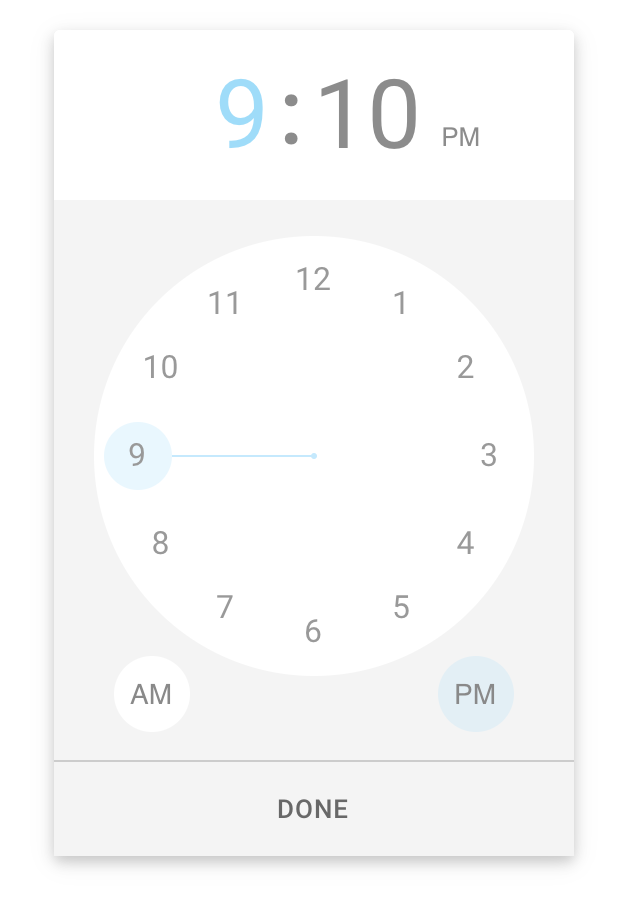
Time picker based on the style of the Android Google Keep app.
Features
- supports both 12 hour and 24 hour mode, and flexible time formats
- simple to use with many customizable options
- smooth, beautiful animations with react spring
- typescript support
- css variable support for custom styles
$ npm install --save react-timekeeperVersion 2+ of timekeeper requires react hooks (v16.8). If you're using an older version of react, install timekeeper v1 via
$ npm install --save react-timekeeper@^1.0.0import React, {useState} from 'react';
import TimeKeeper from 'react-timekeeper';
function YourComponent(){
const [time, setTime] = useState('12:34pm')
return (
<div>
<TimeKeeper
time={time}
onChange={(data) => setTime(data.formatted12)}
/>
<span>Time is {time}</span>
</div>
)
}All styles are inlined via emotion so no css imports are required.
For full api and examples, see API docs and examples
- Clone the repo
nvm use v10.16.0(or anything >10)npm installnpm run docs:dev- Navigate to
localhost:3002
Before submitting a PR, ensure that:
- you follow all eslint rules (should be automatic)
- all tests pass via
npm run tests - everything builds
- docs -
npm run docs:build - lib -
npm run lib
- docs -
- provide detailed info on what bug you're fixing or feature you're adding - if possible include a screenshot/gif
Other useful commands:
- build docs:
npm run docs:build - run all tests:
npm run tests - watch tests:
npm run tests:watch - create lib to publish npm:
npm run lib