A video walk through is available here: https://youtu.be/fmIIIpOau_8 including installation and app overview.
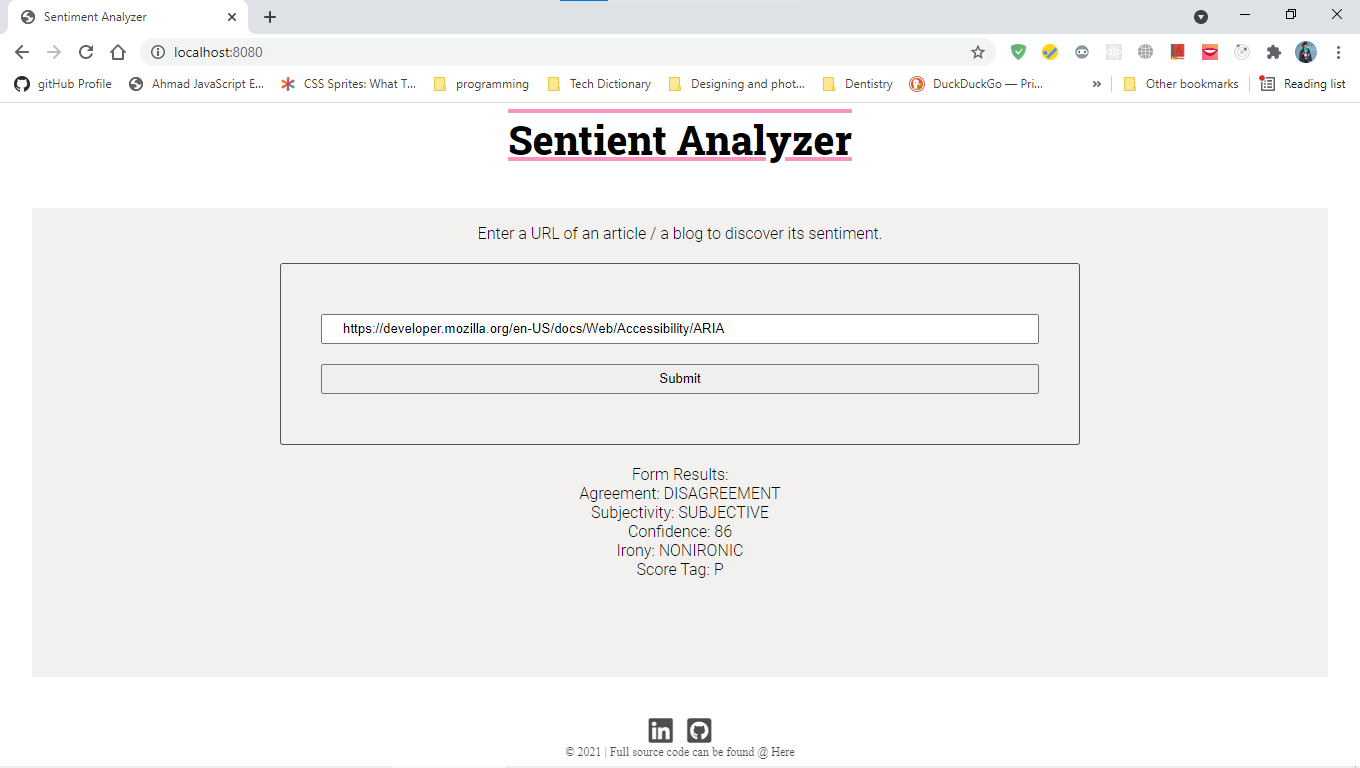
We will be building web tool that allows users to run Natural Language Processing (NLP) on articles or blogs found on other websites. Using Semantic Analysis API from Meaning Cloud , we can build a simple web interface to interact with their NLP system. This tool will give us back pertinent information about the article, like whether the content is subjective (opinion) or objective (fact-based).
- Backend-Server:
- ExpressJS(NodeJS)
- Async/Await
- UI (Front-end):
- Vanilla Javascript
- Sass
- HTML
- Tools:
- Webpack
- Git version Control System
- Github
- Github Pages, Live Here
- Testing:
- Jest
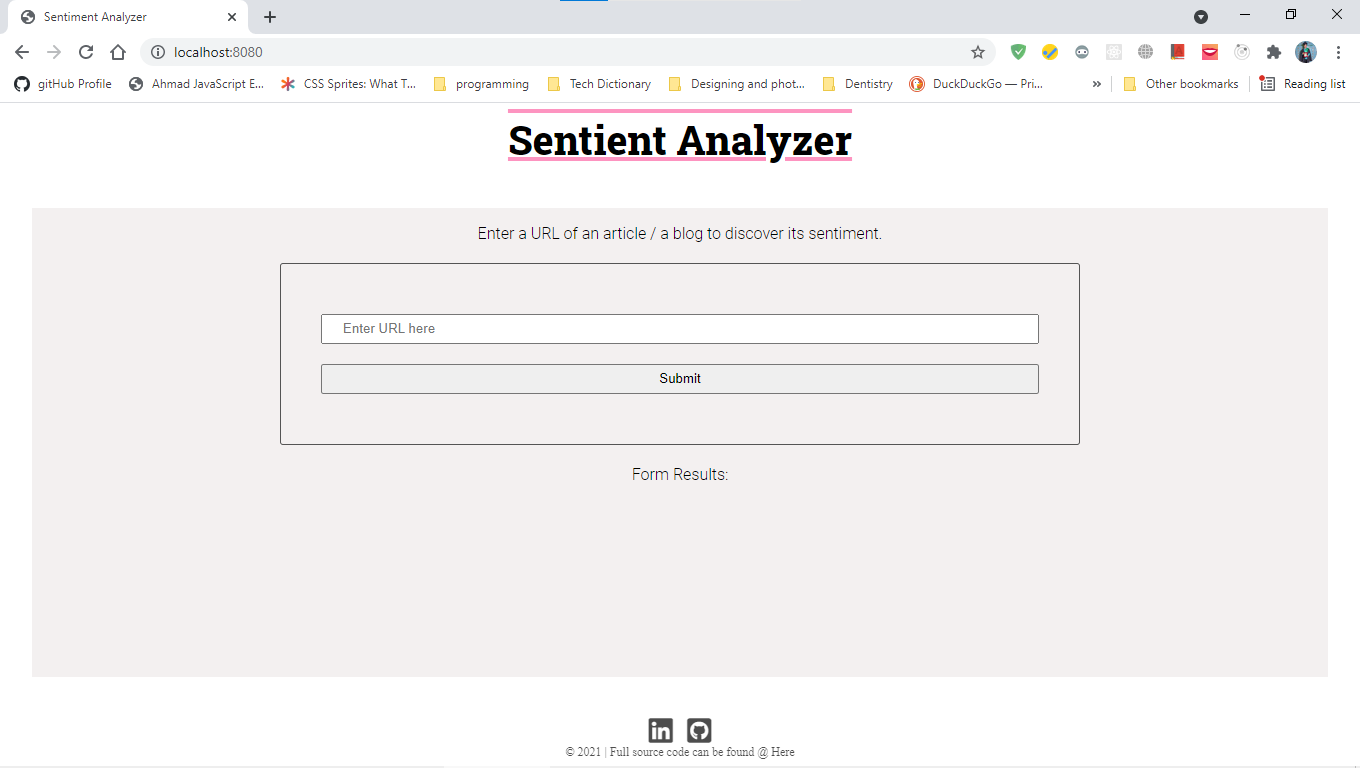
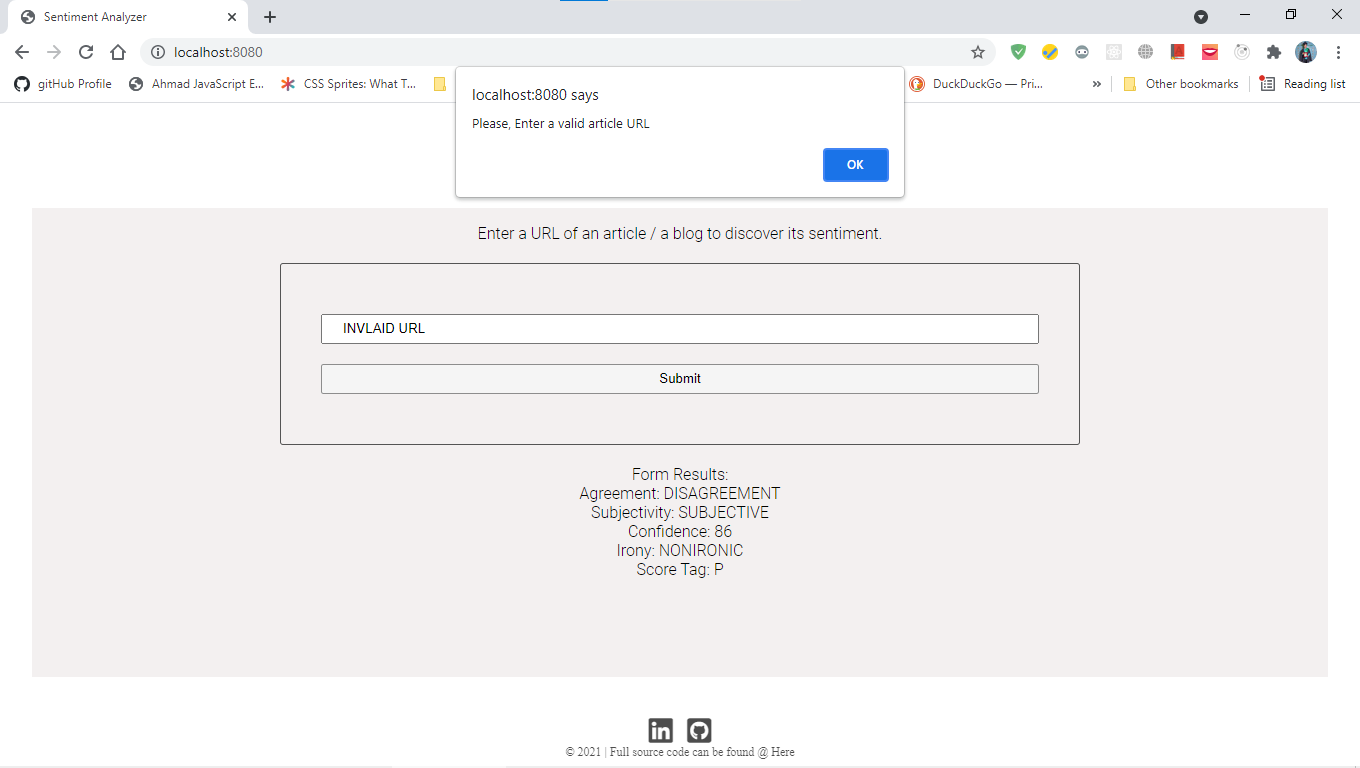
The page built for this project is a simple one. It has a form with a single filed which receives an input. This input is checked for valid url. A helpful error message is displayed for invalid url. If the url is valid, then an api call is performed and the result displayed on the page.
Below shows how to run in development and production mode.
npm install or yarn
To start the webpack dev server at port 8080
$ npm run build-dev or yarn build-dev
Start back-end serve
npm run start or yarn start
Generate the dist files and then start server at port 3000
$ npm run build-prod or yarn build-prod
$ npm run start or yarn start
- Webpack
- Dev Configs:
webpack.config.dev.js- Not optimized build
- source map
- Production
webpack.config.prod.js- Optimized build
- Auto generated HTML from template
- Dev Configs:
- Dependency
package.json
The project uses Semantic Text Analysis SDKs from Meaning Cloud, which provides a powerful and flexible AI-driven content analysis solutions.
The project have service workers set up in webpack to provide the offline functionality of our app. When the service worker is functioning correctly, you will see the below message when you inspect the browser.
Testing is done with Jest. To run test, use the command
npm run test or yarn test