The goal of this project is to play with HTTPS and enable it in Spring Boot applications. For it, we will implement a Spring Boot REST API, called movies-api that will have its endpoints ready to accept and server over HTTPS. Furthermore, a Spring Boot Shell Java application, called movies-shell, and a Frontend React application, called movies-ui, will be implemented to consume movies-api.
On ivangfr.github.io, I have compiled my Proof-of-Concepts (PoCs) and articles. You can easily search for the technology you are interested in by using the filter. Who knows, perhaps I have already implemented a PoC or written an article about what you are looking for.
-
Spring BootWeb Java application that exposes a REST API to manage movies. Its endpoints are ready to accept and server overHTTPS.movies-apistores its data inH2memory database. -
Spring BootShell Java application that usesmovies-apito get information about a movie or to even add/delete a movie. All the communication withmovies-apiis overHTTPS. -
Reactfrontend application where users can manage movies. All the communication withmovies-apiis overHTTPS. It usesSemantic UI Reactas CSS-styled framework.
-
movies-api
-
Open a terminal and, inside
https-springboot-react/movies-apifolder, run the command bellow:./mvnw clean spring-boot:run -
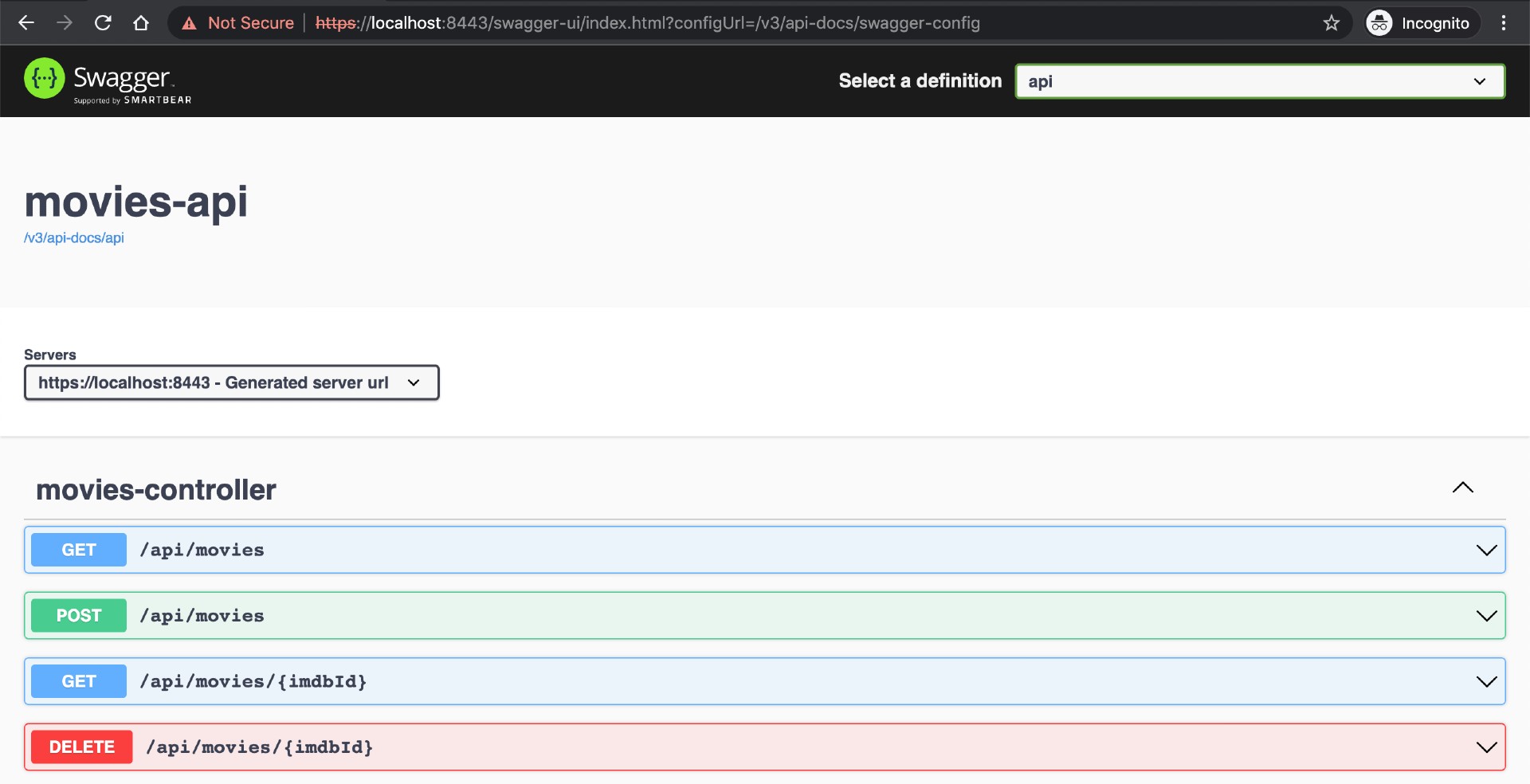
Access Swagger website at https://localhost:8443/swagger-ui.html
-
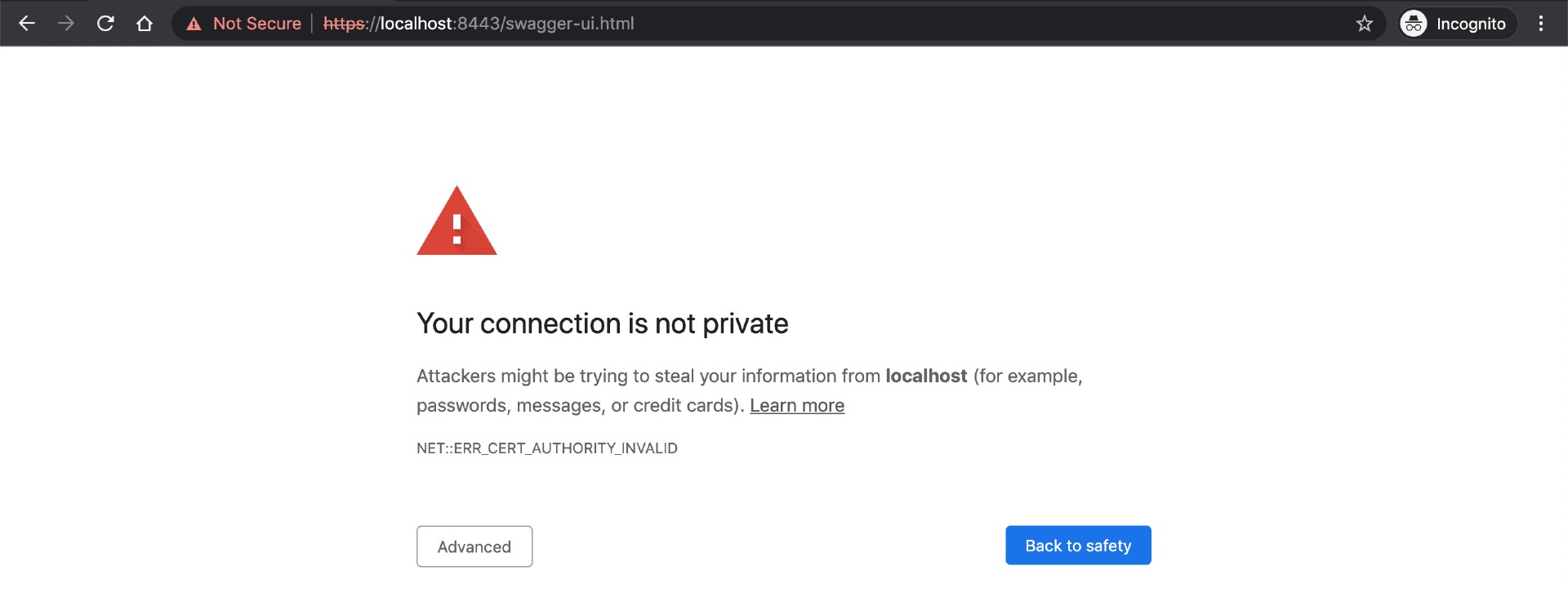
Once accessed for the first time, the following page will appear
-
Click
Advanced>Proceed to localhost (unsafe)Now, you should see:
-
To re-enable the security warning saying
Your connection is not privateforhttps://localhost:8443/swagger-ui.html, clickNot Secure(in the address bar) >Re-enable warnings
-
-
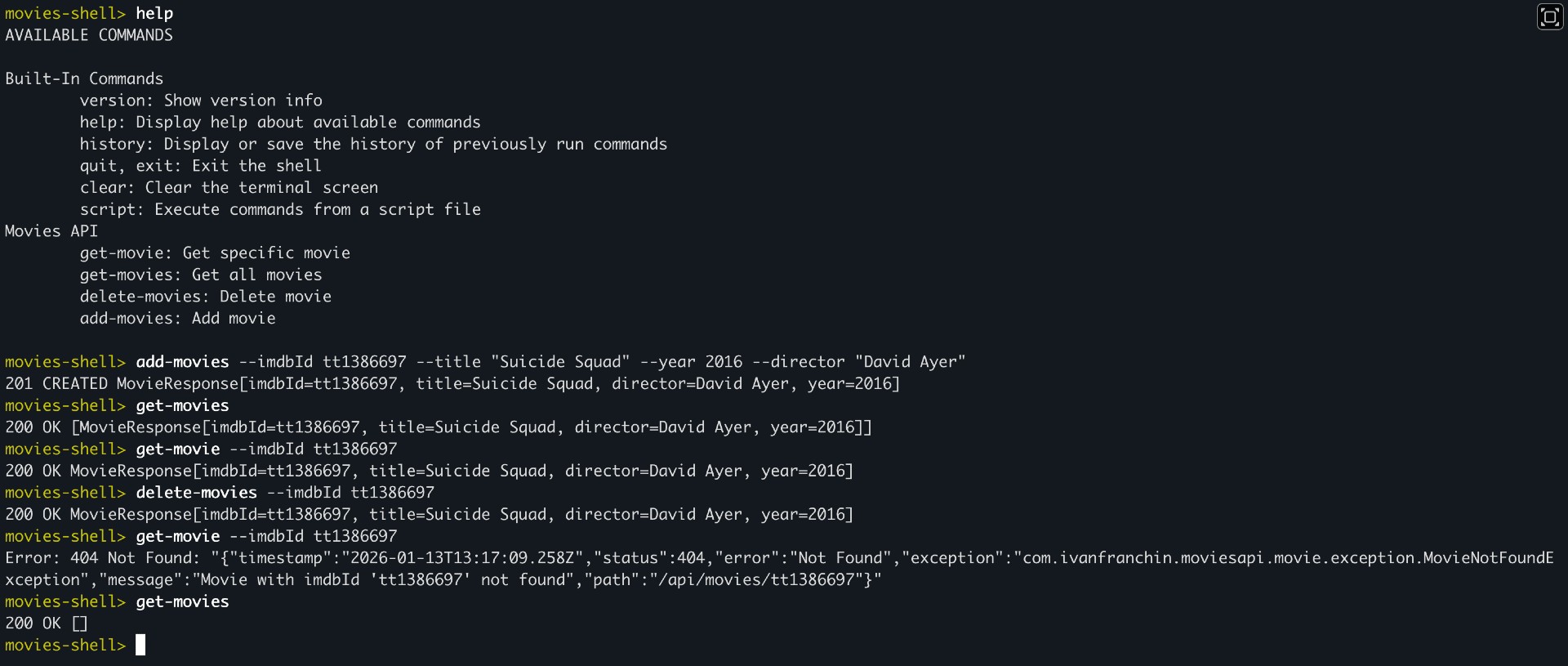
movies-shell
-
movies-ui
-
Open a new terminal and navigate to
https-springboot-react/movies-uifolder; -
Execute the command below if you are running it for the first time:
npm install -
To start
movies-uirun:npm start -
Access https://localhost:3443
-
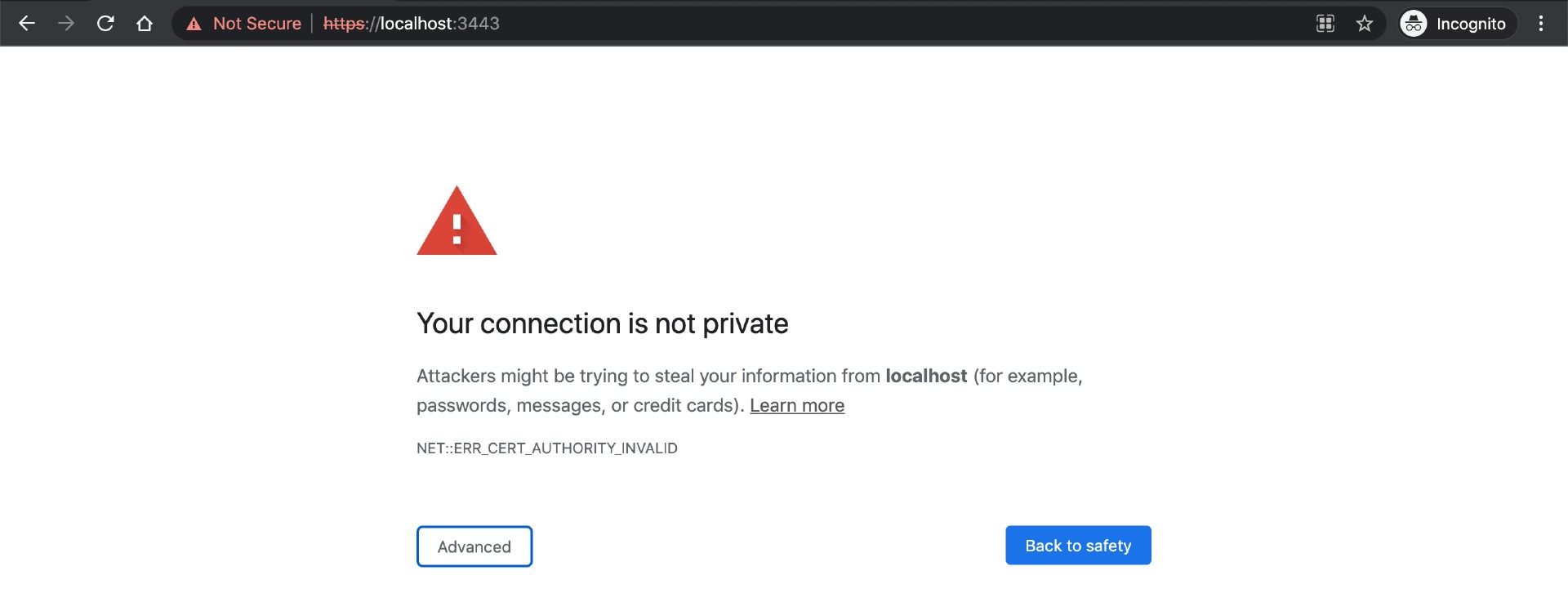
Once accessed for the first time, the following page will appear:
-
Click
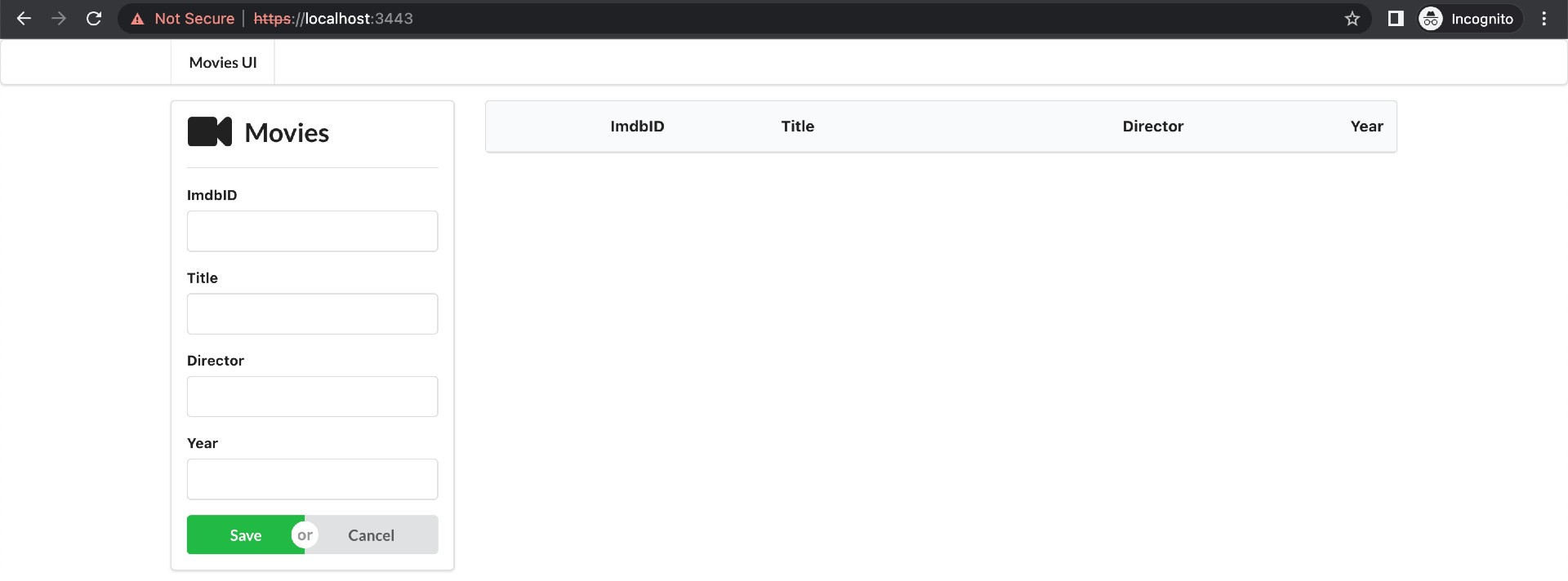
Advanced>Proceed to localhost (unsafe)Now, you shoud see:
Note: In case
movies-uicannot communicate withmovies-api- Open
movies-apiSwagger website: https://localhost:8443/swagger-ui.html - Click
Advanced>Proceed to localhost (unsafe) - Reload
movies-uipage
- Open
-
To re-enable the security warning saying
Your connection is not privateforhttps://localhost:3443, clickNot Secure(in the address bar) >Re-enable warnings.
-
To stop movies-api, movies-ui and movies-shell, go to the terminal where they are running and press Ctrl+C
-
In order to create a
PKCS12certificate, run the following command:keytool -genkeypair -alias localhost \ -keyalg RSA -keysize 2048 -storetype PKCS12 \ -keystore keystore.p12 -validity 3650 \ -dname "CN=localhost, OU=MyCompany, O=MyCompany, L=Berlin, ST=Berlin, C=DE" -
Set a password. In this project, we will use
secret:Enter keystore password: secret Re-enter new password: secret -
To list the certificates
keystore.p12run the command below. The password will be requested:keytool -list -v -keystore keystore.p12
-
In a terminal, make sure you are inside
https-springboot-react/movies-uifolder -
Run the following commands:
npm upgrade npm i -g npm-check-updates ncu -u npm install