Cuando creas una cuenta en Heroku, este se conecta con uno de tus repos de GitHub y cada vez que haces un push a la rama master, Heroku levanta un servidor con el código que haya en ese repositorio.
Estos son los pasos a seguir para publicar este repositorio en un servidor de producción de Heroku.
- Registrarse en heroku.com:
- Confirmar email.
- Acerptar terminos del servicio.
- Crear una aplicación:
- Al pulsar en Create new app, hay que elegir:
- Nombre de la aplicación. No puede existir otro igual, ni si quiera que lo haya usado otra usuaria.
- Choose a region: Europe.
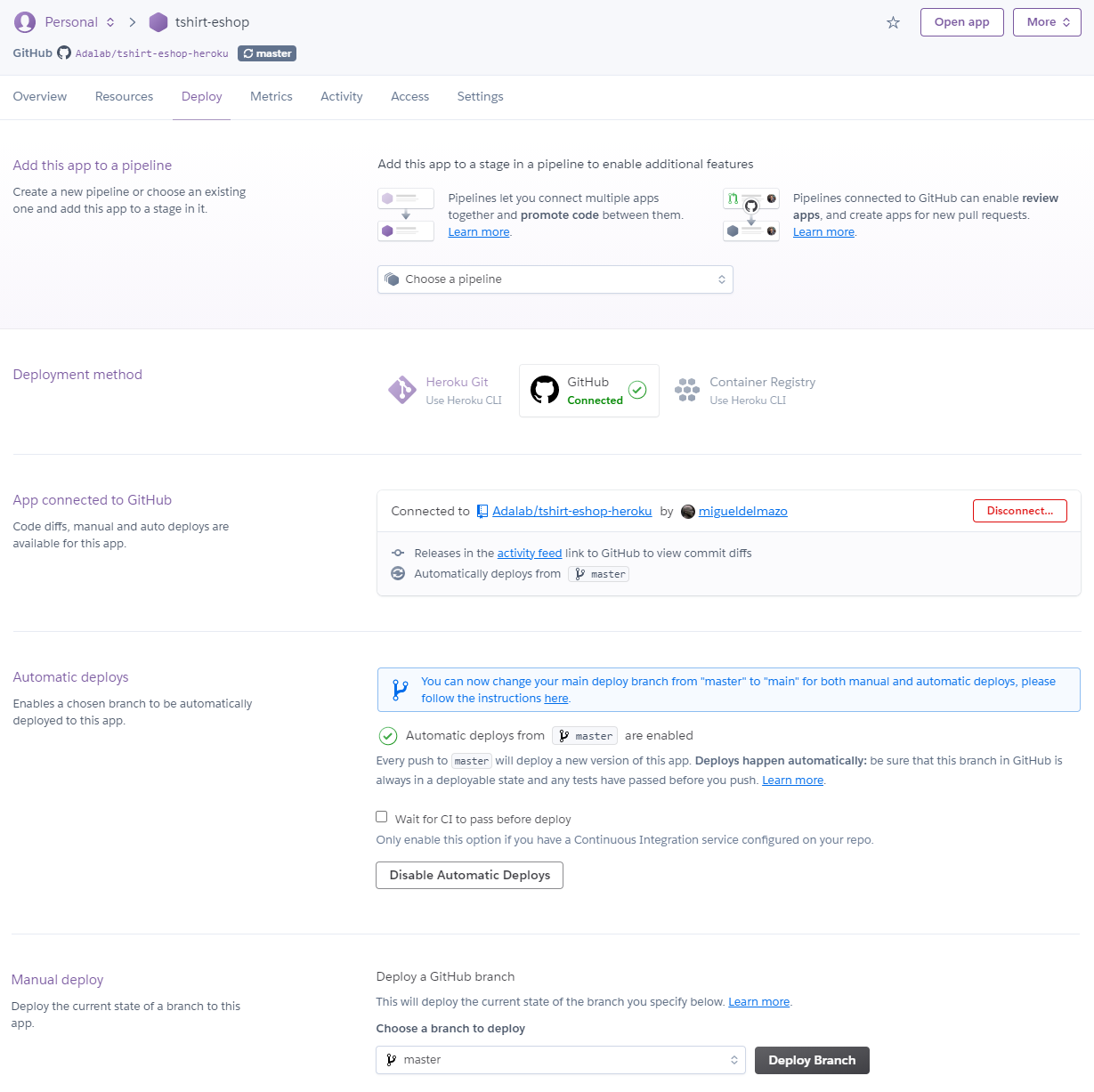
- En la pestaña Deploy, hay que elegir:
- Deployment method.
- GitHub. Connect to GitHub > Hacer login.
- Elegir repo tshirt-eshop-heroku, o tu propio repositorio.
- Pulsa en Conectar.
- En el apartado Automatic deploys pulsar en Enabled automatic deploys:
- Con esto hacemos que cada vez que se suba algo a la master de tu repo, se despliegue automáticamente la nueva versión en el servidor de Heroku.
- Forzamos un despliegue pulsando Deploy branch en el apartado Manual deploy:
- Con esto hacemos un despliegue manual, el primero.
- Al pulsar en Create new app, hay que elegir:
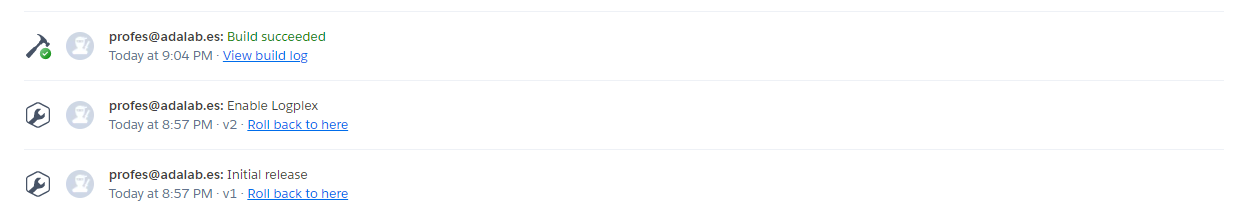
Para saber cuál es el commit de tu repo que está desplegado y funcionando en tu Heroku pulsa en la pestaña Activity. En esta pestaña también puedes ver si ha terminado de desplegarse o todavía se está desplegando un commit.
Desde el panel de control de Heroku, pulsar en el botón Open app.
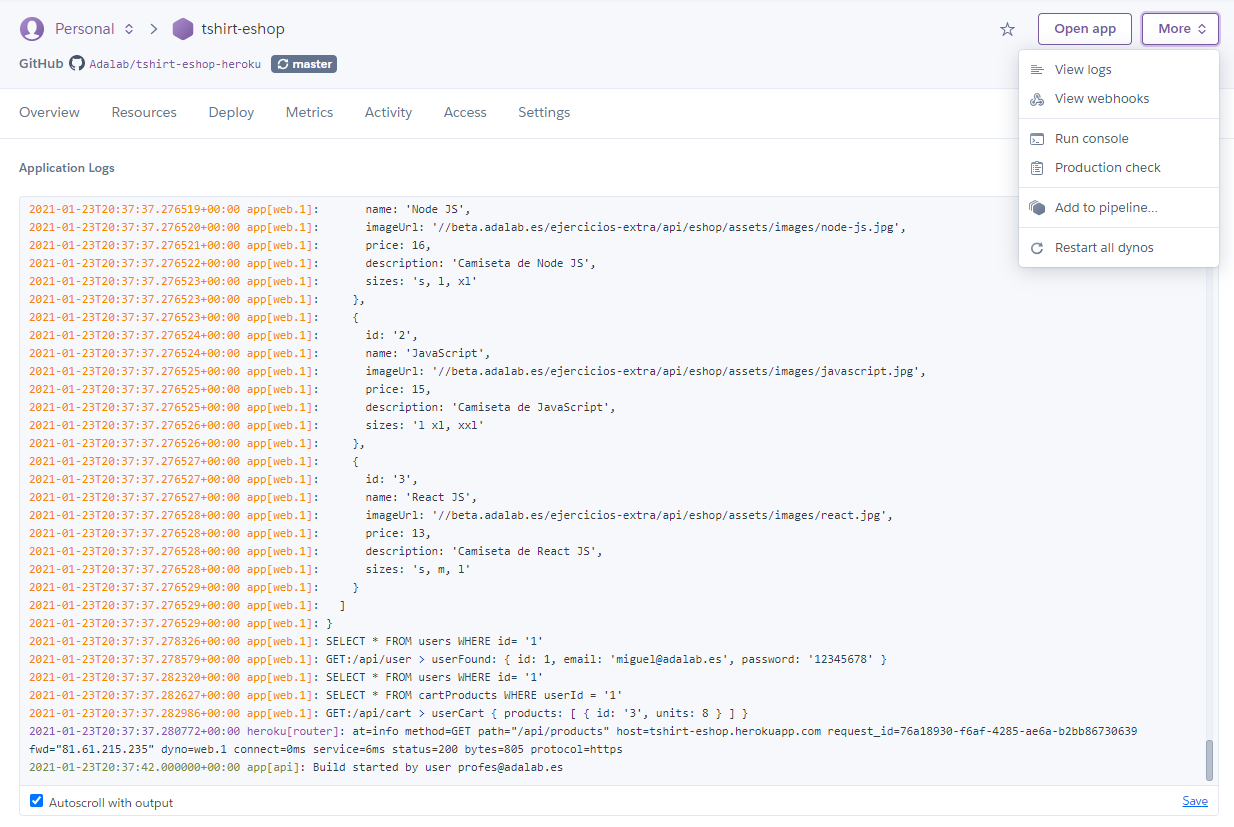
Pulsando en el botón More > View logs podemos ver los console.log() que hayamos puesto en el código de nuestro servidor.
- El puerto que usamos normalmente cuando programamos en
localhostes el3000. - Heroku va a desplegar nuestro servidor en el puerto que Heroku quiera.
- Por ello Heroku nos indica el puerto que va a usar por la variable
process.env.PORT. - Por ello en
server/src/index.jsdebemos poner la líneaconst serverPort = process.env.PORT || 3000;para calcular el puerto a usar.
- Este repo tiene en la raíz un
package.json, que ejecuta tareas deserver/package.jsonyweb/package.json. - Este repo tiene dentro dos proyectos internos que son
server/yweb/. - Para instalar las dependencias, ejecuta
npm install. - Para arrancar el servidor en modo desarrollo, ejecuta
npm run dev. - Para ejecutar el servidor en modo producción, ejecuta
npm start.
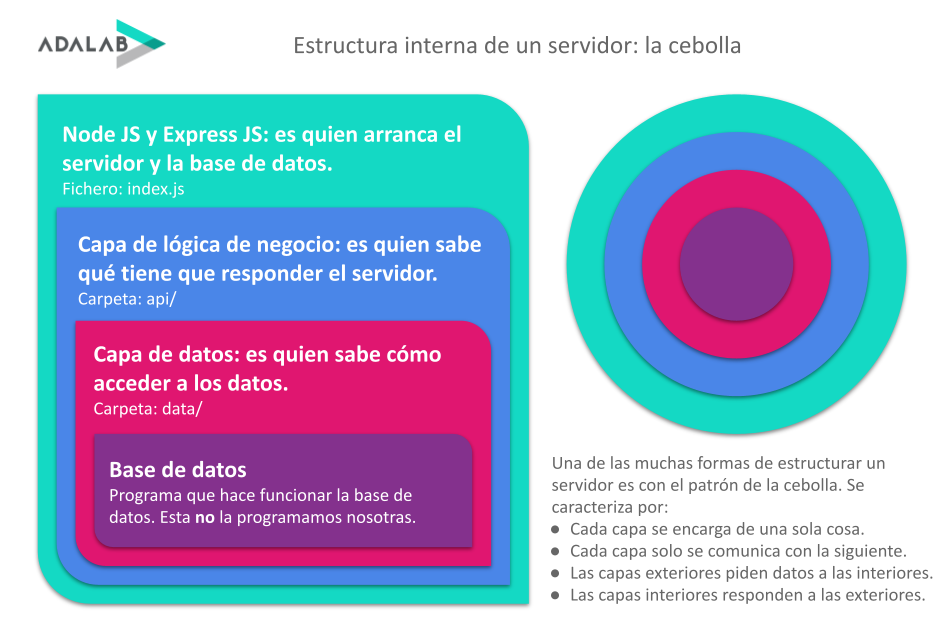
El patrón de diseño de este servidor es: