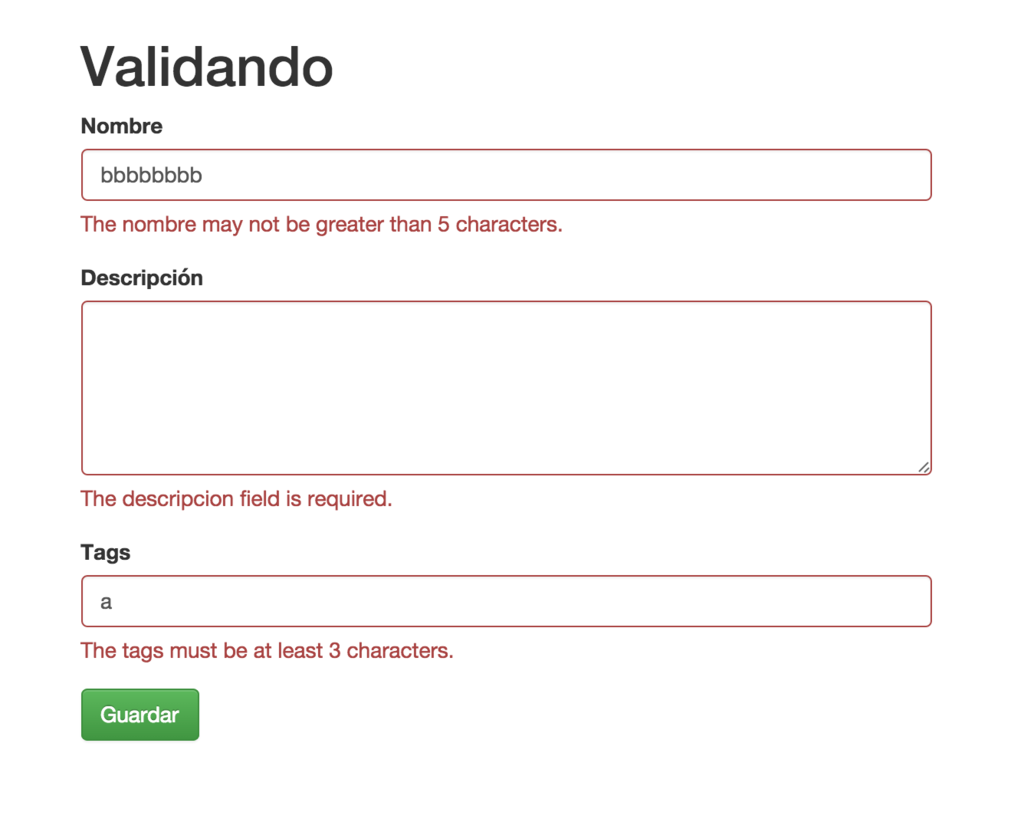
Make ajax validation with Laravel Requests for forms with bootstrap
See the full documentation.
##Installation
Add to the composer of your project
composer require lrgt/laravel-form-ajax-validationOr edit your composer.json
"require": {
"lrgt/laravel-form-ajax-validation": "dev-master"
},Open the file config/app.php
"providers": {
...
Lrgt\LaravelFormAjaxValidation\LaravelFormAjaxValidationServiceProvider::class,
...
},You need to publish the necessary views for create the scripts of jQuery
$ php artisan vendor:publishCreate a request
$ php artisan make:Request TestRequestAdd the rules
public function rules()
{
return [
'name'=>'required|max:5',
'description'=>'required',
'tags'=>'required|min:3',
];
}You also can add to the request custom error messages and change de attributes name
public function messages()
{
return [
'name.required'=>'Do not forget your name',
'description.required'=>'You need the description',
'name.max'=>'Your name have less than 5 letters?',
];
}
public function attributes(){
return [
'name'=>'Your name',
'tags'=>'The tags',
];
}Create your form
<form method="post" action="<?=url('save_form')?>" id="myform">
<input type="hidden" name="_token" value="<?=csrf_token()?>">
<div class="form-group">
<label for="nombre">Name</label>
<input type="text" name="name" id="name" class="form-control">
</div>
<div class="form-group">
<label for="descripcion">Description</label>
<textarea type="text" name="description" id="description" rows="5" class="form-control">
</textarea>
</div>
<div class="form-group">
<label for="tags">Tags</label>
<input type="text" name="tags" id="tags" class="form-control">
</div>
<input type="submit" value="Save" class="btn btn-success">
</form>Ensure you include jQuery, the jQuery Laravel Ajax Validation plugin, and instantiate the plugin on the form.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script>
<script src="{{ asset('public/vendor/lrgt/jquery.laravel-ajax-validation.js') }}"></script>
<script>
jQuery(function($){
$('#myform').laravelAjaxValidate({
validation_request_class: 'App/Http/Requests/TestRequest',
validation_url: '{{ url('validation') }}',
on_start: true
});
});
</script>You need jQuery 1.11.2 or higher
Where
#myformis the id of your form,validation_request_classis the namespace of your Request, andvalidation_urlis set as above.
on_startis just if you want that the validation work from the load of the page.Note: Separate the namespace of the request class with
/
- Name: Luis Ramos
- Email: guicholarg@gmail.com
The laravel-form-ajax-validation library is open-sourced software licensed under the MIT license