Chanify
English | 简体中文
Chanify is a safe and simple notification tools. For developers, system administrators, and everyone can push notifications with API.
You can deploy your own server.
Table of Contents
Getting Started
-
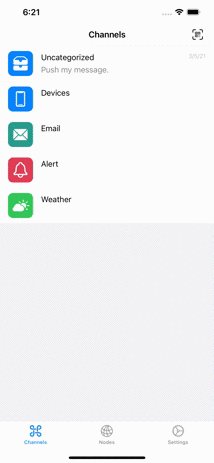
Install iOS App.
-
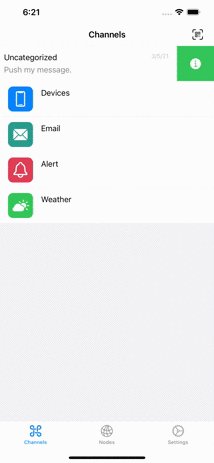
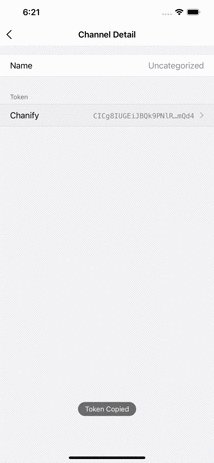
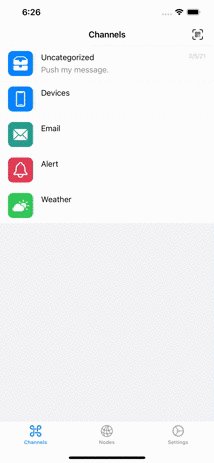
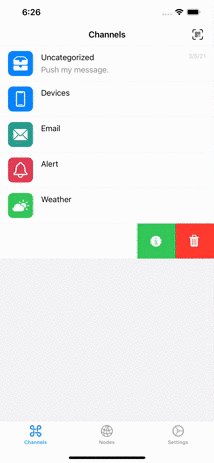
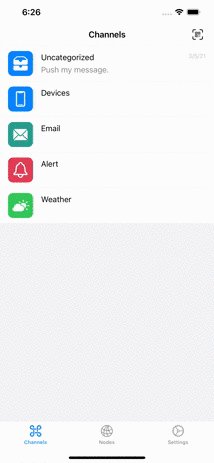
Get token from channel detail
-
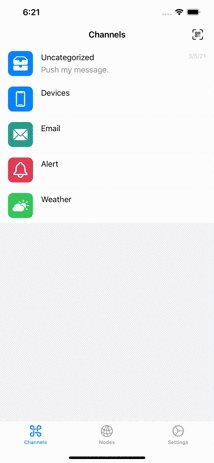
Send message
-
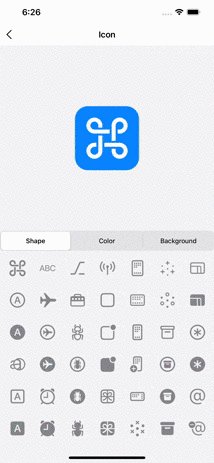
You can create your channel
Usage
Http API
- GET
https://api.chanify.net/v1/sender/<token>/<message>
- POST
https://api.chanify.net/v1/sender/<token>
Content-Type:
text/plain: Body is text messagemultipart/form-data: The block of data("text") is text messageapplication/x-www-form-urlencoded:text=<url encoded text message>
Additional params
| Key | Description |
|---|---|
| title | The title for notification message. |
| sound | 1 enable sound, otherwise disable sound |
| priority | 10 default, or 5 |
E.g.
https://api.chanify.net/v1/sender/<token>?sound=1&priority=10&title=hello
Command Line
# Send message
$ curl --form-string "text=hello" "https://api.chanify.net/v1/sender/<token>"
# Send text file
$ cat message.txt | curl -H "Content-Type: text/plain" --data-binary @- "https://api.chanify.net/v1/sender/<token>"Python 3
from urllib import request, parse
data = parse.urlencode({ 'text': 'hello' }).encode()
req = request.Request("https://api.chanify.net/v1/sender/<token>", data=data)
request.urlopen(req)Ruby
require 'net/http'
uri = URI('https://api.chanify.net/v1/sender/<token>')
res = Net::HTTP.post_form(uri, 'text' => 'hello')
puts res.bodyNodeJS
const https = require('https')
const querystring = require('querystring');
const data = querystring.stringify({ text: 'hello' })
const options = {
hostname: 'api.chanify.net',
port: 443,
path: '/v1/sender/token',
method: 'POST',
headers: {
'Content-Type': 'application/x-www-form-urlencoded',
'Content-Length': data.length
}
}
var req = https.request(options, (res) => {
res.on('data', (d) => {
process.stdout.write(d);
});
});
req.write(data);
req.end();For Developer
Init project
$ pod installTest push in simulator
$ ./send.swift text=helloContributing
Contributions are what make the open source community such an amazing place to be learn, inspire, and create. Any contributions you make are greatly appreciated.
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
License
Distributed under the MIT License. See LICENSE for more information.