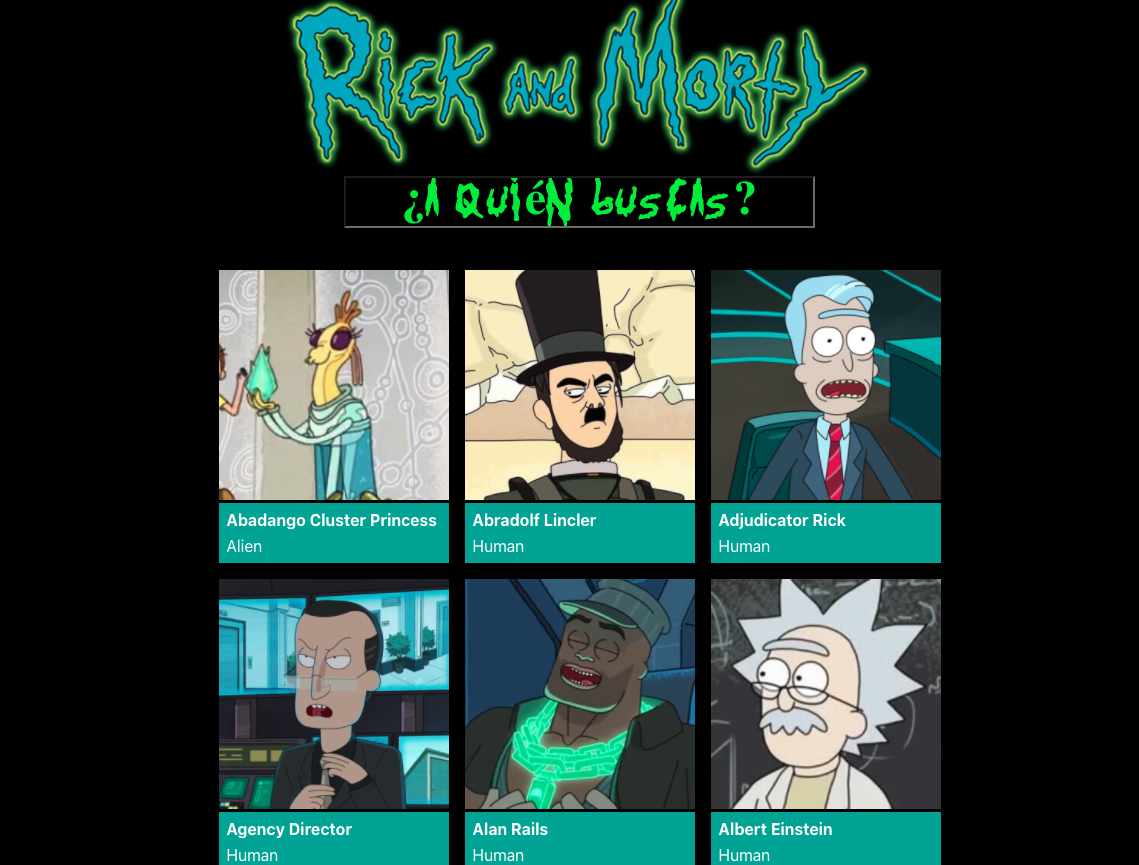
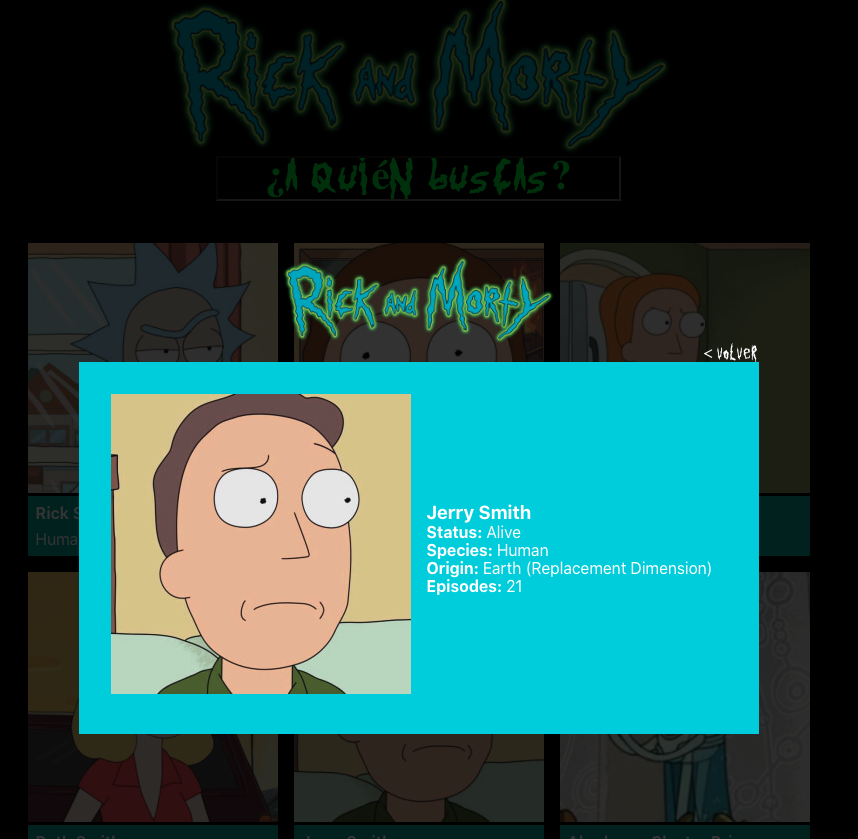
Final exercise of Adalab bootcamp. It consists of developing a web page with a list of 'Rick and Morty' characters, which we can filter by the name of the character.
Built with React, JavaScript, HTML5 and Sass
If you want to see the demo of this project deployed, you can visit the Demo page
src
├── App.js
├── _app.scss
├── components
│ ├── CharacterCard
│ │ ├── CharacterCard.js
│ │ └── CharacterCard.scss
│ ├── CharacterDetail
│ │ ├── CharacterDetail.js
│ │ ├── CharacterNotFound.js
│ │ ├── Details.js
│ │ └── CharacterDetail.scss
│ ├── CharacterList
│ │ ├── CharacterList.js
│ │ └── CharacterList.scss
│ ├── Filters
│ ├── Filters.js
| ├── FilterEmpty.js
│ └── FilterEmpty.scss
│
├── index.js
├── index.scss
|── services
| └── getDataFromAPI.js
| └── Loader.js
| └── Loader.scss
├── fonts
| └── get_schwifty.ttf
├── images
└── background.jpg
└── Rick_and_Morty-logo.png
You can filter by name and see more details of the character you want.

This project was bootstrapped with Create React App. In the project directory, you can run:
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
⌨️ with ❤️ by Itziar Zameza García 😊