View Live Version! - sur-way.herokuapp.com
SurWay is a survey/polling website for cab drivers where they can report their typical work hours and which company they work for, this data is then stored anonymously and used to generate charts and insights.
- Frontend - React, Material-UI, React ChartsJS 2
- Backend - NodeJS Express
- Database - MongoDB
- Hosting - Heroku - Free Tier
- Local Development - Docker and Docker Compose
- Database - MongoDB - Docker Compose
docker-compose up --build
- Backend - NodeJS Express
npm installnode server.js
- Frontend - React
cd react/sur-way-app && npm installnpm start
Below is an excerpt from the Blog I wrote about the Making of SurWay, you can find the original post here
I completed work on my first React App a few days ago, the App is called SurWay.
This is a survey website for cab drivers where they can report their typical work hours and which company they work for, this data is then stored anonymously and used to generate charts and insights.
This took way longer than expected to complete. The general idea was to add several features like browser finger printing and SSO to ensure that a single user could be allowed to cast a vote only once. But, I decided to postpone these features for a future release.
I had been trying to make up time to learn JavaScript, specifically Node and React for the better part of the last year. I have gone through several learn in 4-hour courses and a million tutorials but, as always actually making a project with JS was something which helped me learn things even better. I even wrote about it here in - The 'I think I have got the hang of it' Moment - React
This is a general overview of how I went about building it, with some useful resources and some screenshots.
I used create-react-app and some other starter templates to create a boilerplate, then I used Docker and Docker-Compose to quickly spin up a local MongoDB instance for me to work on.
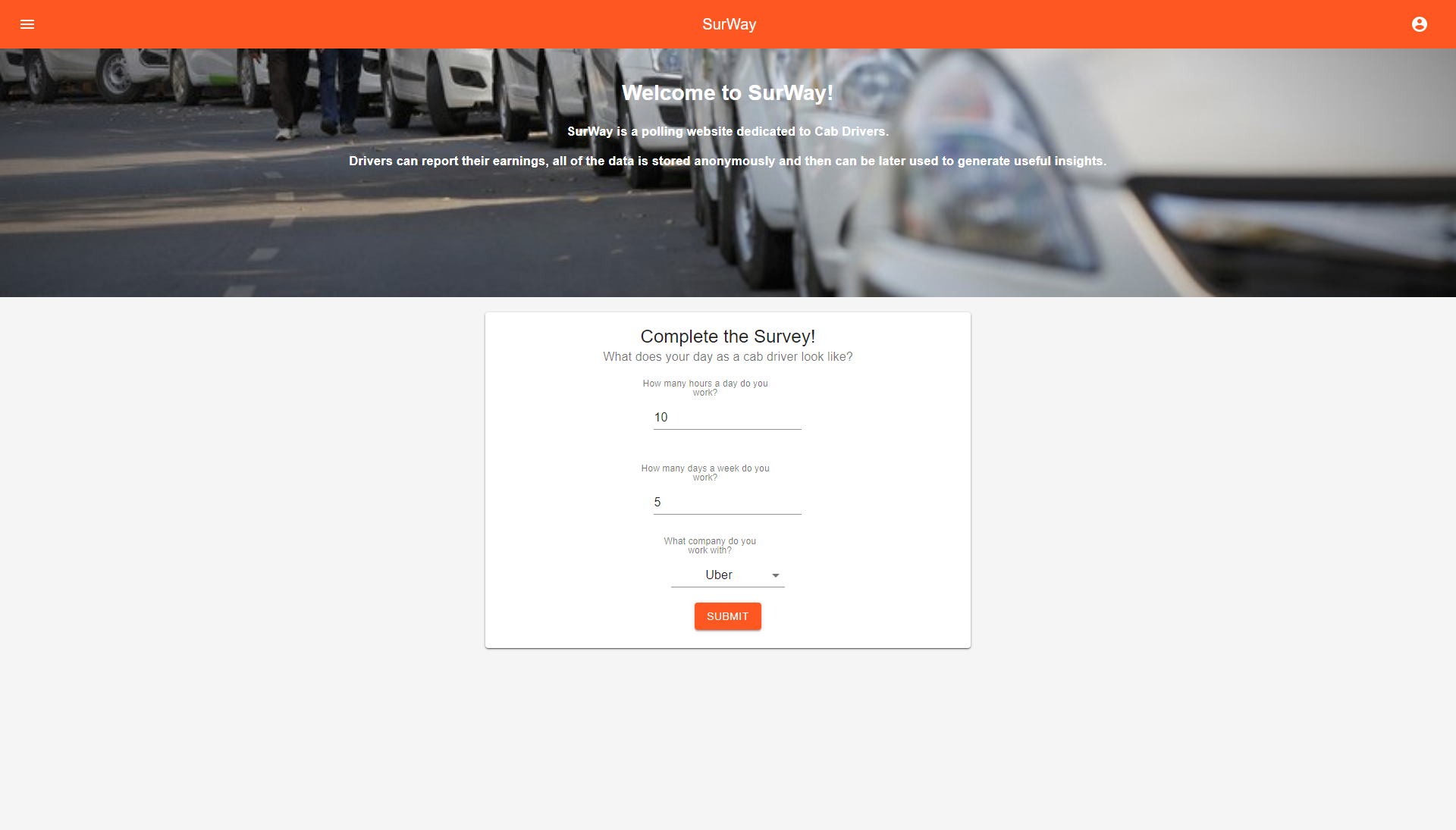
I first got a basic submit form working
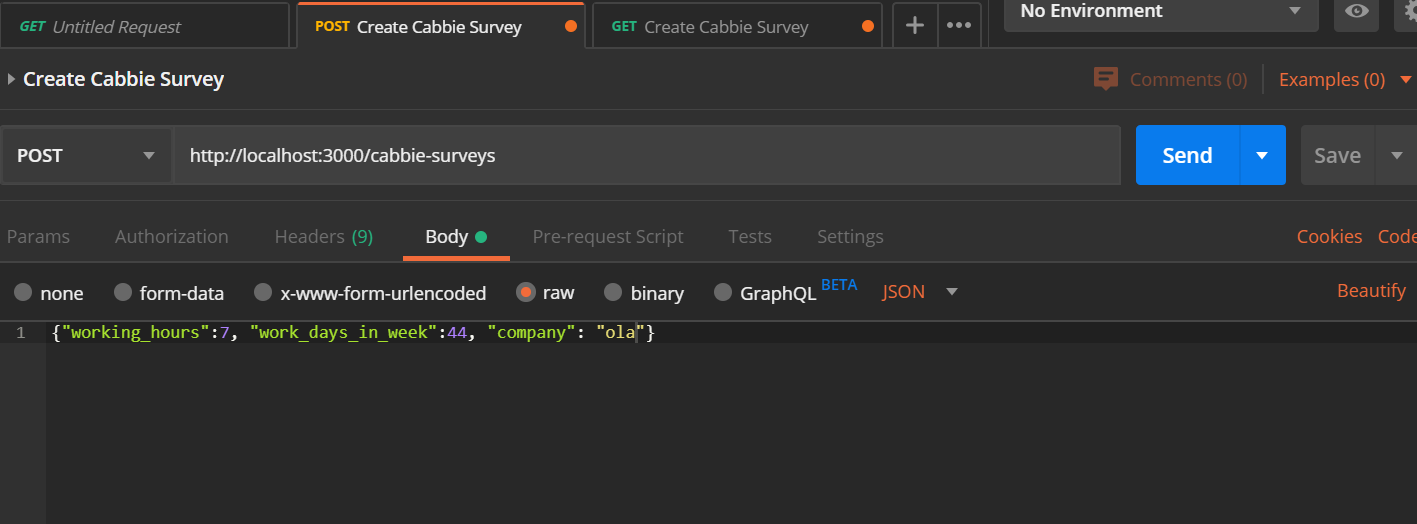
Then I created the DB Schema in Node, added the required routes in Express, tested them with PostMan, I configured the frontend with React to ensure forms were submitted successfully.
If you want an in-depth tutorial about how I went about doing that follow this - Let’s build a full stack MongoDB, React, Node and Express (MERN) app
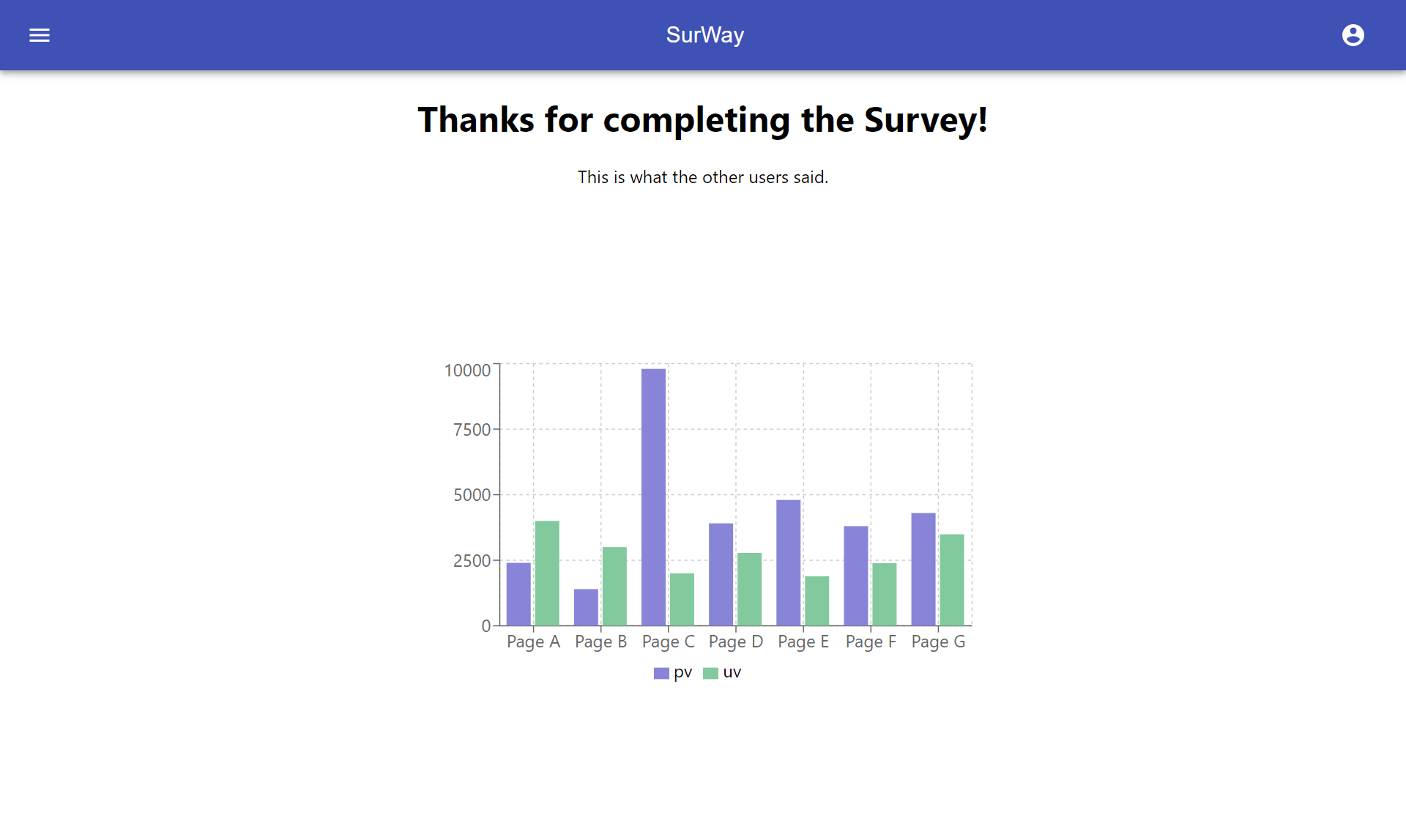
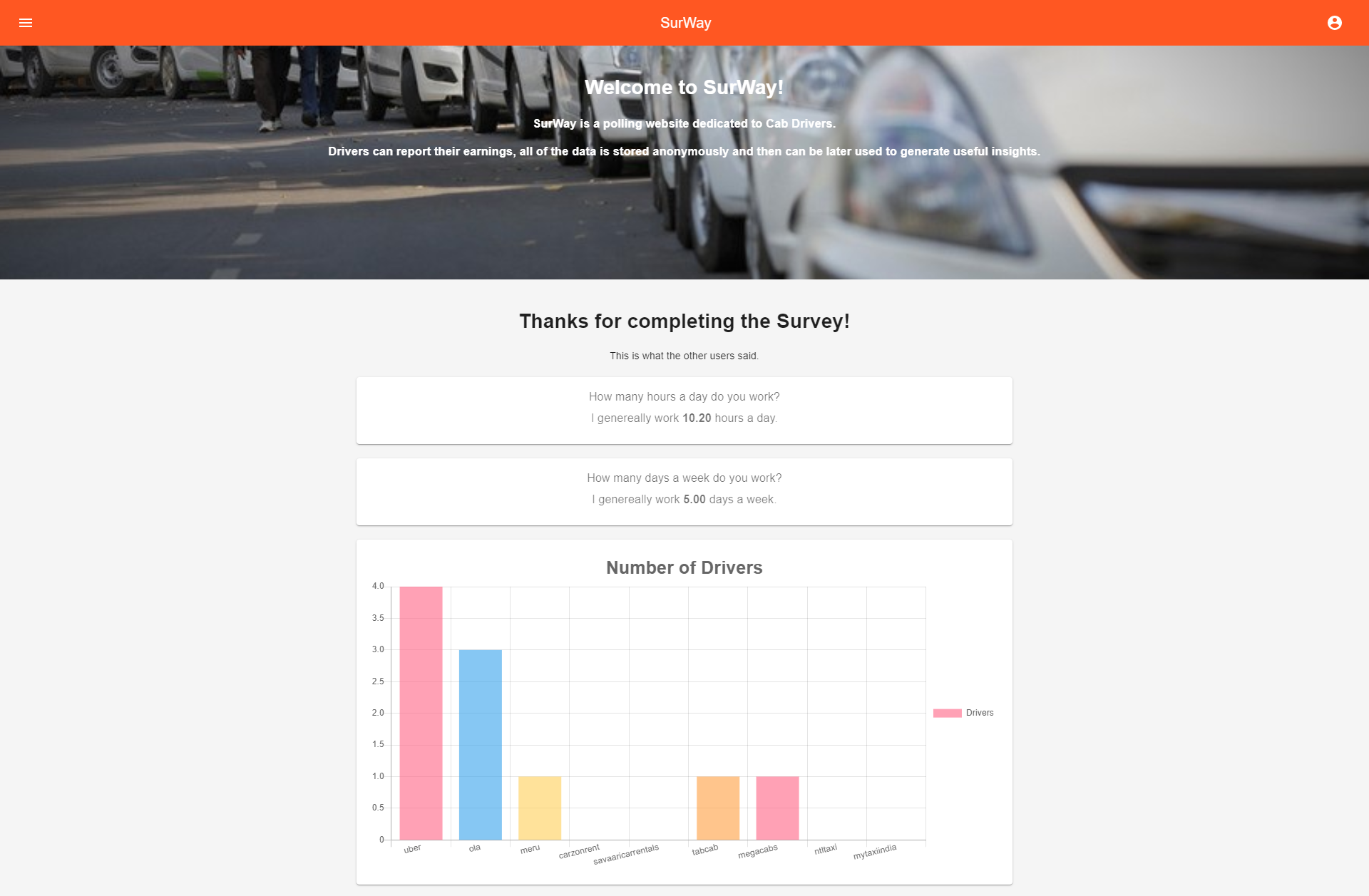
After digging around for a way to implement charts in React I stumbled across react-chartjs-2. I retrieved the data from my MongoDB using Express and Node and displayed the charts in React.
I decided to use material-ui to make designing things easier. After digging around for a color pallet I found this right under my nose.
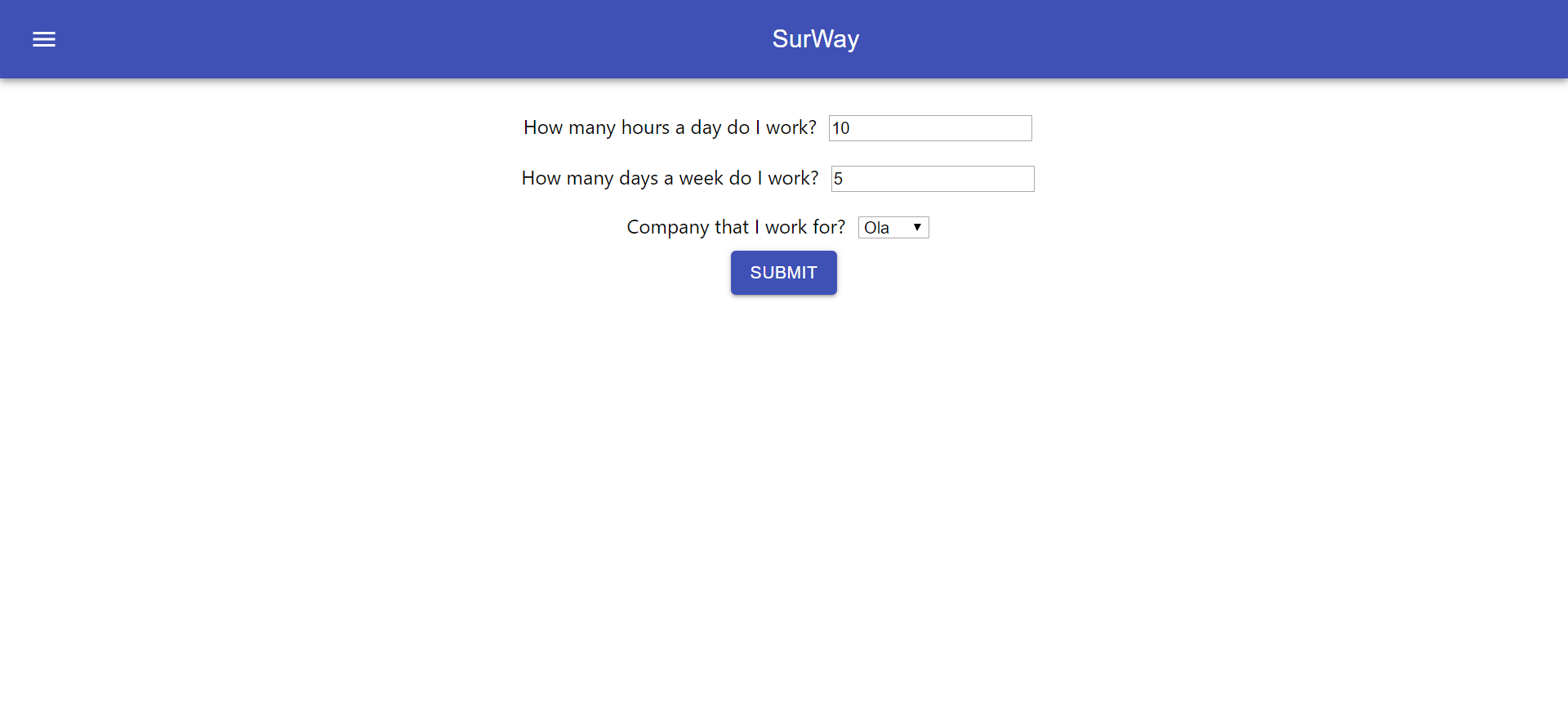
My App now started to look like this.
Form Page
_Results Page
I built this app on one of my trips out of the city.
Here’s a special learning-coding-in-car-gif for you!