- ViteJS
- ReactJS
- StitchesJS
- React Hot Toast
- React Hook Form
- Yup
- Iconscout unicons
- Netlify
- Date-fns
- Uuid
Instalações necessárias
- NodeJS
- Yarn
- Baixe as depedências do projeto com o comando
$ yarn. - Rode o projeto com o comando
$ yarn dev. -> localhost:3000
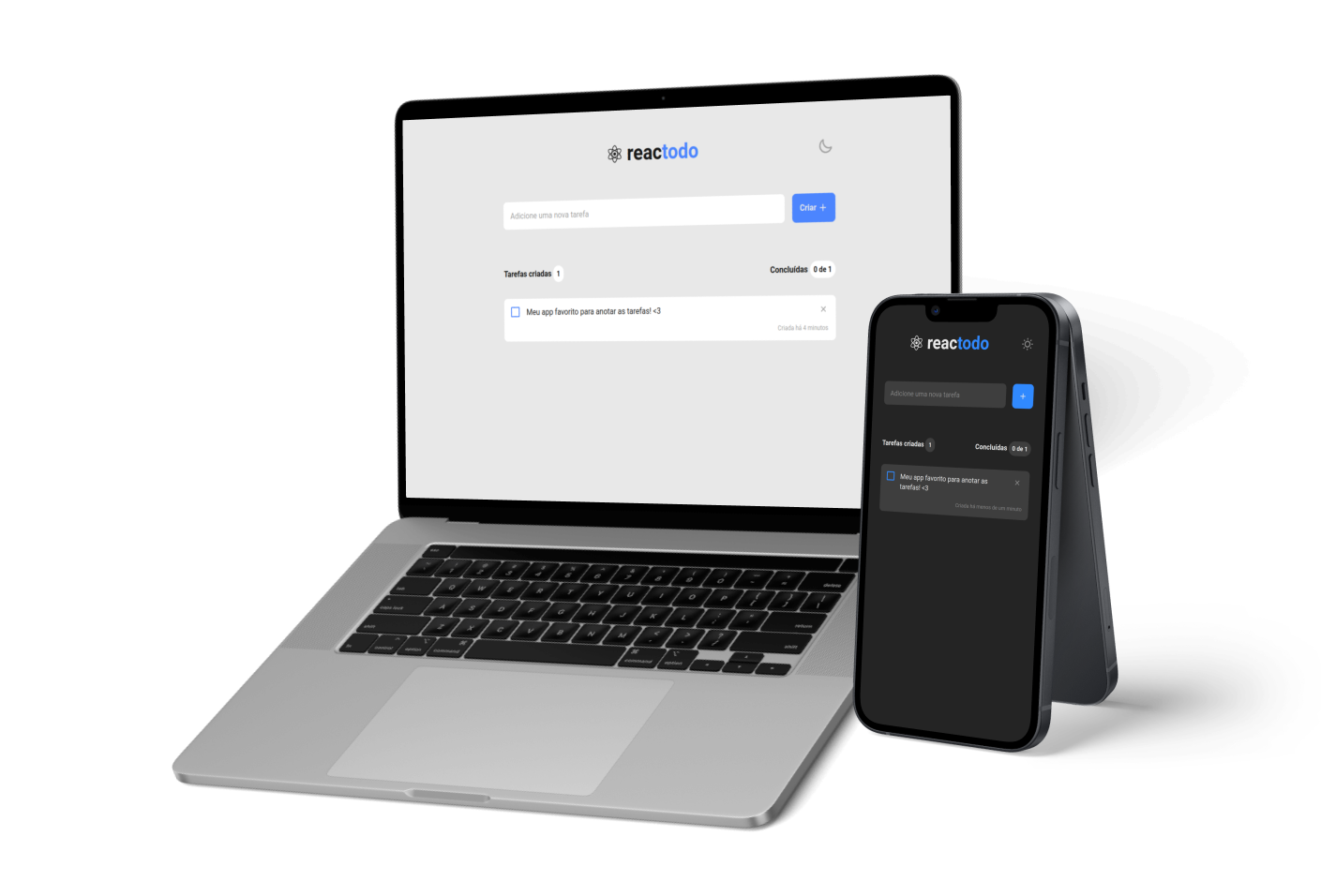
- Input controlado com React Hook Form
- Controle de tema através de Hooks
- Criação do próprio hook de tema através do StitchesJS
- Input text com bordas de erro e focus
- Mensagens de sucesso ao cadastrar e deletar tarefa
- Dados de tema e tarefas sendo salvos no localStorage do navegador
- Uso de hook para pegar tamanho da mídia do usuário
- Responsividade
- Validação de formulário com Yup
- Formatação de datas com Date-fns
- Input checkbox personalizado através de imagem
- Uso de pseudo-elementos para estilizar o componente de task + input checkbox
- Configuração de tema no StitchesJS
- Padroẽs de código com Prettier e Eslint