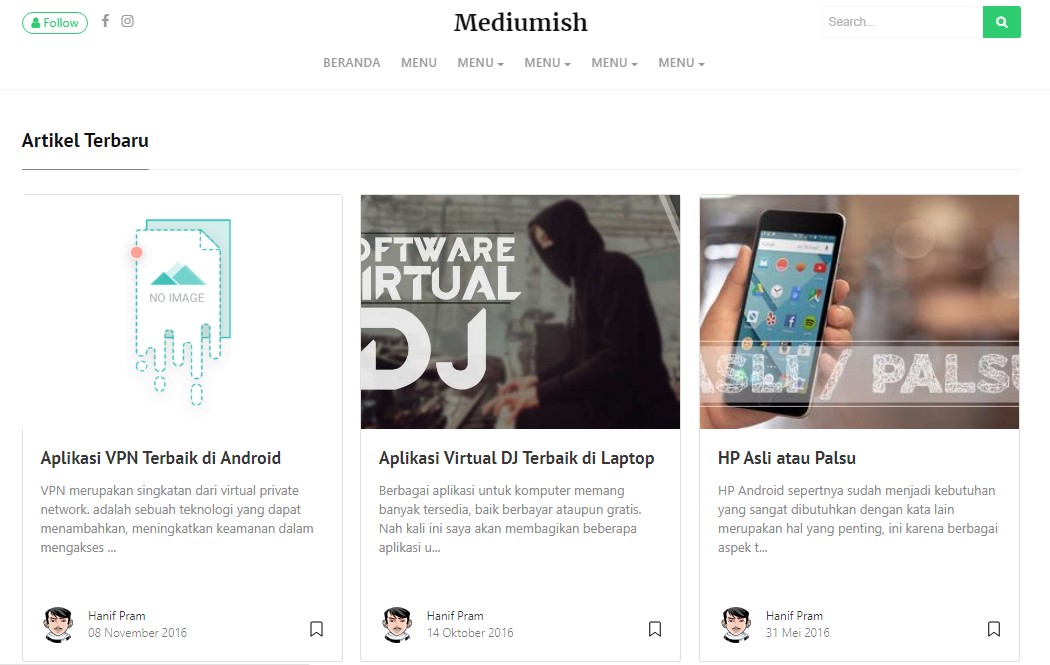
Merupakan template blogger gratis seo friendly. Sangat cocok untuk publisher iklan, seperti google adsense, dan media iklan lainya.
Dibuat secara gratis, dan banyak website (khususnya wordpress) ternama menggunaan template ini.
Template ini sangat seo dan fast loading, karena memang banyak sekali penggemarnya. Namun versi wordpressnya yang merupakan rilisan resmi sangat mahal, tapi di sini bisa kalian gunakan. Jika anda pengguna blogger, dapat memasangnya sebagai template untuk blog utama.


| Features | Availability |
|---|---|
| Responsive | True |
| Google Testing Tool Validator | True |
| Responsive | True |
| ADS Optimize | True |
| SEO Friendly | True |
| Dynamic Heading | True |
| Menu Navigation | True |
| Valid Schema.org | True |
| High CTR | True |
| 2 Column | True |
| Footer Menu | True |
| Related Posts | True |
| Search Box | True |
| Social Share Button | True |
| Disqus Comments | True |
Selain responsive, dan seo. Template ini juga sangat sederhana, karena memang bertujuan untuk kecepatan loading.
- SEO: Didukung dengan struktur kode yang optimal, merupakan optimasi seo onpage yang sangat pas dan saya terapkan di blog MasTekno.com
- Fast Loading: Terbukti kecepatannya, karena menggunakan lazy load + kode yang sangat minimalis dan sudah di kompress.
- Iklan Mudah: Pemasangan iklan sekarang mudah, hanya dengan memasang kode iklan di tata letak, iklan bisa tayang di tengah artikel dan sudah di optimasi.
- HIGH CTR: Bagi kalian pengguna cpc, maka sangat cocok. Karena template mediumish blogger bisa meninggkatkan CTR iklan karena sudah di optimasi
- Dan kelebihan lainya....
- Langkah pertama, download template yang sudah ada.
- Buka blogger.com > klik Template.
- Lalu klik > Pulihkan > Upload > Pilih template [MasTekno] Mediumish-Blogger.xml
- Tunggu sampai selesai...
- Buka Blogger > Template > Edit HTML
- Lalu cari kode mediumish-green.css > Ubah sesuai kinginan kalian : mediumish-red.css / mediumish-blue.css / mediumish-dark.css
- Disitu tersedia tiga warna merah, biru dan gelap
Silahkan kalian cari kode berikut, jika menggunakan pc klik CTRL+F. Lalu cari kode berikut, dan sesuaikan sendiri.
- ID-DISQUSMU di ubah sesuai id disqus. Atau buat dulu di disqus.com
- SESUAIKAN_TRACKING_ANALYTICS isi dengan ID Google Analytic WEB kamu, contohnya UA-1234567-1.
- ca-pub-ID-PUB-ANDA isi dengan PUB id anda. contohnya ca-pub-123456789.
Apabila anda menemui di artikel gambar utama ada dua, kalian bisa menambahkan style="display:none" pada html kode gambar utama (hanya gambar utama) di urutan nomer 1.
Selengkapnya di : https://www.mastekno.com/id/mediumish-blogger.
Credit : https://www.mastekno.com
😄 Sekian tutorial dari saya, semoga bermanfaat.