Elsa Workflows
Elsa Core is a workflows library that enables workflow execution in any .NET Core application. Workflows can be defined using code and using the visual workflow designer.
Documentation
Documentation can be found here.
Getting Started
dotnet new console -n "MyConsoleApp"
cd MyConsoleApp
dotnet add package Elsa --prerelease
dotnet add package Elsa.Activities.Console --prereleaseCreate a new file called HelloWorldWorkflow.cs and add the following:
using Elsa.Activities.Console;
using Elsa.Builders;
namespace MyConsoleApp
{
public class HelloWorld : IWorkflow
{
public void Build(IWorkflowBuilder builder) => builder.WriteLine("Hello World!");
}
}Modify Program.cs as follows:
using System.Threading.Tasks;
using Elsa.Services;
using Microsoft.Extensions.DependencyInjection;
namespace MyConsoleApp
{
class Program
{
private static async Task Main()
{
var services = new ServiceCollection()
.AddElsa(options => options
.AddConsoleActivities()
.AddWorkflow<HelloWorld>())
.BuildServiceProvider();
var workflowRunner = services.GetRequiredService<IBuildsAndStartsWorkflow>();
await workflowRunner.BuildAndStartWorkflowAsync<HelloWorld>();
}
}
}Run the program:
dotnet runOutput:
Hello World!Check out the Quickstart guides for more examples, including how to setup the Elsa Dashboard to create and manage visual workflows.
Docker
A quick and easy way to give Elsa a spin is to run the following Docker command:
docker run -t -i -e ELSA__SERVER__BASEURL='http://localhost:13000' -p 13000:80 elsaworkflows/elsa-dashboard-and-server:latestThen navigate to http://localhost:13000.
Building From Source
When you clone the repo, the solution file to open is Elsa.sln which should build with no issues.
Elsa Dashboard & Client Assets
If you want to run the sample project ElsaDashboard.Samples.AspNetCore.Monolith.csproj, you should build the client assets first.
The easiest way to do that is by running the .\build-assets.ps1 file in the root of the repo (where this README.md is as well).
Alternatively, you might run .\build-assets-and-run-dashboard-monolith.ps1 that will first build the client assets and then run the dashboard application to give Elsa a quick whirl.
Docker Compose
Another quick way to try out Elsa is to run build-and-run-dashboard-monolith-with-docker.ps1, which will use Docker Compose to build an image and start a container.
When the container starts, you can reach the Elsa Dashboard at http://localhost:6868
Roadmap
Version 1.0
- Workflow Invoker
- Long-running Workflows
- Workflows as code
- Workflows as data
- Correlation
- Persistence: CosmosDB, Entity Framework Core, MongoDB, YesSQL
- HTML5 Workflow Designer Web Component
- ASP.NET Core Workflow Dashboard
- JavaScript Expressions
- Liquid Expressions
- Primitive Activities
- Control Flow Activities
- Workflow Activities
- Timer Activities
- HTTP Activities
- Email Activities
Version 2.0
- Composite Activities API
- Service Bus Messaging
- Workflow Host REST API
- Workflow Server
- Distributed Hosting Support (support for multi-node environments)
- Persistence: MongoDB, YesSQL, Entity Framework Core (SQL Server, SQLLite, PostgreSql)
- New Workflow Designer + Dashboard
- Generic Command & Event Activities
Version 3.0
- Composite Activity Definitions (with designer support)
- Job Activities (simplify starting background processes while the workflow sleeps & gets resumed once the job finishes)
- Lucene Indexing
- Localization Support
- State Machines
- Sagas
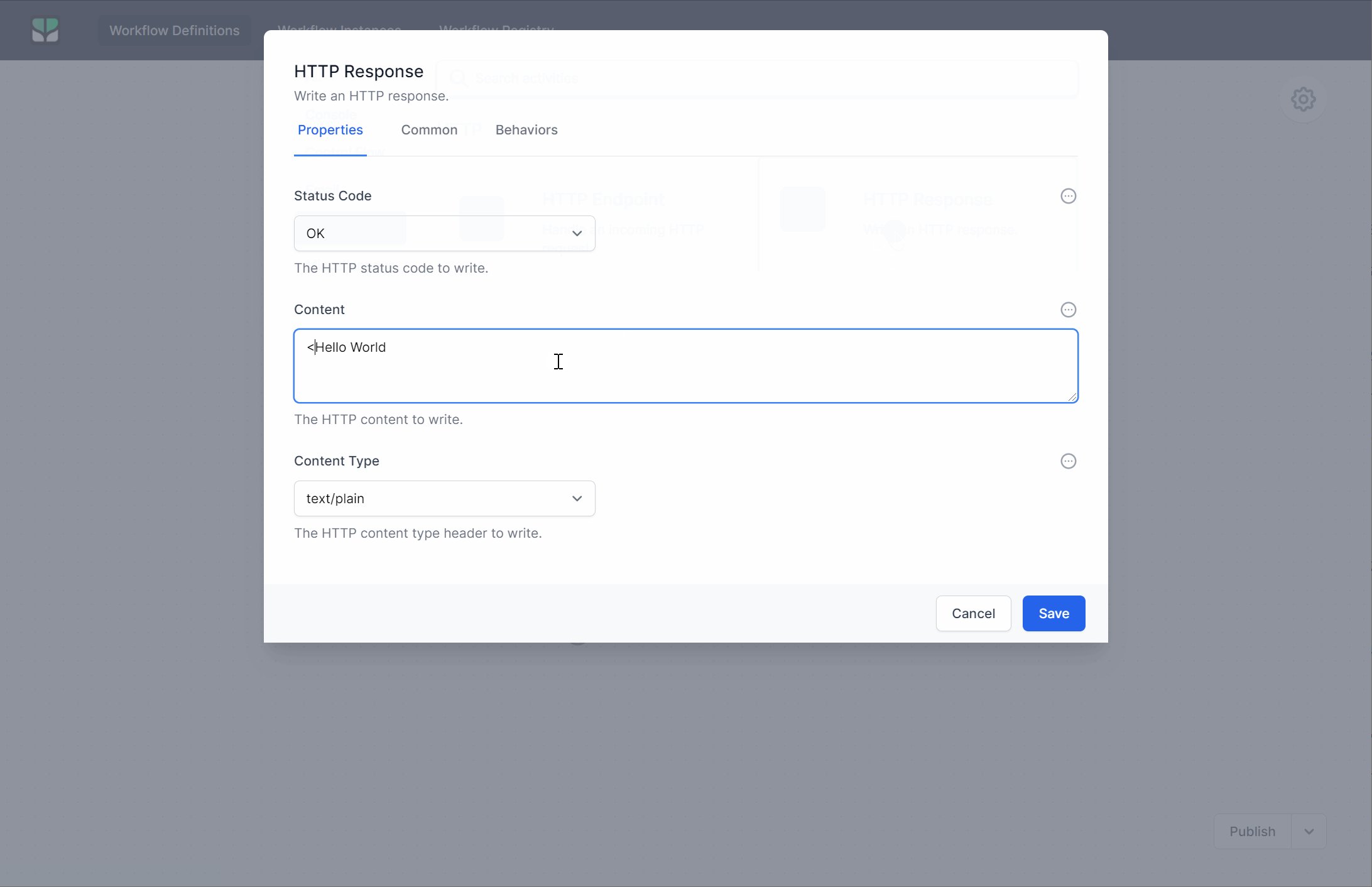
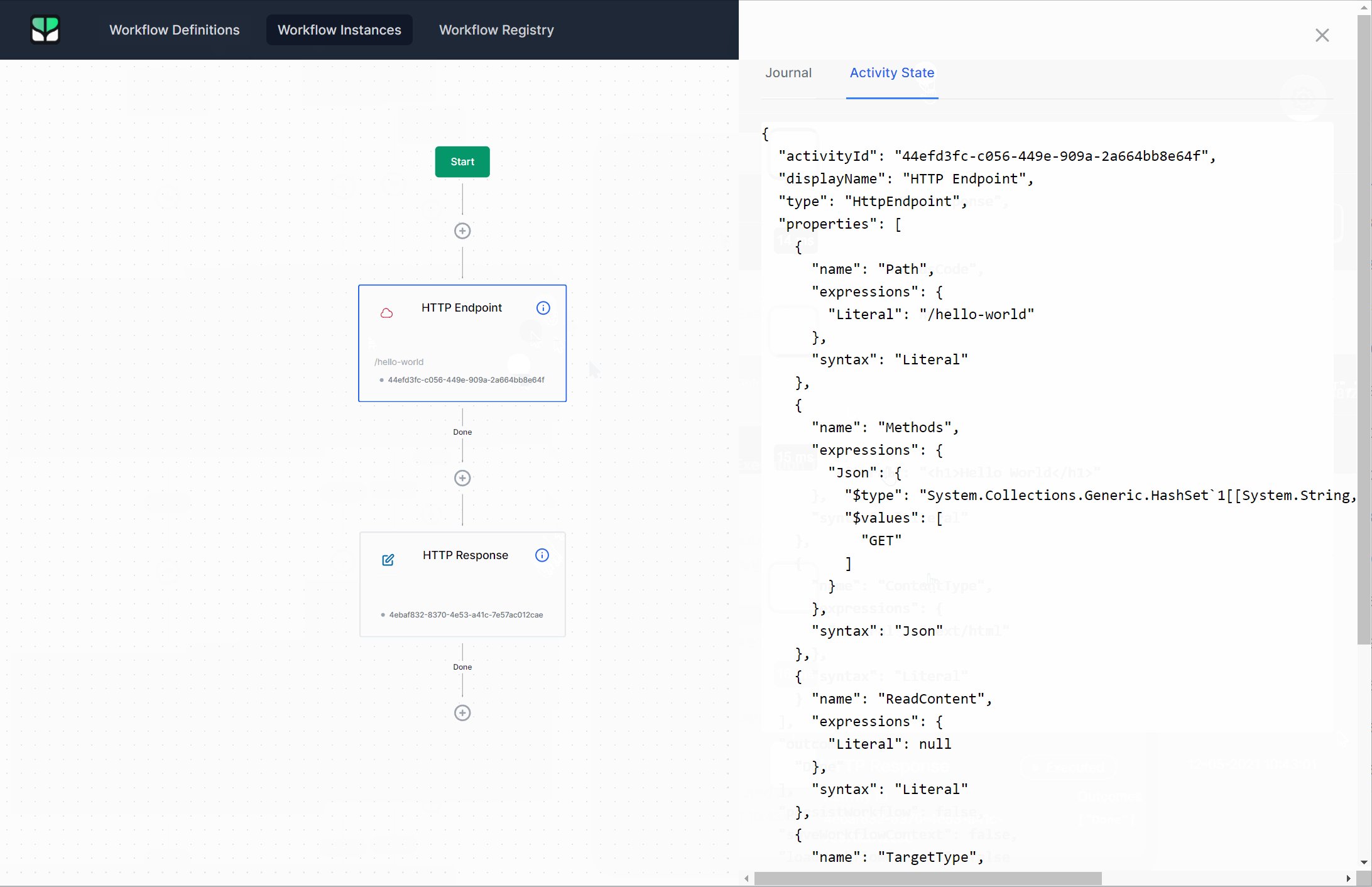
Workflow Designer
Workflows can be visually designed using the Elsa Designer, a reusable & extensible HTML5 web component built with StencilJS. To manage workflow definitions and instances, Elsa comes with an NPM package providing a set of HTML web components and a reusable Razor Class Library that wraps this package. The NPM package can be used in any type of web application, while the RCL provides Razor Components to embed the Elsa Dashboard SPA component as well as individual components in your ASP.NET Core application.
Programmatic Workflows
Workflows can be created programmatically and then executed using one of the various APIs, which vary from low-level control to high-level ease of use.
Hello World
The following code snippet demonstrates creating a workflow with two WriteLine activities from code and then invoking it:
// Define a strongly-typed workflow.
public class HelloWorldWorkflow : IWorkflow
{
public void Build(IWorkflowBuilder builder)
{
builder
.WriteLine("Hello World!")
.WriteLine("Goodbye cruel world...");
}
}
// Setup a service collection.
var services = new ServiceCollection()
.AddElsa()
.AddConsoleActivities()
.AddWorkflows<HelloWorldWorkflow>()
.BuildServiceProvider();
// Get a workflow runner.
var workflowRunner = services.GetService<IBuildsAndStartsWorkflow>();
// Run the workflow.
await workflowRunner.BuildAndStartWorkflowAsync<HelloWorld>();
// Output:
// /> Hello World!
// /> Goodbye cruel world...Persistence
Elsa abstracts away data access, which means you can use any persistence provider you prefer.
Long Running Workflows
Elsa has native support for long-running workflows. As soon as a workflow is halted because of some blocking activity, the workflow is persisted. When the appropriate event occurs, the workflow is loaded from the store and resumed.
Features
- Create workflows using the Workflow Builder API.
- Create & manage workflows visually using the Elsa Dashboard SPA.
- Design long-running workflows.
- REST API Endpoints to manage and integrate with Elsa from external applications.
- Create higher-level activities using the Composite Activity API.
- Rich set of activities such as SetVariable, For, ForEach, ParallelForEach, Fork, Join, HttpEndpoint, SendHttpRequest, SendEmail, MessageReceived and much more.
- Create custom activities.
- Workflow Expressions allow you to configure activity properties with expressions that are evaluated at runtime. Supported syntaxes are JavaScript ans Liquid.
Why Elsa Workflows?
One of the main goals of Elsa is to enable workflows in any .NET application with minimum effort and maximum extensibility. This means that it should be easy to integrate workflow capabilities into your own application.
What about Azure Logic Apps?
As powerful and as complete Azure Logic Apps is, it's available only as a managed service in Azure. Elsa on the other hand allows you to host it not only on Azure, but on any cloud provider that supports .NET Core. And of course you can host it on-premise.
Although you can implement long-running workflows with Logic Apps, you would typically do so with splitting your workflow with multiple Logic Apps where one workflow invokes the other. This can make the logic flow a bit hard to follow. with Elsa, you simply add triggers anywhere in the workflow, making it easier to have a complete view of your application logic. And if you want, you can still invoke other workflows form one workflow.
What about Windows Workflow Foundation?
I've always liked Windows Workflow Foundation, but unfortunately development appears to have halted. Although there's an effort being made to port WF to .NET Standard, there are a few reasons I prefer Elsa:
- Elsa intrinsically supports triggering events that starts new workflows and resumes halted workflow instances in an easy to use manner. E.g.
workflowHost.TriggerWorkflowAsync("HttpRequestTrigger");"will start and resume all workflows that either start with or are halted on theHttpRequestTrigger. - Elsa has a web-based workflow designer. I once worked on a project for a customer that was building a huge SaaS platform. One of the requirements was to provide a workflow engine and a web-based editor. Although there are commercial workflow libraries and editors out there, the business model required open-source software. We used WF and the re-hosted Workflow Designer. It worked, but it wasn't great.
What about Orchard Workflows?
Both Orchard and Orchard Core ship with a powerful workflows module, and both are awesome. In fact, Elsa Workflows is taken & adapted from Orchard Core's Workflows module. Elsa uses a similar model, but there are some differences:
- Elsa Workflows is completely decoupled from web, whereas Orchard Core Workflows is coupled to not only the web, but also the Orchard Core Framework itself.
- Elsa Workflows can execute in any .NET Core application without taking a dependency on any Orchard Core packages.
Code of Conduct
This project has adopted the code of conduct defined by the Contributor Covenant to clarify expected behavior in our community. For more information see the .NET Foundation Code of Conduct.
.NET Foundation
This project is supported by the .NET Foundation.
Sponsored by Interfirst
This project is proudly backed by Interfirst, a Residential Mortgage Licensee.