Example use of html-sketchapp.
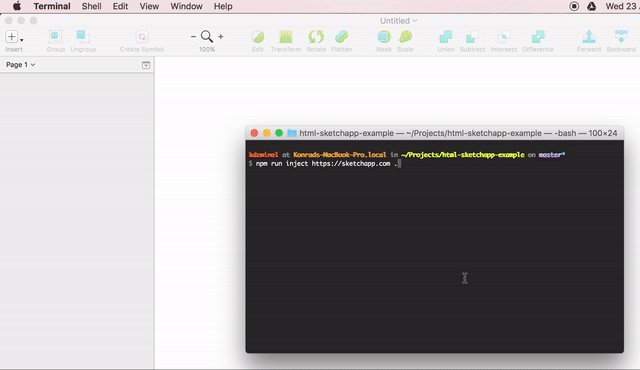
This script takes an URL and produces a *.asketch.json file that can be loaded to Sketch via html-sketchapp plugin.
npm i # install dependencies
npm run build # build src/page2layers.js script that gets injected into a page
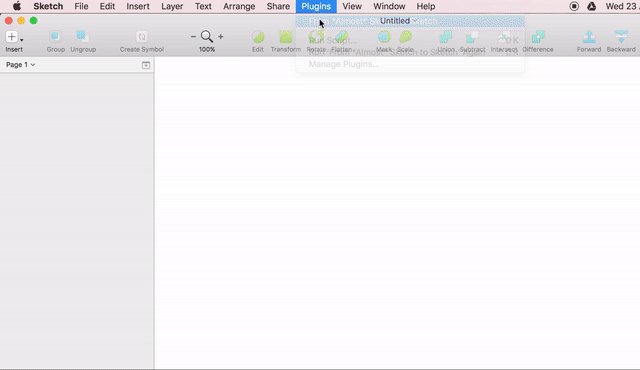
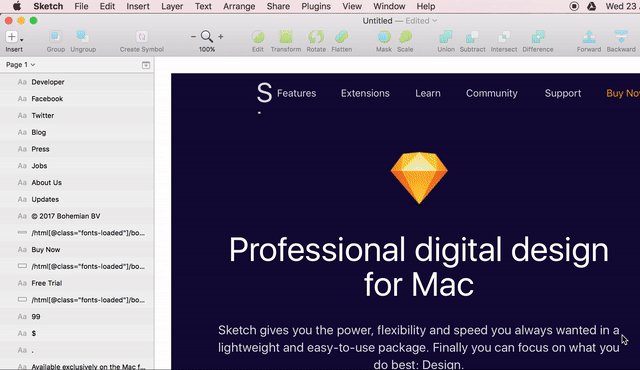
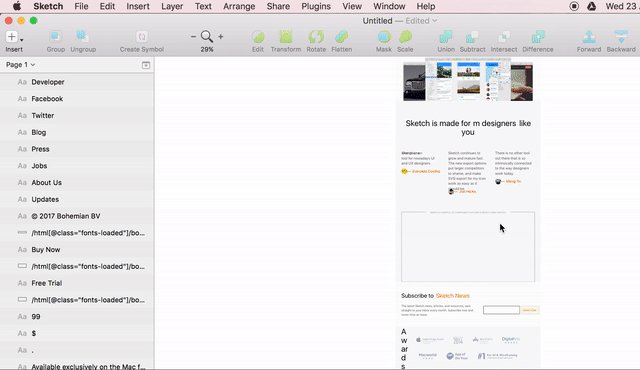
npm run inject http://sketchapp.com # transform given page into an asketch.json fileCreated sketchapp.com.asketch.json file can then be loaded into Sketch using the html-sketchapp plugin.
You can read about current limitations here.
Importing whole pages shows what html-sketchapp can do, but it's probably not that much useful (is it?). See brainly/html-sketchapp-style-guide which is used at Brainly to convert front-end style guide into a set of Sketch symbols, text styles and document colors.