The goal of this project is to provide a set of simple samples, providing and step by step guide to start working with React.
If you found this project useful, then please consider giving it a ⭐️ on Github and sharing it with your friends via social media.
| Name | Preview | Source |
|---|---|---|
| Color Flipper |  |
Color Flipper |
| Counter |  |
Counter |
| Reviews |  |
Reviews |
| Navbar |  |
Navbar |
| Sidebar |  |
Sidebar |
| Modal |  |
Modal |
| Questions |  |
Questions |
| Menu |  |
Menu |
| Video |  |
Video |
| Scroll |  |
Scroll |
| Tabs |  |
Tabs |
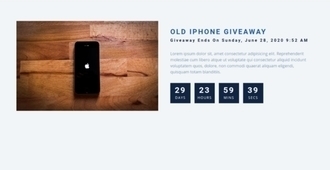
| Countdown Timer |  |
Countdown Timer |
| Lorem ipsum |  |
Lorem Ipsum |
| Todo |  |
Todo |
| Slider |  |
Slider |
| Image Slider |  |
Image Slider |
| Analog Clock |  |
Analog Clock |
| Relaxer |  |
Relaxer |
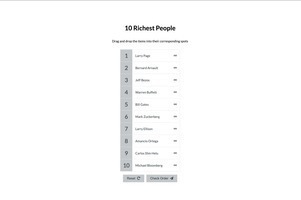
| Sortable List |  |
Sortable List |
| Digital Clock |  |
Digital Clock |
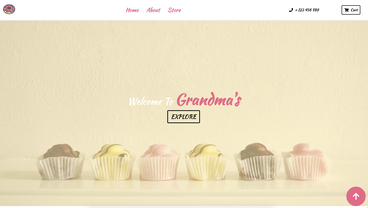
| Grandma's Sweets |  |
Grandma's Sweets |
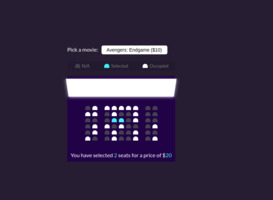
| Movie Seat Booking |  |
Movie Seat Booking |
- Improve Testing
- Form Validator
- Movie Seat Booking | DOM & Local Storage
- Relaxer App | CSS Animations
- Exchange Rate Calculator
- Sortable List | Drag & Drop API
- Digital Clock
Awesome! Contributions of all kinds are greatly appreciated. To help smoothen the process we have a few non-exhaustive guidelines to follow which should get you going in no time.
- Feel free to use GitHub issues for questions, bug reports, and feature requests
- Use the search feature to check for an existing issue Include as much information as possible and provide any relevant resources (Eg. screenshots)
|
Tushar Gupta 💻 📖 🤔 💬 👀 🚧 |
Mani Kiran N 💻 📖 🤔 🚧 |
Feel free to reach out to me through @curioustushar if you have any questions or feedback! 😊
Idea / Concepts is take from javascript-basic-projects.