- Visão geral do projeto
- Tecnologias utilizadas
- Instalação e utilização
- Renderização no React
- memo
- useMemo
- useCallback
- Code Splitting ou Dynamic Import
- Bundle analyzer
Instalações necessárias
- NodeJS
- Yarn
- Json Server
- Baixe as depedências do projeto com o comando
$ yarn. - Rode a Api fake com o comando
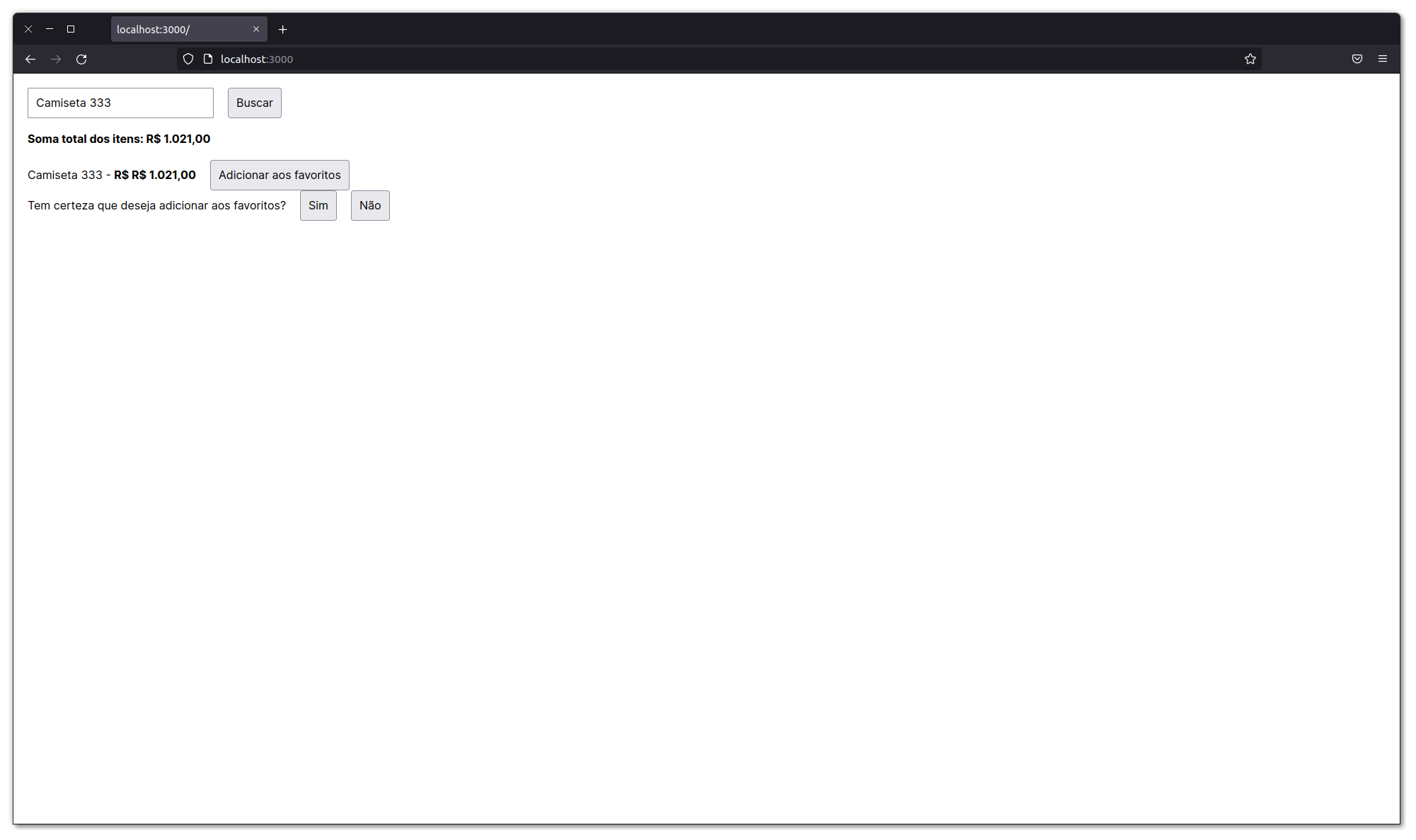
$ yarn server. -> localhost:3333 - Rode o projeto com o comando
$ yarn dev. -> localhost:3000
Quando e como as renderizações do React acontecem:
- Quando o componente pai sofre uma alteração, o componente filho também é renderizado.
- Quando uma propriedade de um componente é alterada.
- Quando o estado de um hook é alterado (useState, useEffect...).
Fluxo de renderização de um componente:
- No primeiro instante, é gerada uma nova versão do componente que precisa ser renderizado de forma virtual.
- Logo após, uma comparação entre a página virtual e a página já exibida na tela é feita. Nesse ponto, o algoritimo de reconciliação do React entra em ação, realizando um diffin das informações, para que seja alterado somente o que é necessário na página. O React nunca apaga e recria todas as informações, apenas altera.
- Se houveram alterações, acontece a renderização da nova versão.
- Muito utilizado quando o conteúdo do componente pai muda, mas o do filho permanece o mesmo.
- Evita que uma nova versão (virtual DOM) do componente seja criada de forma desnecessária, isso acontece graças ao algoritmo de Shallow Compare, que compara tipos primitivos para ver se houve uma mudança nas propriedades do componente.
- O segundo parâmentro do memo é utilizado quando as propriedades do componente não são do tipo primitivo, ou seja, no caso de arrays e objetos a comparação não funciona da forma correta.
- Em quais momentos utilizar?
- Quando temos um Pure Functional Component. São componentes que não envolvem nenhuma lógica, apenas recebem (ou não) propriedades e retornam as mesmas, sem nenhuma alteração.
- Componentes que renderizam demais (Renders too often).
- Renderizações com as mesmas propriedades.
- Componentes que tem um tamanho grande ou médio, componentes pequenos não necessitam da utilização do memo.
- Utilizado para memorizar valores de cálculos muito complexos, e que consumam muito processamento da máquina.
- Também é utilizado para evitar que os valores ocupem novos espaços na memória, exemplo a seguir:
const totalPrice = useMemo(() => {
return results.reduce((acc, currentItem) => {
return acc + currentItem.price
}, 0)
}, [results])
return (
<>
/* Sem o useMemo, a cada vez que o NewComponent é criado, o totalPrice ocupa um novo espaço na memória. */
/* Com o useMemo, a igualdade referêncial é criada. */
<NewComponent totalPrice={totalPrice}/>
<NewComponent totalPrice={totalPrice}/>
<NewComponent totalPrice={totalPrice}/>
</>
)- Utilizado para memorizar funções, que são repassadas como propriedades para outros componentes.
- No presente caso, cada vez que o componente Home é renderizado, uma nova versão da função addToWishList é criada na memória. Quando o React for comparar a função dos componentes filhos com a função do componente Home, não haverá igualdade referêcial, sendo assim, a função será recriada nos componentes filhos novamente.
- Code Splitting ou Dynamic Import, é utilizado para fazer o carregamento preguiçoso de componentes ou funções que são provindas de importações. Essa prática é muito utilizada quando funcionalidades não precisam ser carregas na primeira chamada da aplicação, e sim somente quando o usuário fazer uso da mesma.
- Dynamic import de Componente
import { AddToWishListProps } from './AddToWishList' /* interface */
const AddToWishList = dynamic<AddToWishListProps>(
() => {
return import('./AddToWishList').then(mod => mod.AddToWishList)
},
{
loading: () => <span>carregando...</span>
}
)- Dynamic import de Função
async function showFormattedDate() {
const datefns = await import('date-fns')
}- Utilizado para visualizar o tamanho dos pacotes da aplicação antes do deploy da mesma. Para isso, basta rodar o comando abaixo no terminal.
ANALYZE=true yarn build