A chat interface that can control your product
🌐 Website · 📚 Docs · 💬 Slack · 🖥 React Components
demo.mp4
Superflows
Superflows makes it easy to add an AI assistant to a software product. This lets users ask questions in natural language and the assistant makes calls to the software's API to answer them.
E.g. a CRM user could ask simply:
What's the status of the B Corp deal?
or more complex questions like:
Which of my deals are at risk of slipping this quarter? What next steps would you recommend to get them back on track?
A user of feedback software could ask:
Which bugs reported by users are the most pressing?
You can try out the cloud version for free here or self-host. You can learn more on the docs pages.
Setup
- Upload API specification
- Test in the playground
- Integrate into your product in 1 line of code
Features
- Developer dashboard to configure and test your product assistant 🎛️
- Public streaming API 🏞️
- Answers in the same language the question is asked in 🇬🇧 🇪🇸 🇫🇷 🇩🇪
- Pre-built UI components (find React components here) 🖥️
- Upload API specifications for fast set up 💨
- Connect to multiple APIs with different hosts ✌️
- Asks for user confirmation before taking actions that add, remove or update data ✅
- Track usage in dashboard 📊
Dashboard
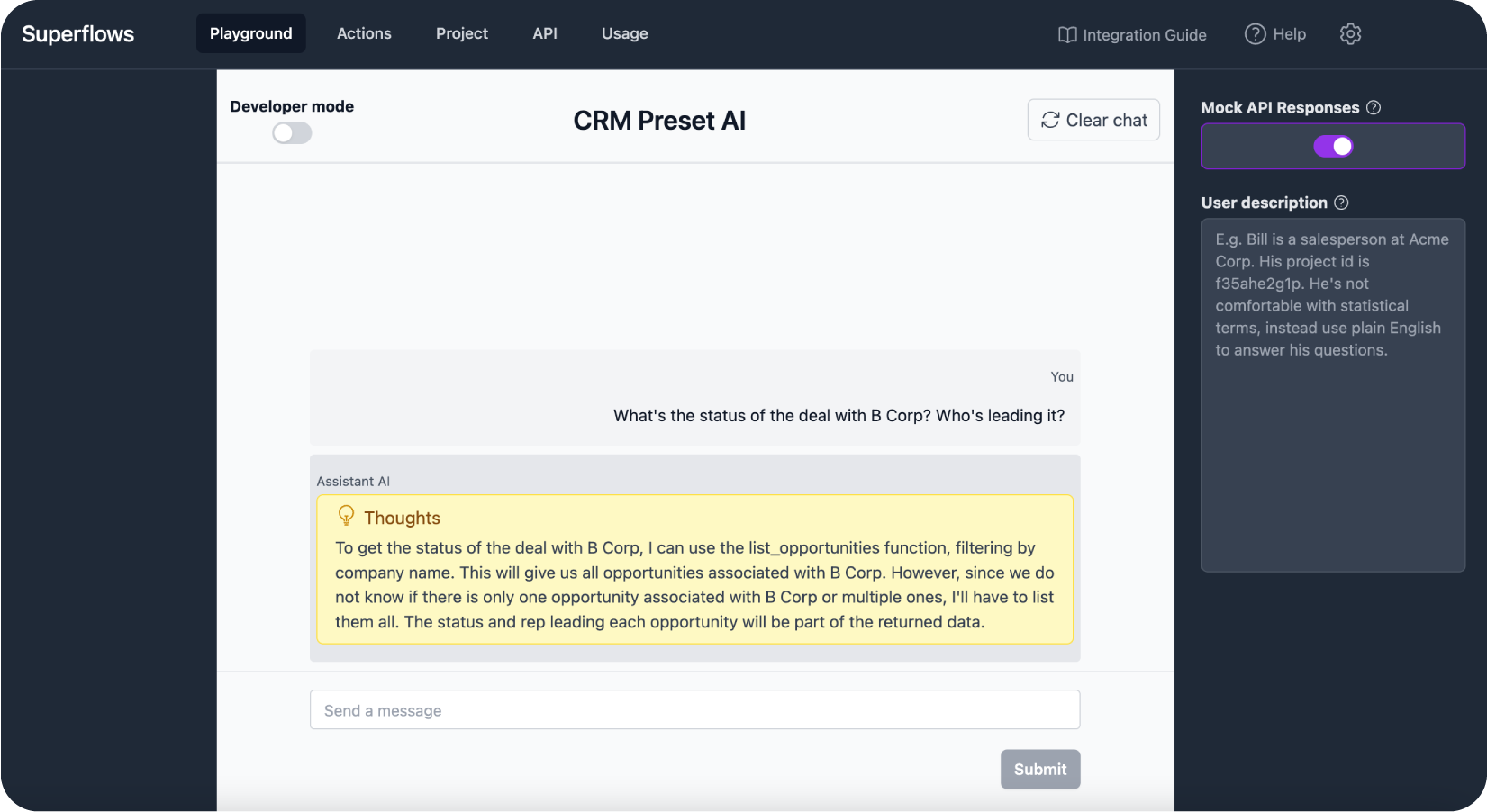
Superflows has a testing dashboard where you can configure, evaluate and debug your AI assistant before putting it into production.
You can interact with your assistant on the 'Playground'. 'Developer mode' shows you under the hood of what the assistant is thinking and planning. 'Mock API responses' enables you to check the behaviour of the assistant without connecting it to an API.
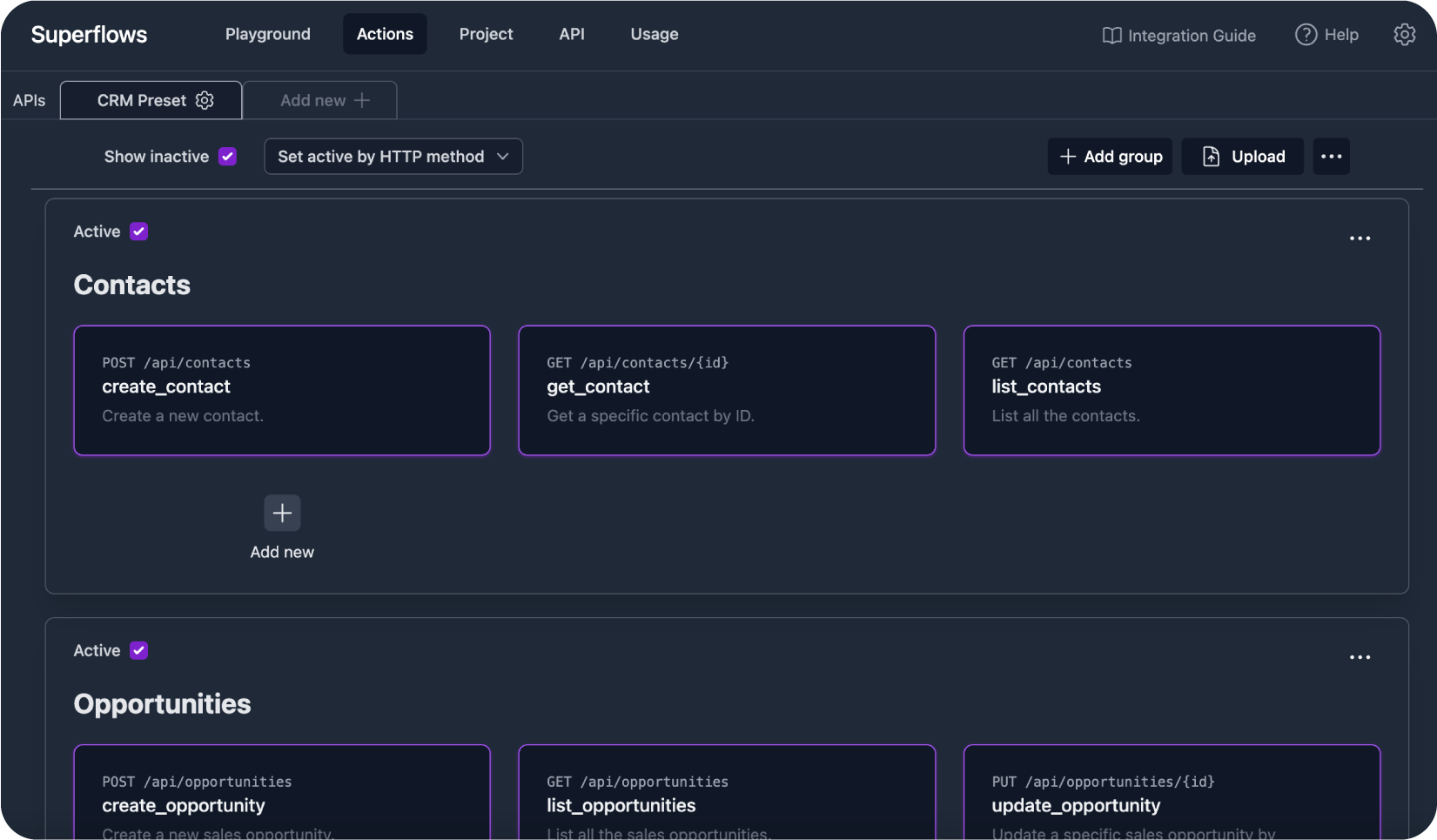
The 'Actions' page lets you control which API endpoints your assistant can call to answer user queries in a simple dashboard.
These endpoints can easily be uploaded via an Open API Specification, or entered manually.
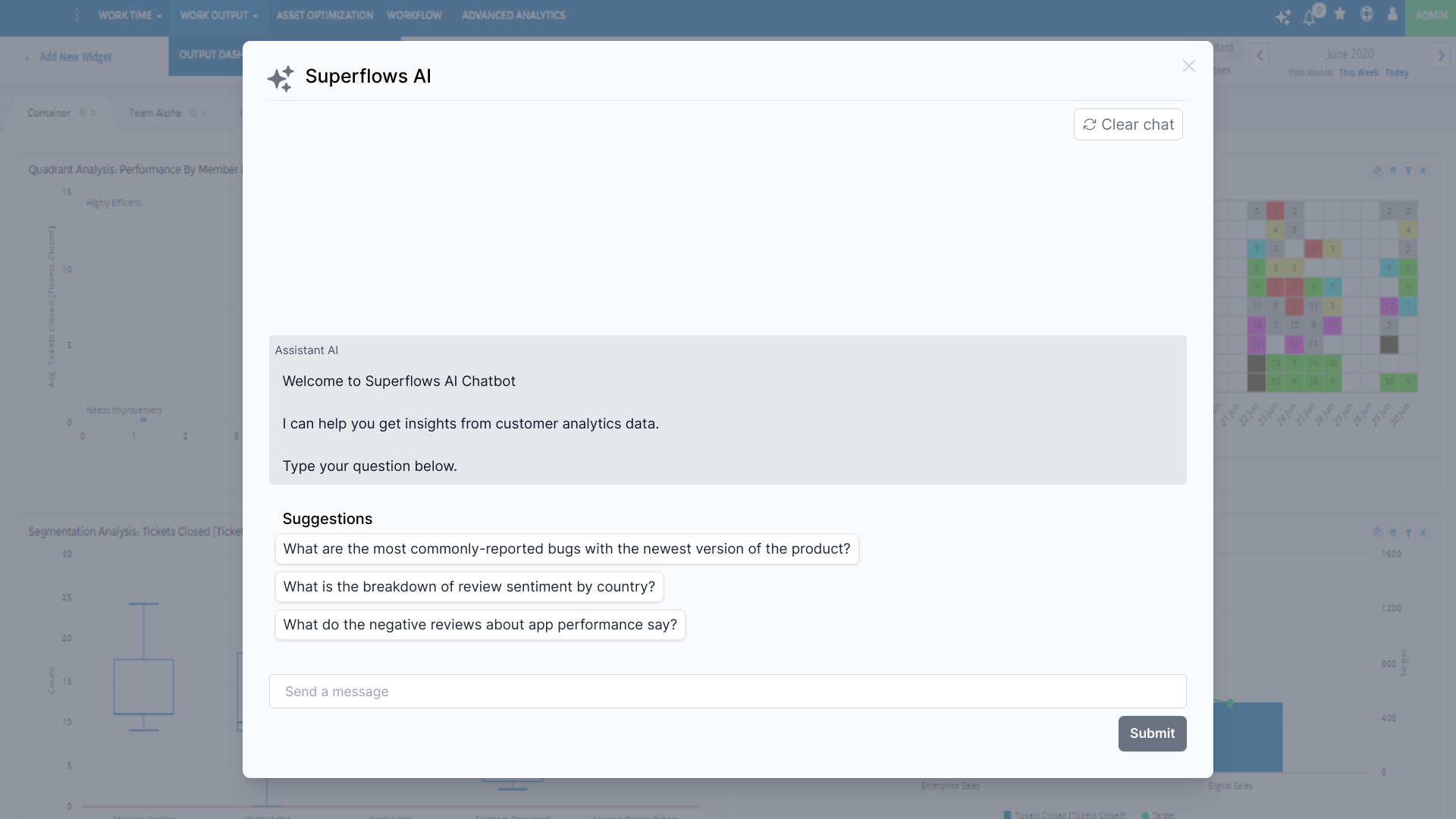
UI Components
Superflows comes with out-of-the-box React UI components. These components let you integrate Superflows into your product in 1 line of code (integration guide).
API
The API specification can be found in the docs.
Support / talk with founders
- Schedule Demo 👋
- Slack Community 💭
- Our numbers 📞 +44 (755) 7101-159 / +44 (780) 580-6766
- Our emails ✉️ henry@superflows.ai / matthew@superflows.ai
Self-hosting
We haven't written a self-hosting guide for Superflows yet. If you're interested in self-hosting, please reach out to us on Slack or email.
Roadmap
Development
You need to be running a local version of Supabase to develop this project locally.
Here are comprehensive instructions on using the Supabase CLI
(note: if you have used Supabase in other projects before, you may have to supabase stop before running supabase start)
If using npm
npm i
npm install supabase --save-dev
npx supabase startThe 2nd command should give you an anon_api_key and a service_role key.
You'll need to enter these into the .env file. Check out .env.example for the format and variables required.
Once you fill in .env.example, rename it .env.
To run in development mode:
make run(Alternatively, if you don't have make, use npm run dev)