Full Video on YouTube CodeCraftMERN
Discover a seamless shopping experience at our e-commerce haven. Browse an extensive selection of products from top brands, enjoy secure transactions, and relish swift deliveries. Elevate your online shopping journey with user-friendly navigation and exclusive deals. Shop effortlessly, anytime, anywhere, and redefine convenience with our digital marketplace.
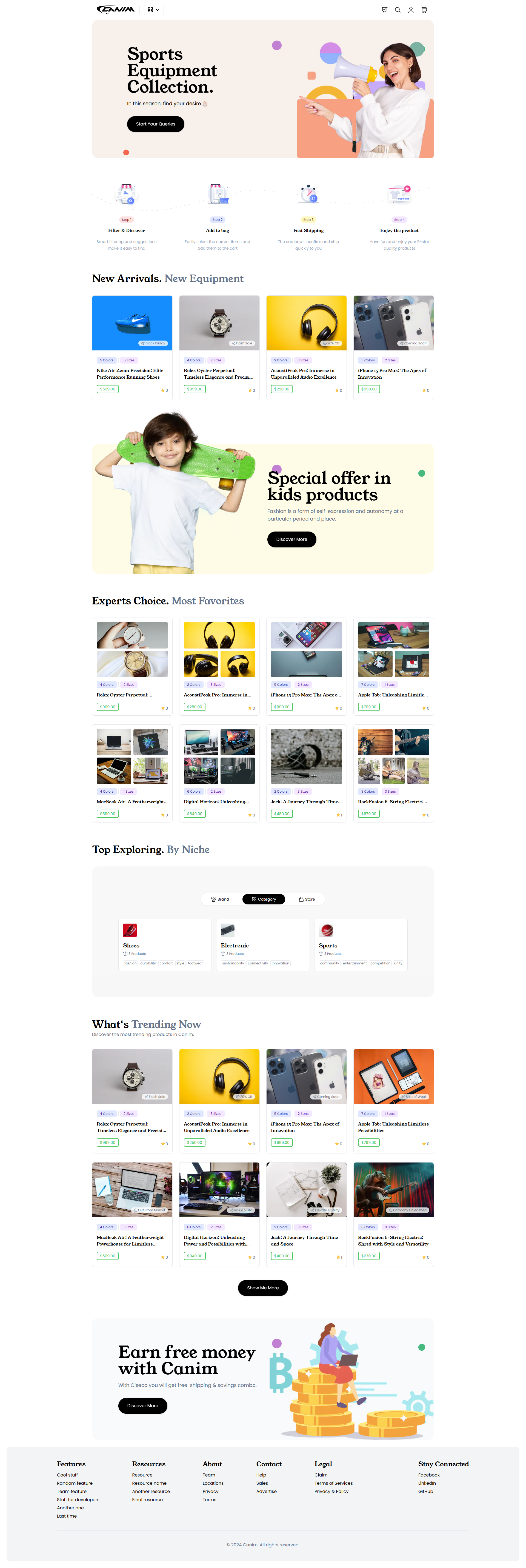
Explore curated deals and trending products on our inviting e-commerce homepage. Instantly find what you need for a delightful shopping experience.
- Total
x31Pages- Home
x1 - Detail
x1 - Filter
x1 - Auth
x3 - Dashboard
x3- Buyer
x5cart & favorites - Seller
x8CRUD intension - Admin
x10CRUD intension
- Buyer
- Home
- Total
x15Modals- Category
x1 - Brand
x1 - Store
x1 - Search
x1 - Cart
x1 - Auth
x1 - Buyer
x2 - Seller
x2 - Admin
x5
- Category
- Real-Time interaction
cart,favorites,create,read,update&delete - Separate Dashboard panel
admin,seller&buyer - Advance search filter
highlight matched words & letters - Image preview
avatar,thumbnail&gallery - Responsive design
pc,laptop,tablet&mobile - Payment gateway
stripe - Intuitive user-friendly design
ui/ux - Secure channel bypass
role based
- Framework:
Next.Js 13 App Directory - State Container:
Redux Toolkit - Styling:
Tailwind CSS - Icons:
React Icons - Database:
MongoDB - ORM:
Mongoose - Linting:
ESLint - Formatter:
Prettier - Work Management:
Asana - Backend Directory:
Node.Js Express Server
| Client | Server |
|---|---|
| @reduxjs/toolkit | bcryptjs |
| autoprefixer | cloudinary |
| eslint | colors |
| eslint-config-next | cors |
| next | dotenv |
| postcss | express |
| react | jsonwebtoken |
| react-dom | mongoose |
| react-icons | multer |
| react-redux | multer-storage-cloudinary |
| tailwind-scrollbar-hide | validator |
| tailwindcss | nodemon |
| @tailwindcss/forms |
You can use any package manager like npm or yarn
git clone https://github.com/devhasibulislam/canim-ecommerce.git
cd canim-ecommerce
cd client
yarn install
cd ..
cd server
yarn installNEXT_PUBLIC_BASE_URL="http://localhost:8080/api"# Port number
PORT=8080
# Origin URL
ORIGIN_URL="http://localhost:3000"
# MongoDB Atlas URI
DB_Name="canim-template"
ATLAS_URI="YOUR_MONGODB_ATLAS_URI"
# JWT secret
TOKEN_SECRET="JWT_TOKEN"
# Cloudinary credentials
CLOUD_NAME="CLOUDINARY_CLOUD_NAME"
API_KEY="CLOUDINARY_API_KEY"
API_SECRET="CLOUDINARY_API_SECRET"
# Stripe Payment Credentials
STRIPE_PUBLISHABLE_KEY="YOUR_STRIPE_PUBLISHABLE_KEY"
STRIPE_SECRET_KEY="YOUR_STRIPE_SECRET_KEY"- Buyer
demo@example.com&Demo@123 - Seller
devhasibulislam@gmail.com&Hasib@123 - Admin
admin@example.com&Admin@123=>don't create any occurrence :(
-
Client SideLive Link: Click Here -
Server SideLive Link: Click Here -
Dashboard ReferenceLink: Click Here -
Reference SiteLive Link: Click Here
- Developer: Hasibul Islam
- Designer: Sadia Khanum
dedicate to