Después de ver algunas películas de Super Héroes en el cine, te preguntas: ¿De dónde salieron?, ¿Cuándo se crearon?, ¿Por qué puede volar?, o sea ... ¿Es un héroe o un villano? 🙉 Entonces vez en un puesto de revistas algunos ejemplares de Comics pero no sabes por donde empezar. En internet hay bastante información y te sientes agobiado para ser un principiante. Afortunadamente existe esta WebApp con todos los Héroes y Villanos del universo de comics, ¿No es genial?.
Descubre datos interesantes, como sus nombres reales, su primera aparición, poderes, etc. y vuelvete un experto. 😏
Para obtener una copia y probar en Desarrollo, haz 'Fork' 🍴 de este repositorio y descarga o clona desde tu terminal.
git clone https://github.com/ivongarduno/React-Redux.git
Solo necesitas un editor de código donde debes abrir la carpeta clonada en el paso anterior y la terminal. Ejecuta a continuación lo siguiente para instalar las dependencias necesarias.
npm install
Para ver el resultado en tu navegador
npm start
Para desplegar el proyecto con un servidor como GitHub consulta la guía Aquí
npm run deploy
Este proyecto fue desarrollado con ReactJS, Redux para almacenar el estado y el preprocesador de estilos Sass.
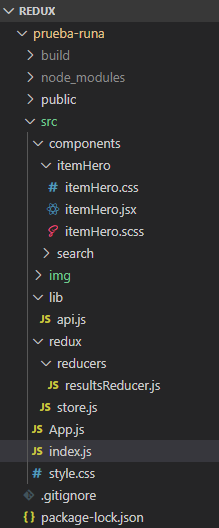
La estructura de las carpetas se ve así, el objetivo es obtener un código mejor organizado y fácil de leer. Cada carpeta en components contiene un componente de React y su archivo de estilos independiente. En la carpeta lib podrás encontrar el archivo donde se ejecuta el consumo de la API. En la carpeta redux podrás encontrar el store y los reducers necesarios para el funcionamiento de la aplicación con esta librería y el archivo index.js es el punto de entrada.
Los siguientes alcances seran desarrollar otra vista donde puedas consultar de acuerdo a un filtro especifico para profundizar más en el uso de las herramientas aprendidas en este proyecto.