Bobafied is a social networking and review application that allows users to rate, review and share globally the bobas that they are trying. This fullstack app is inspired by unTappd.
- live demo: https://bobafieds.herokuapp.com/
- Here are the main technologies used to built this application.
- Backend: Python, Flask, WTForms, SQLAlchemy, PostgreSQL
- Frontend: Javascript, React/Redux, CSS3
- This is the splash page. You can choose to sign-up for new user, login for current user, or be a demo user.
- This is the signup page.
- Once you logged in, user are directed to the homepage. The homepage has a stamp card for all the bobas user have given a review to.
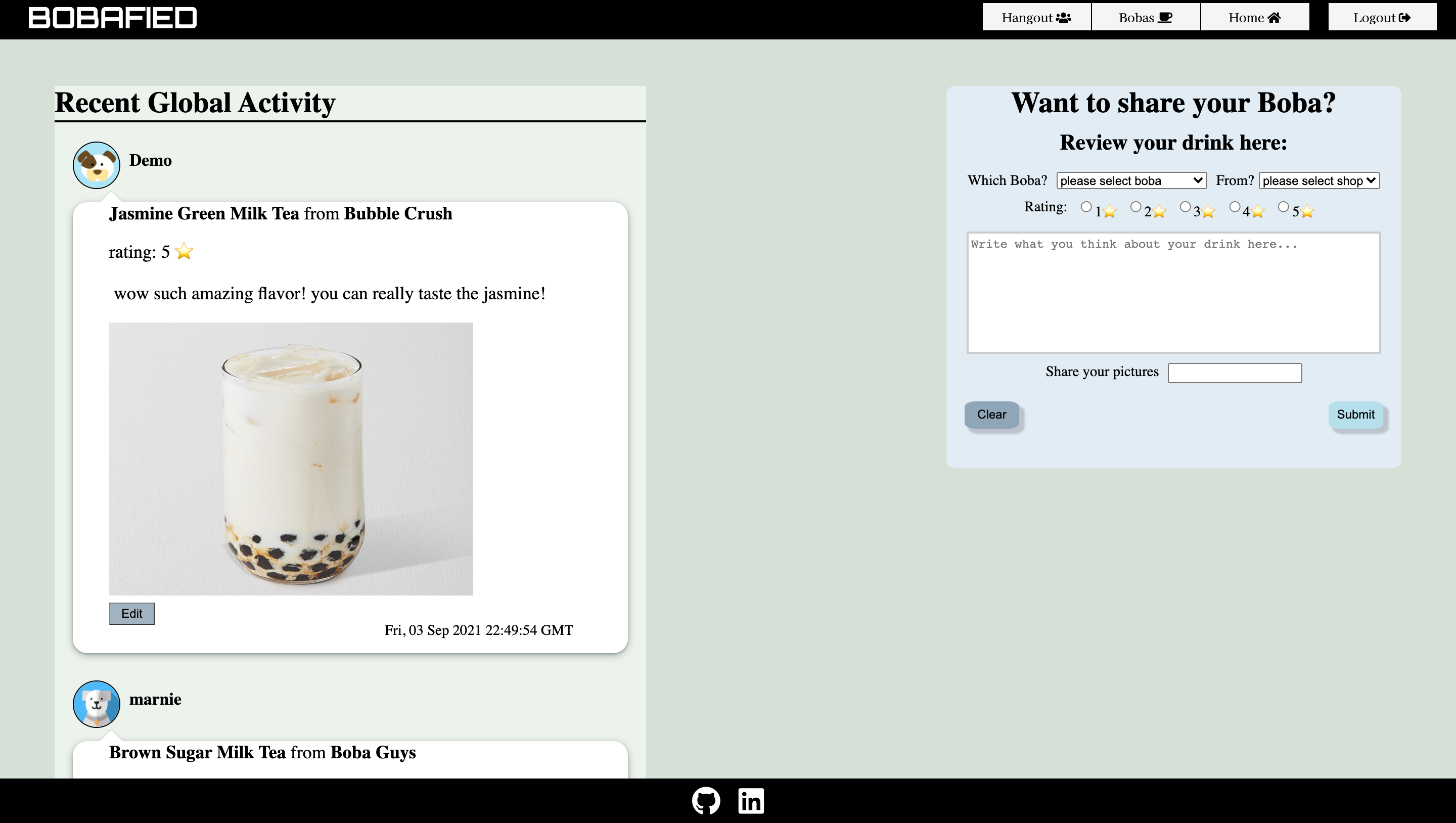
- The hangout is where user can post a review to share it globally. User can see other users' reviews too.
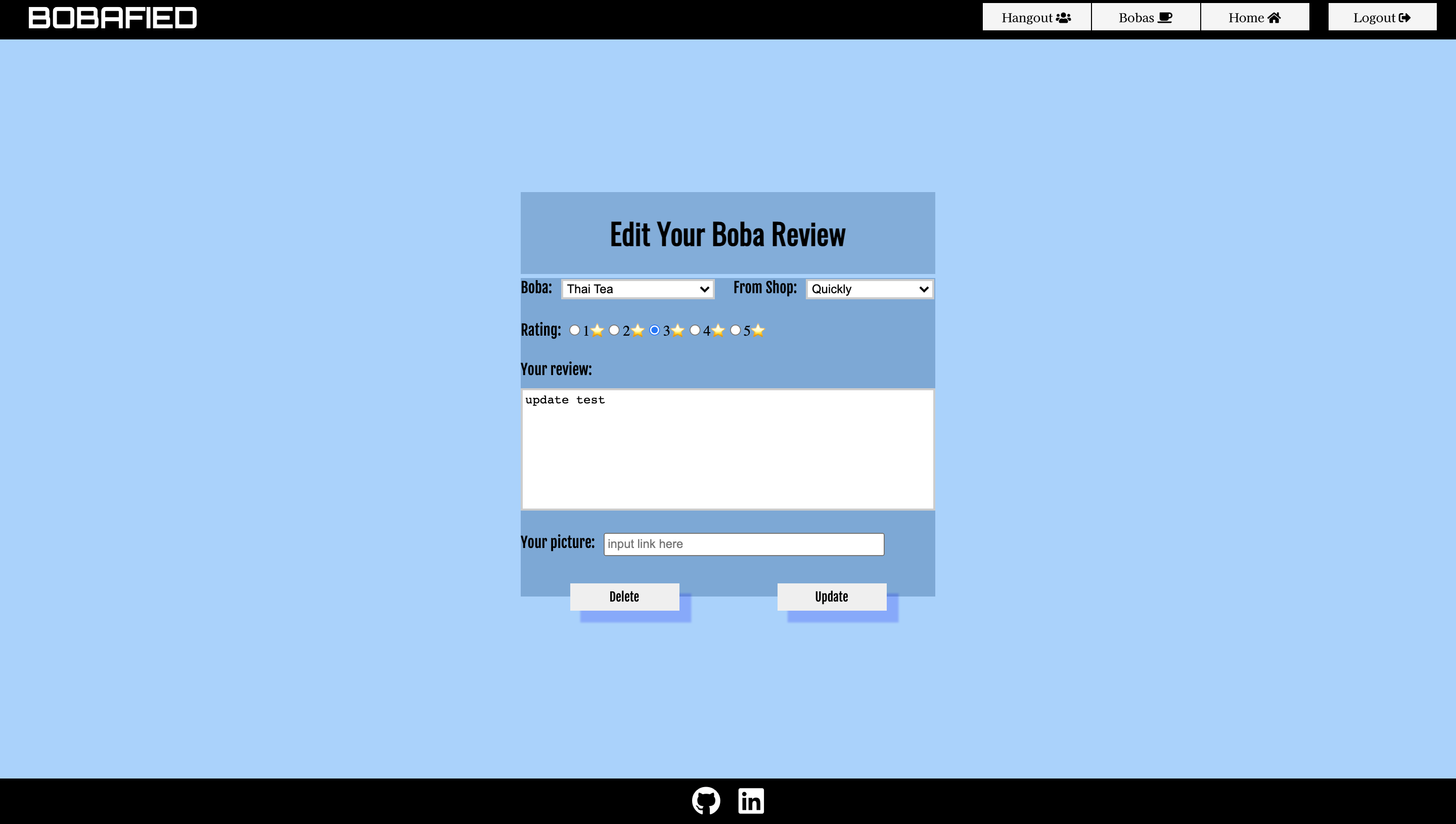
- User can update their reviews.
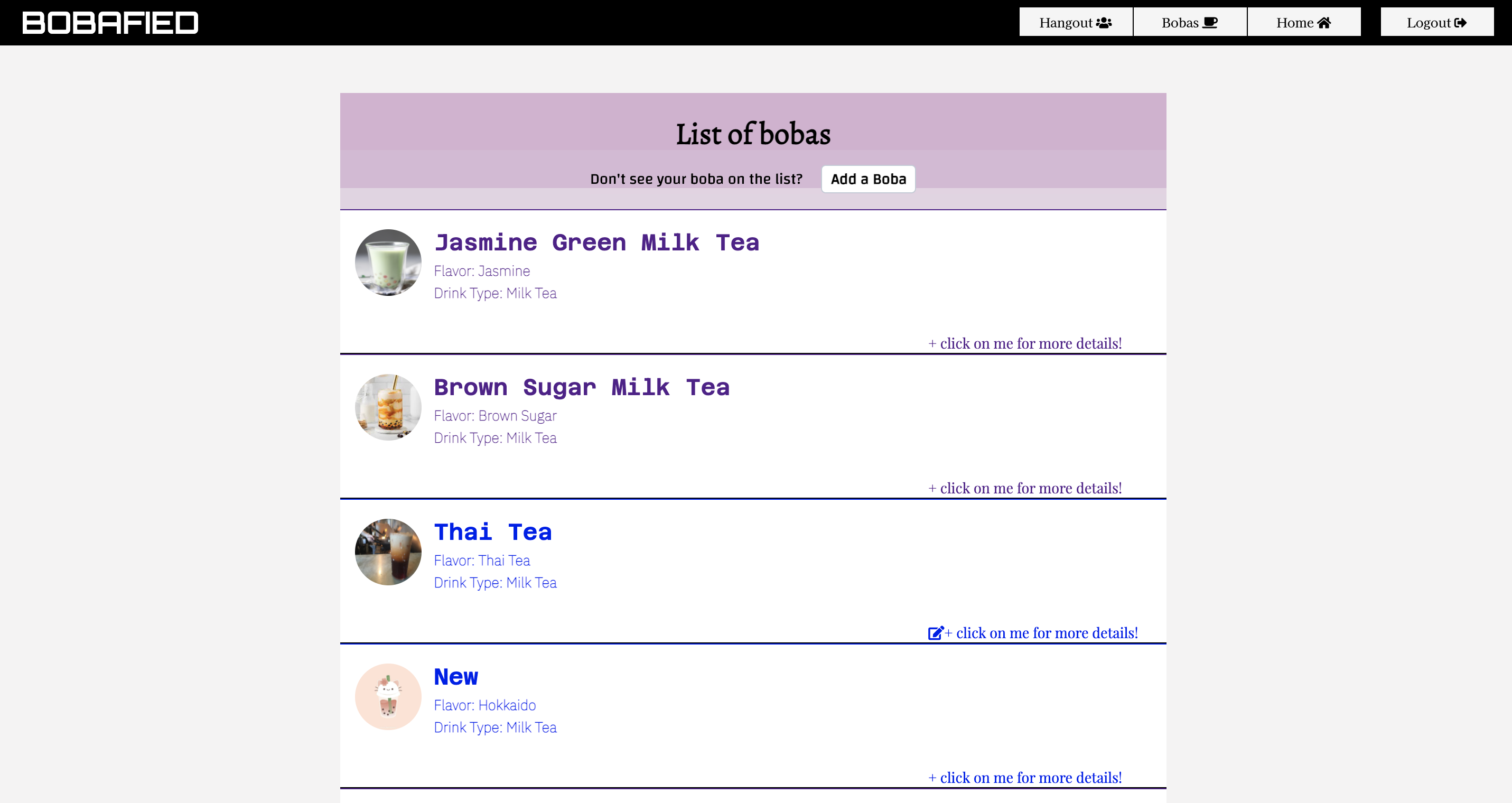
- If bobas is not on the list, user can add it.
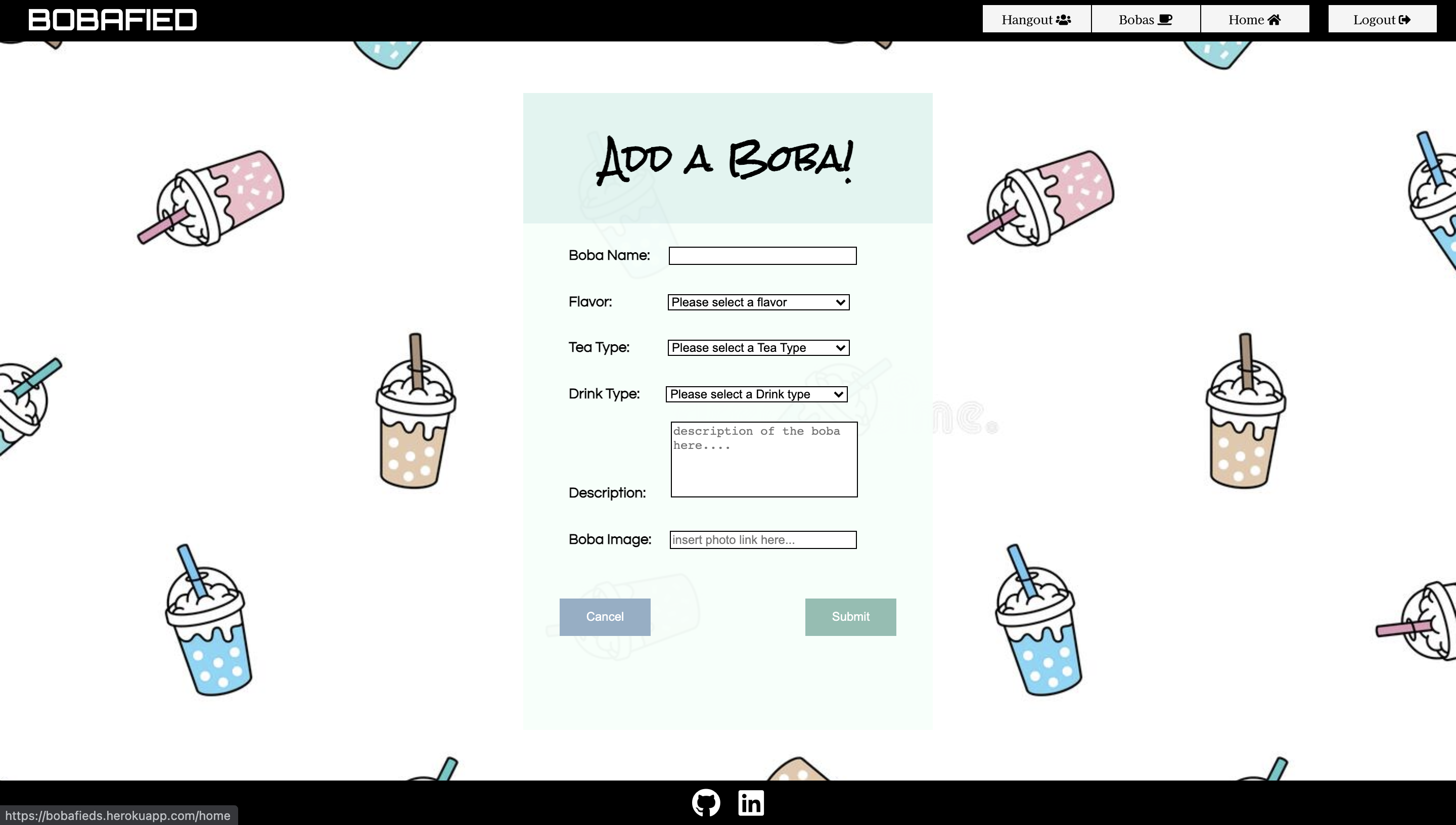
- The form to add a boba.
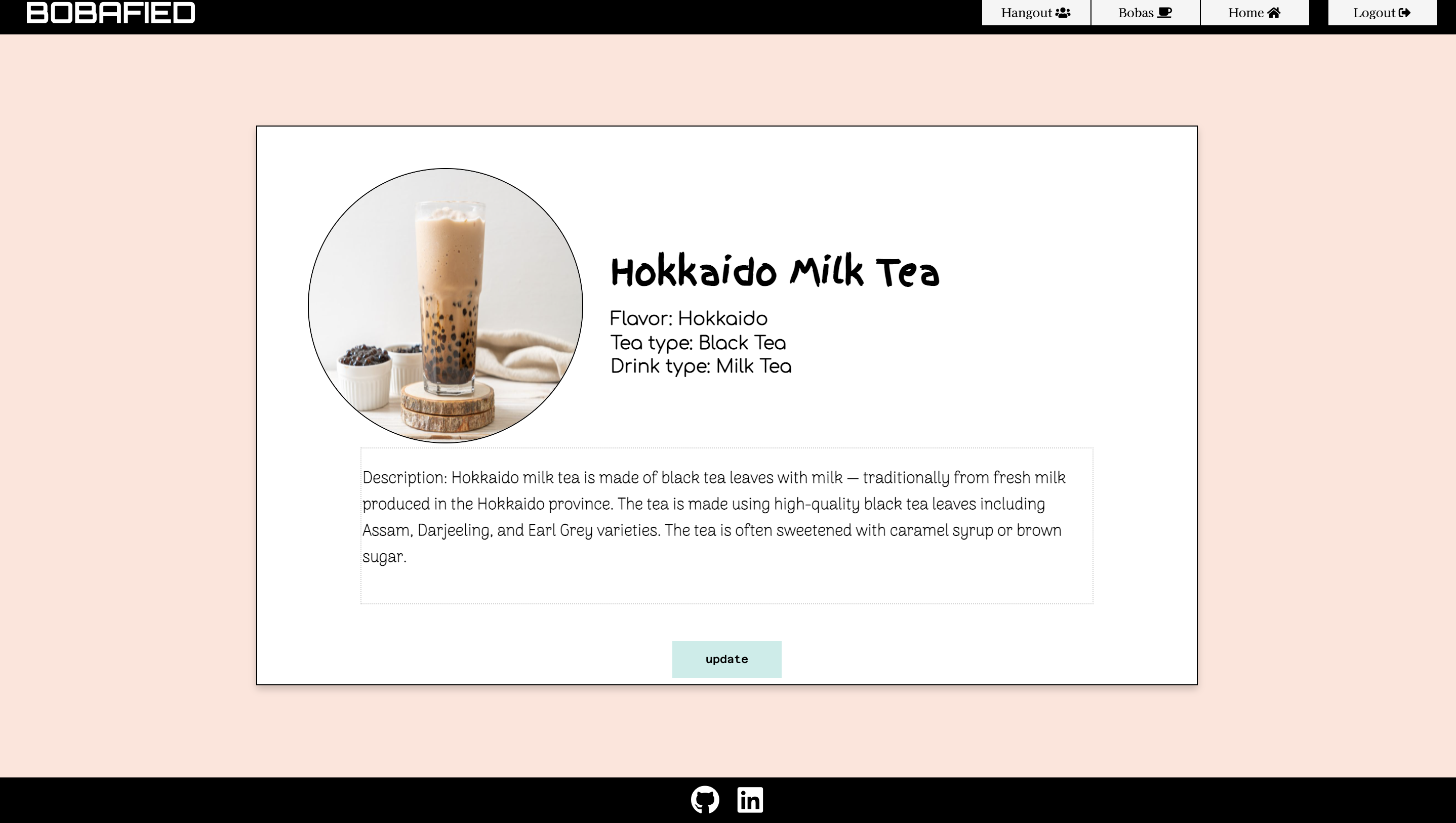
- User can view the detail of the bobas.
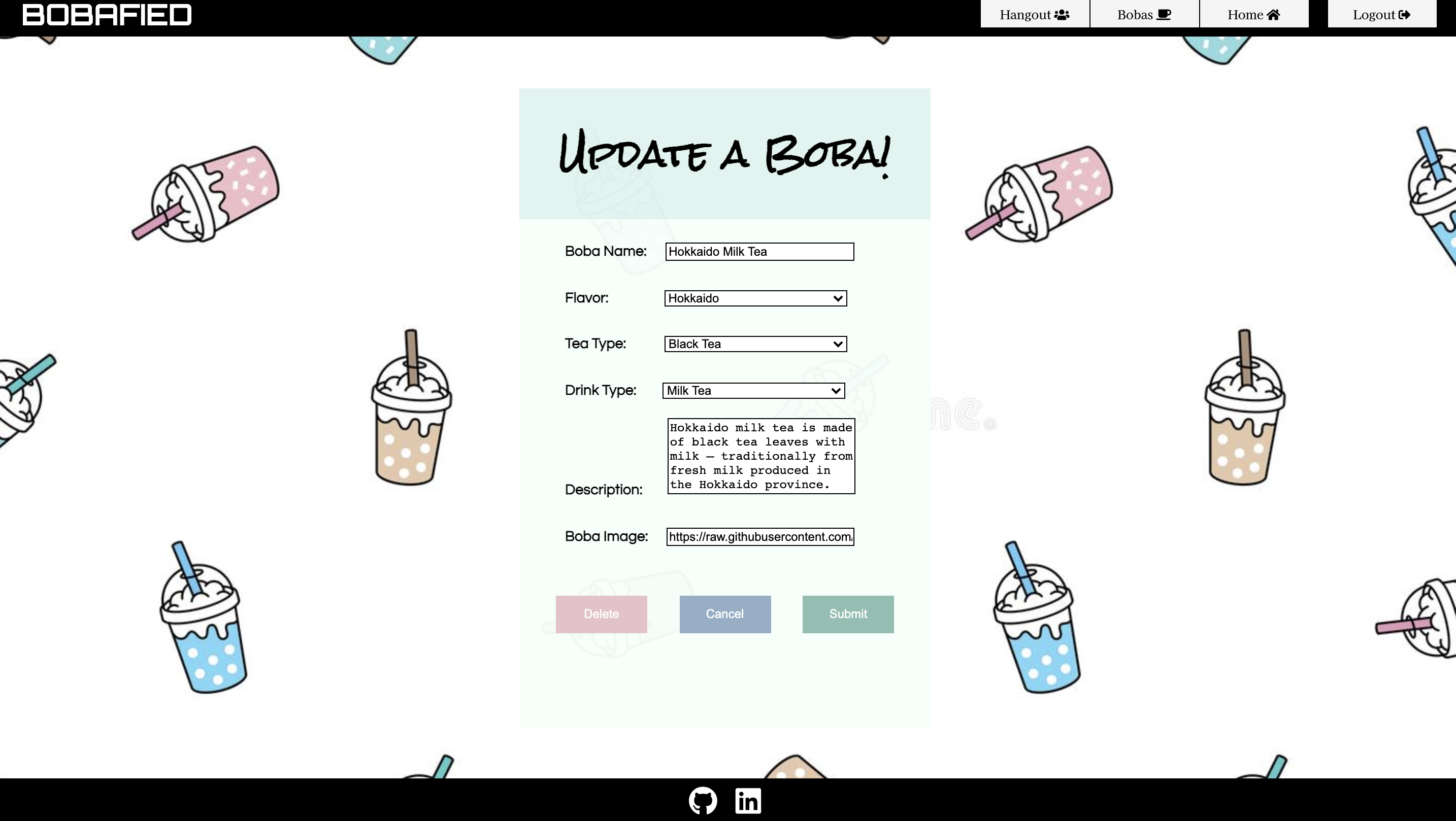
- The form to update a boba.
One of the biggest challenge I faced was the nested array of data being return from the store. It was challenging to populate and manipulate the data, however, it was a great learning opportunity once I got the hang of it.
-
Clone this repository (only this branch)
git clone https://github.com/appacademy-starters/python-project-starter.git
-
Install dependencies
pipenv install --dev -r dev-requirements.txt && pipenv install -r requirements.txt -
Create a .env file based on the example with proper settings for your development environment
-
Setup your PostgreSQL user, password and database and make sure it matches your .env file
-
Get into your pipenv, migrate your database, seed your database, and run your flask app
pipenv shell
flask db upgrade
flask seed all
flask run
-
To run the React App in development, checkout the README inside the
react-appdirectory.
IMPORTANT! If you add any python dependencies to your pipfiles, you'll need to regenerate your requirements.txt before deployment. You can do this by running:
pipenv lock -r > requirements.txtALSO IMPORTANT! psycopg2-binary MUST remain a dev dependency because you can't install it on apline-linux. There is a layer in the Dockerfile that will install psycopg2 (not binary) for us.
-
Before you deploy, don't forget to run the following command in order to ensure that your production environment has all of your up-to-date dependencies. You only have to run this command when you have installed new Python packages since your last deployment, but if you aren't sure, it won't hurt to run it again.
pipenv lock -r > requirements.txt -
Create a new project on Heroku
-
Under Resources click "Find more add-ons" and add the add on called "Heroku Postgres"
-
Install the Heroku CLI
-
Run
heroku login
-
Login to the heroku container registry
heroku container:login
-
Update the
REACT_APP_BASE_URLvariable in the Dockerfile. This should be the full URL of your Heroku app: i.e. "https://flask-react-aa.herokuapp.com" -
Push your docker container to heroku from the root directory of your project. (If you are using an M1 mac, follow these steps below instead, then continue on to step 9.) This will build the Dockerfile and push the image to your heroku container registry.
heroku container:push web -a {NAME_OF_HEROKU_APP} -
Release your docker container to heroku
heroku container:release web -a {NAME_OF_HEROKU_APP} -
set up your database
heroku run -a {NAME_OF_HEROKU_APP} flask db upgrade heroku run -a {NAME_OF_HEROKU_APP} flask seed all -
Under Settings find "Config Vars" and add any additional/secret .env variables.
-
profit
(Replaces Step 8)
-
Build image with linux platform for heroku servers. Replace {NAME_OF_HEROKU_APP} with your own tag:
docker buildx build --platform linux/amd64 -t {NAME_OF_HEROKU_APP} . -
Tag your app with the url for your apps registry. Make sure to use the name of your Heroku app in the url and tag name:
docker tag {NAME_OF_HEROKU_APP} registry.heroku.com/{NAME_OF_HEROKU_APP}/web -
Use docker to push the image to the Heroku container registry:
docker push registry.heroku.com/{NAME_OF_HEROKU_APP}/web
- Users can comment on other users' reviews.
- Like button for the reviews.
- Users can bookmark bobas
- Users can add other users as friends