Media Manager is an open source web file manager and can be a nice alternative to Wordpress Media Manager, CKFinder, KCFinder, elFinder... It is still in its early stages, but feel free to use it, report bugs and contribute.
This project use Javascript and :
https://www.iutbayonne.univ-pau.fr/~klevron/mm/
- Backends (by using flysystem) :
- Local
- FTP
- SFTP
- ...
- Drag&drop file upload
- Multiple file upload
- Image preview
- Input option
- Multilanguage
- File actions :
- Details
- Download
- Rename / Move
- Delete
- Folder actions :
- Details
- Download
- Rename / Move
- Delete
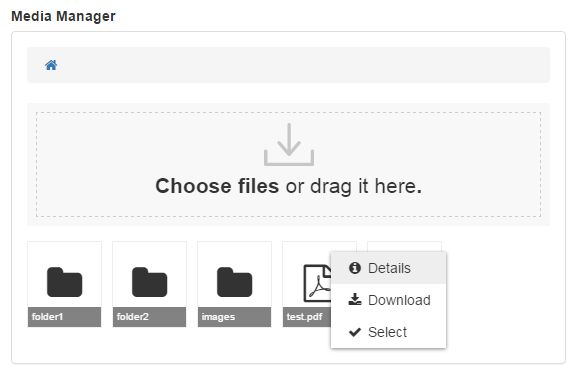
- Context menu
- vuejs component
- npm package
- Integration :
- CKEditor plugin
- TinyMCE plugin
- Drupal module
<link href="mm.min.css" rel="stylesheet">
...
<script src="mm.min.js"></script>
Media Manager is a client side tool, it will display files located on a server, it needs a web service to communicate with :
HTML
<div id="media-manager"></div>JavaScript
new MM({
el: '#media-manager',
api: {
baseUrl: 'https://server.com/api/',
listUrl: 'list',
downloadUrl: 'download', // optional
uploadUrl: 'upload', // optional
deleteUrl: 'delete' // optional
}
});HTML
<input type="text" id="file-input">
<div id="media-manager"></div>JavaScript
new MM({
el: '#media-manager',
api: {
baseUrl: 'https://server.com/api/',
listUrl: 'list'
},
input: {
el: '#file-input',
multiple: false
}
});- Type : String
- Details : CSS selector string.
- Type : String
- Default : ""
- Details : Base path with a trailing slash, e.g. "folder/".
- Type : Object
- Details : API Config.
- Type : String
- Default : null
- Type : String
- Default : null
- Type : String
- Default : null
- Type : String
- Default : null
- Type : Object
- Default : {}
- Details : Will be used to create an axios instance.
- Type : Object
- Default : false
- Details : Input config.
- Type : String
- Details : CSS selector string.
- Type : Boolean
- Type : String|array
- Details : Selected medias.
- Type : function
- Details : Select callback, use
event.selectedto get selected files.
- Type : Boolean
- Default : true
- Type : String
- Default : null
- Details : Use this if you want a fixed height, e.g. '600px'.