Technologies | Getting started | Project | License
This project was developed using the following technologies:
- Next.Js
- Node.js
Clone the project and access the folder
# clone repository
$ git clone https://github.com/israel206/mundoRank.git- You need to install both Node.js and Yarn to run this project.
- This is a Next.js project bootstrapped with
create-next-app.
Follow the steps below
# Install the dependencies
$ yarn
# Run the backend fake server
$ npm start
# or
$ yarn start
# Run the web server
$ npm run dev
# or
$ yarn devThe app will be available for access on your browser at
Open http://localhost:3000 with your browser to see the result.
You can start editing the page by modifying pages/index.js. The page auto-updates as you edit the file.
API routes can be accessed on http://localhost:3000/api/hello. This endpoint can be edited in pages/api/hello.js.
The pages/api directory is mapped to /api/*. Files in this directory are treated as API routes instead of React pages.
To learn more about Next.js, take a look at the following resources:
- Next.js Documentation - learn about Next.js features and API.
- Learn Next.js - an interactive Next.js tutorial.
You can check out the Next.js GitHub repository - your feedback and contributions are welcome!
The easiest way to deploy your Next.js app is to use the Vercel Platform from the creators of Next.js.
Check out our Next.js deployment documentation for more details.
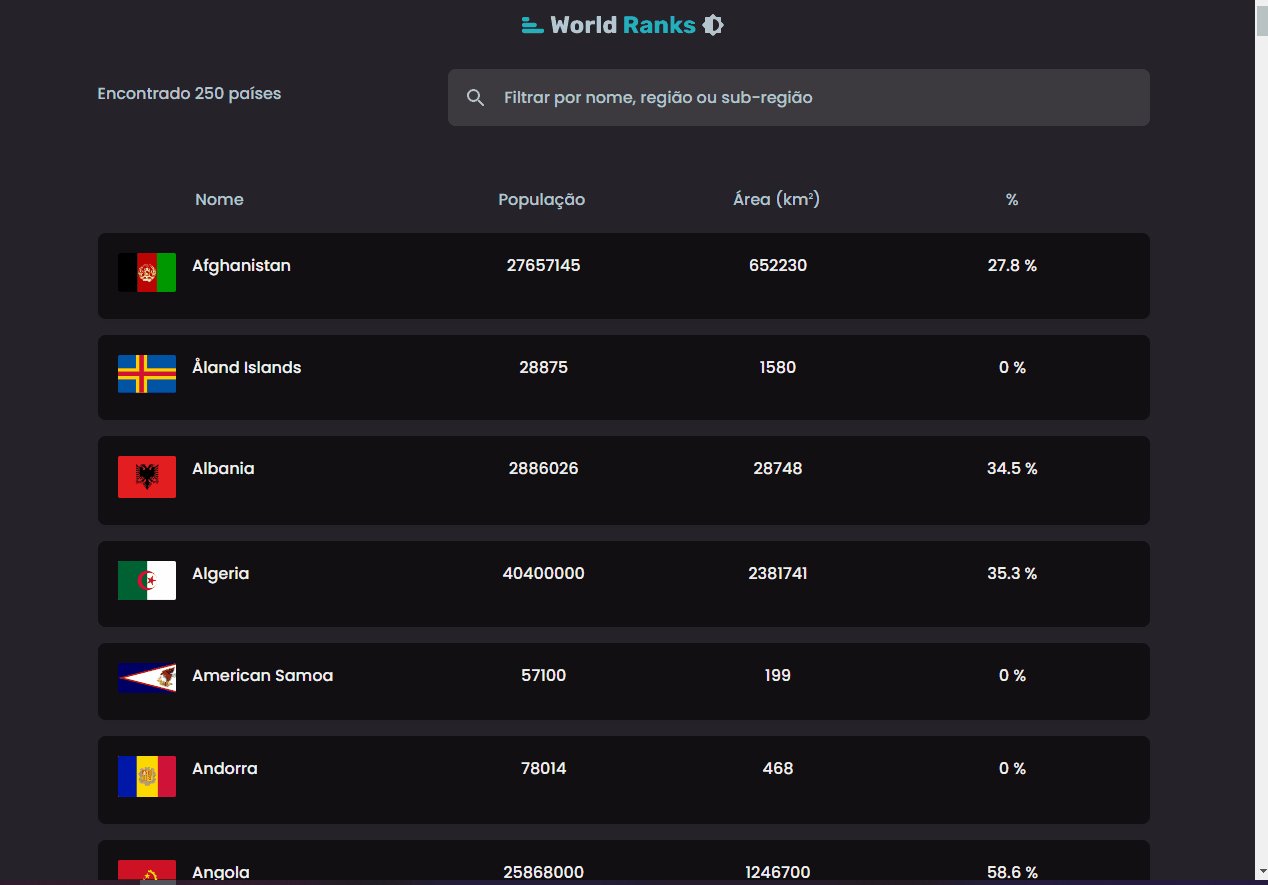
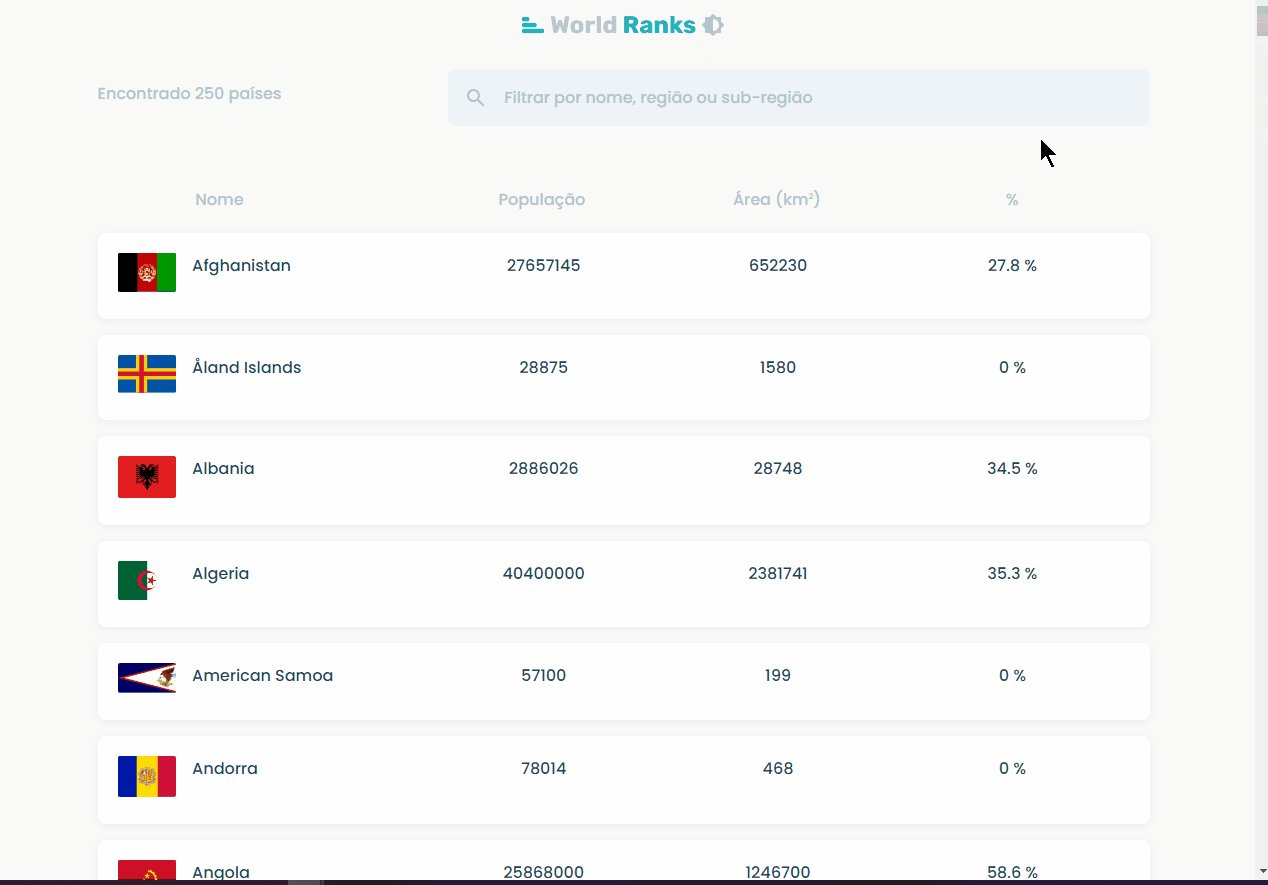
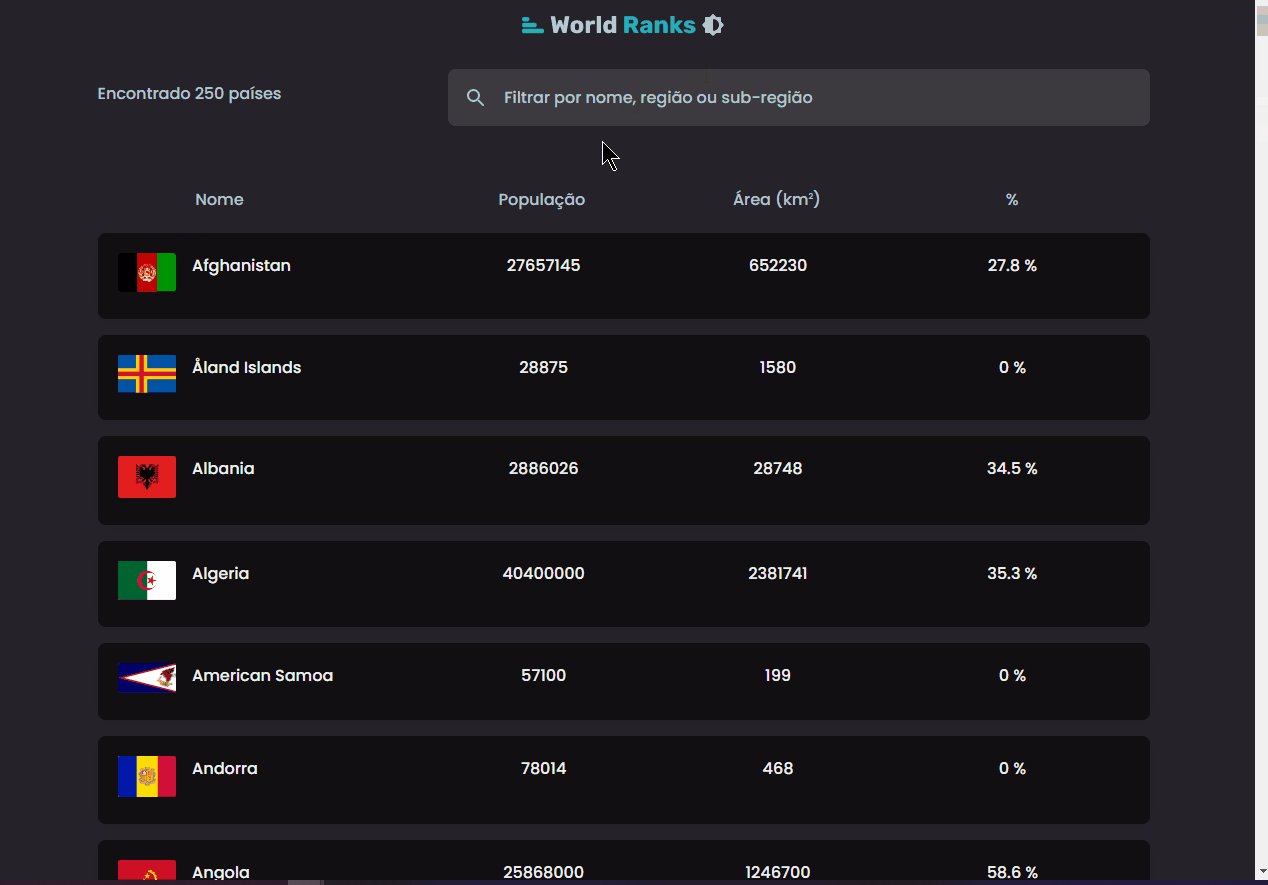
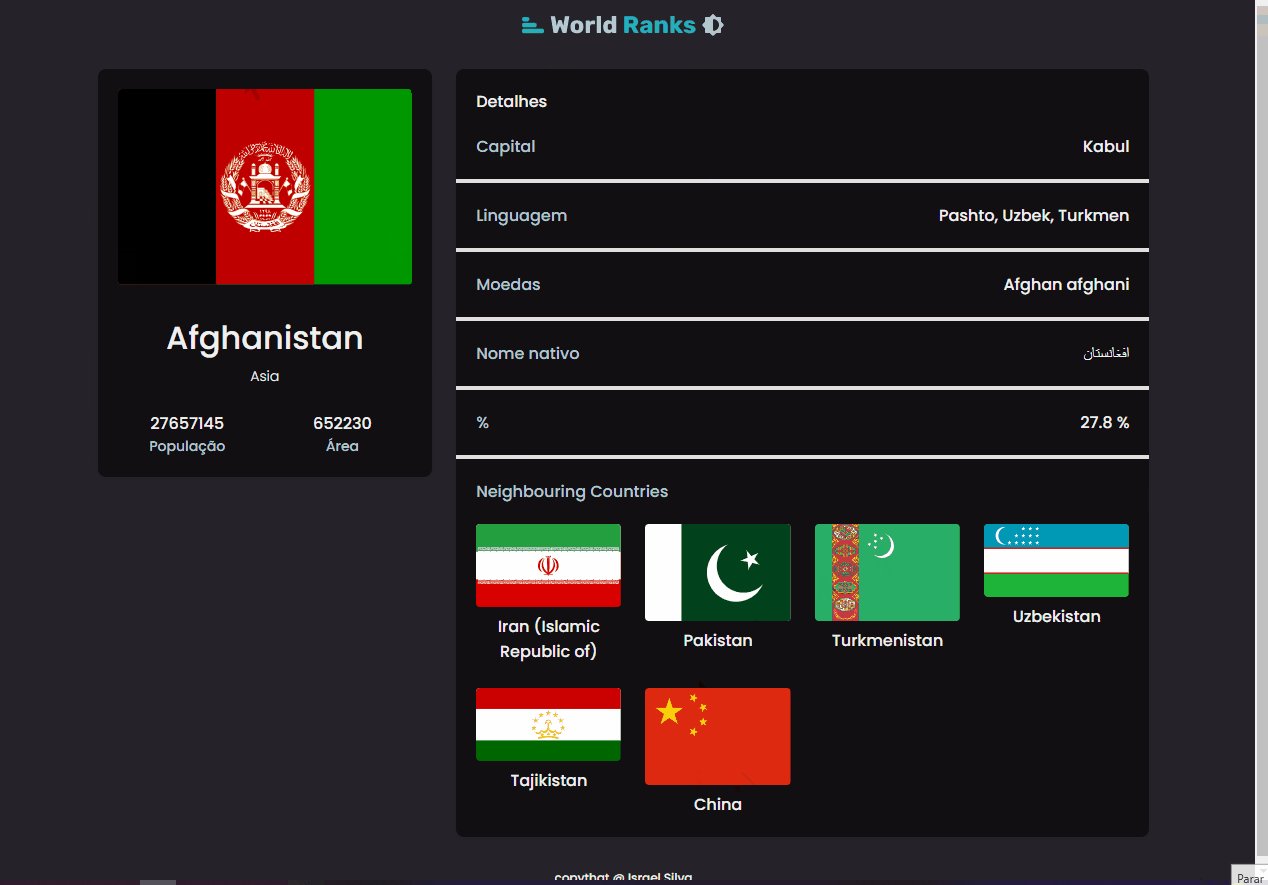
developing web application
This project is licensed under the MIT License. See the LICENSE file for details.
Made with 💜 by Israel Silva 👋