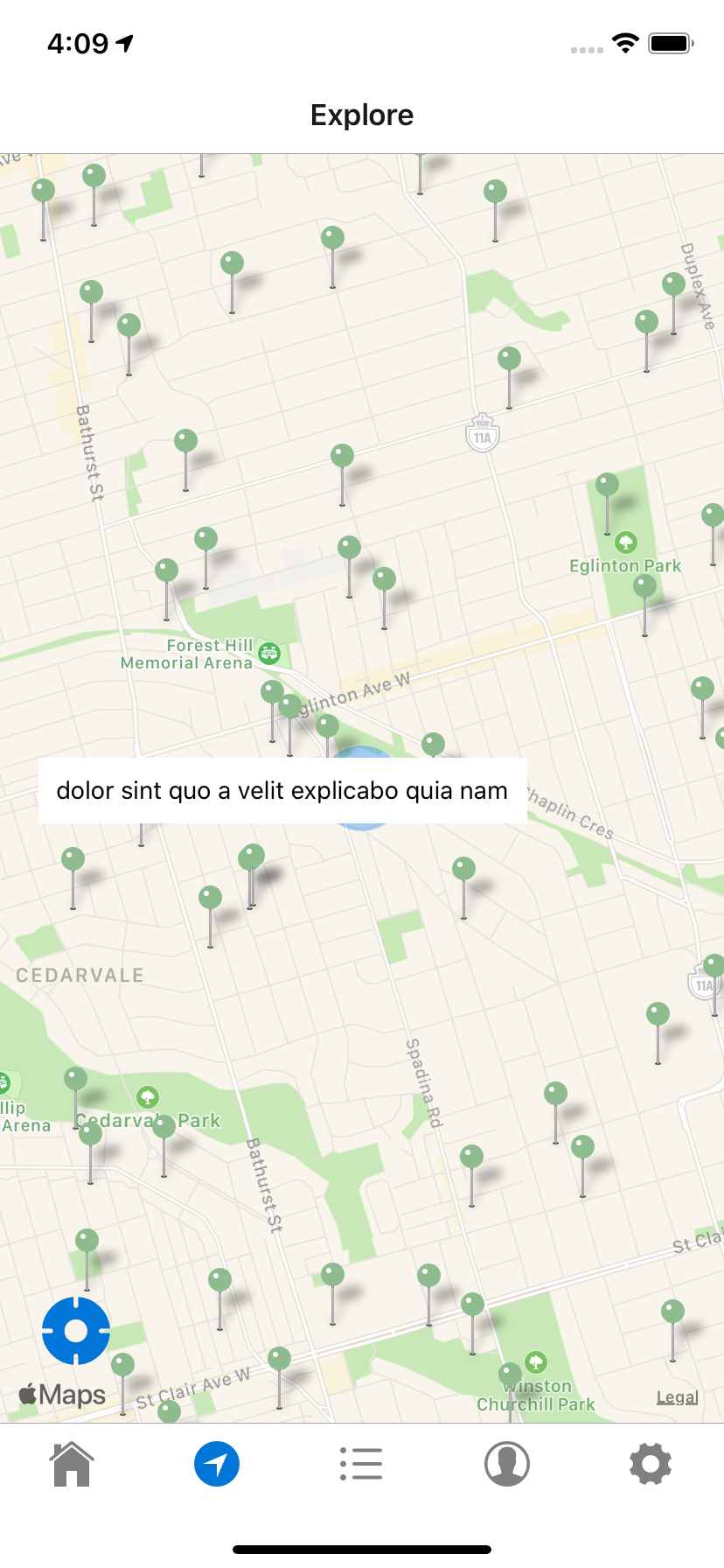
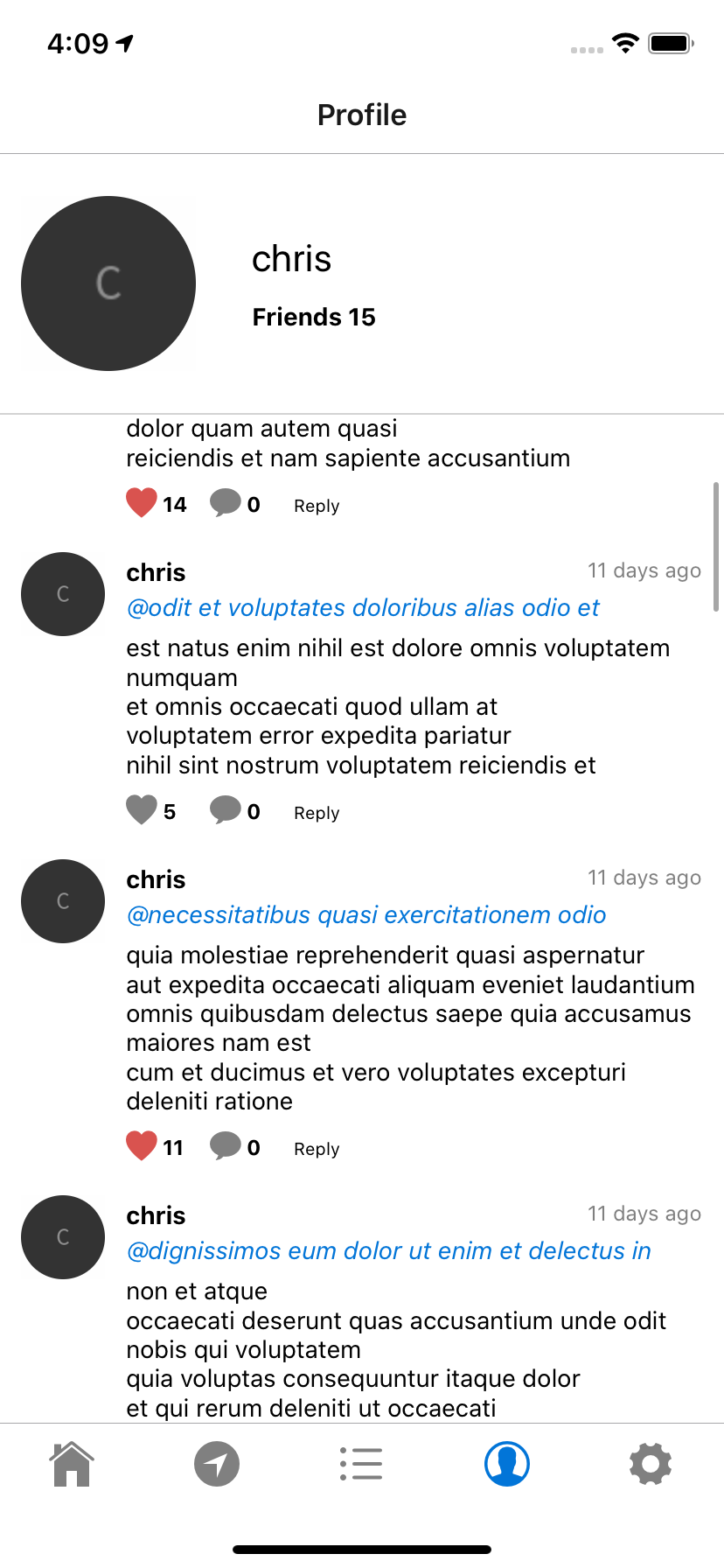
A social media iOS and Android application built with React-Native. Event-io allow users to create localized event feeds to which others can post, like, and share their activities.
Environment
-
Event-io makes use of the Mapquest's Geocoding API. You will need to visit their website at https://developer.mapquest.com to sign up and recieve an API key.
-
Create a .env file inside the server directory. Inside you will need to provide two values, the mapquest API key and the JSON web token key (this can be any value). Format the values as such:
MAPQUEST_KEY=YOUR_MAPQUEST_API_KEY
API_KEY=YOUR_API_KEY
Installation
- Install Node.js here and mongodb from here
- Install react-native and yarn globally by running the command
npm install react-native yarn -gfrom your command line. - Navigate to the server folder and install dependencies by running
npm installfrom the command line. - Navigate to the client folder and install dependencies by running
yarn installfrom the command line. - iOS ONLY: Navigate to ios folder located in client/ios and install dependencies by running
pod installfrom the command line. - Navigate to client folder and run
yarn startfrom the command line. This will begin the development server. - Navigate to the server folder and begin the server by running the command
node server.jsfrom the command line.
Emulation
-
To begin emulation on your desired platform, make sure you are in the client folder and execute the command
yarn run iosoryarn run androidfrom the command line. -
You may wish to seed the database. Simply run
npm run seedfrom the server directory to accomplish this.