This is introduction to web applications development step by step course
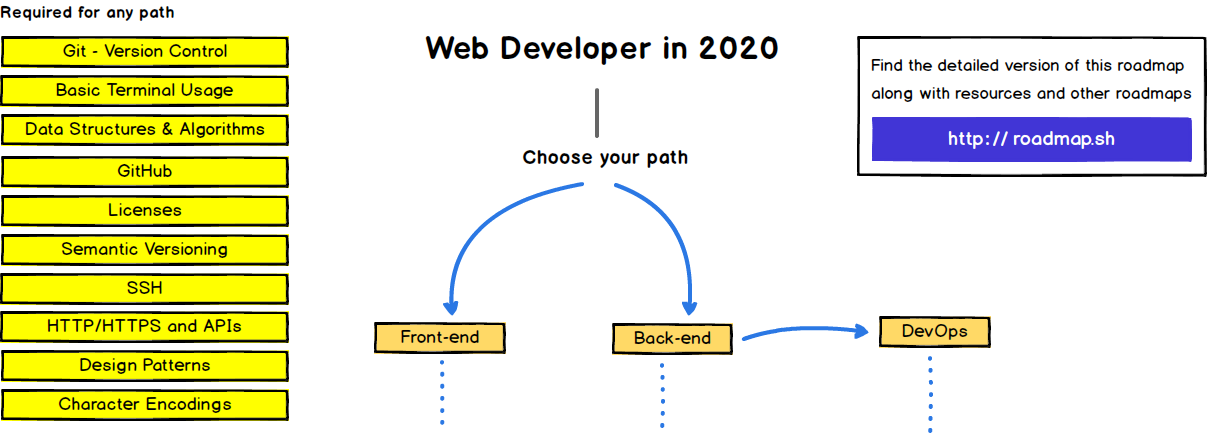
Web development today is completely different from what it was a few years ago; there are lots of different things that can easily baffle anyone entering into the web development. It was one of the reasons that we decided to make these step by step visual guides demonstrating the bigger picture and to give anyone a clear idea about what they have to follow to be in certain roles in web development.
Required for any path section is very important to familiar with because these as mentioned above in picture it is almost very hard to practice any thing you learn and maintain in place where you easily remind your on material and access world best developers curated materials.
- Version Control System Introduction
- Git is not a deep sh*t
- Practical Git for Everyday Professional Use (Video Tutorial)
- Introduction to Git with github
- Git & GitHub Crash Course For Beginners
- Exploring GitHub (Video Tutorial)
Oooh, the above stuffs are very boring believe me, but you have to learn it, sorry.
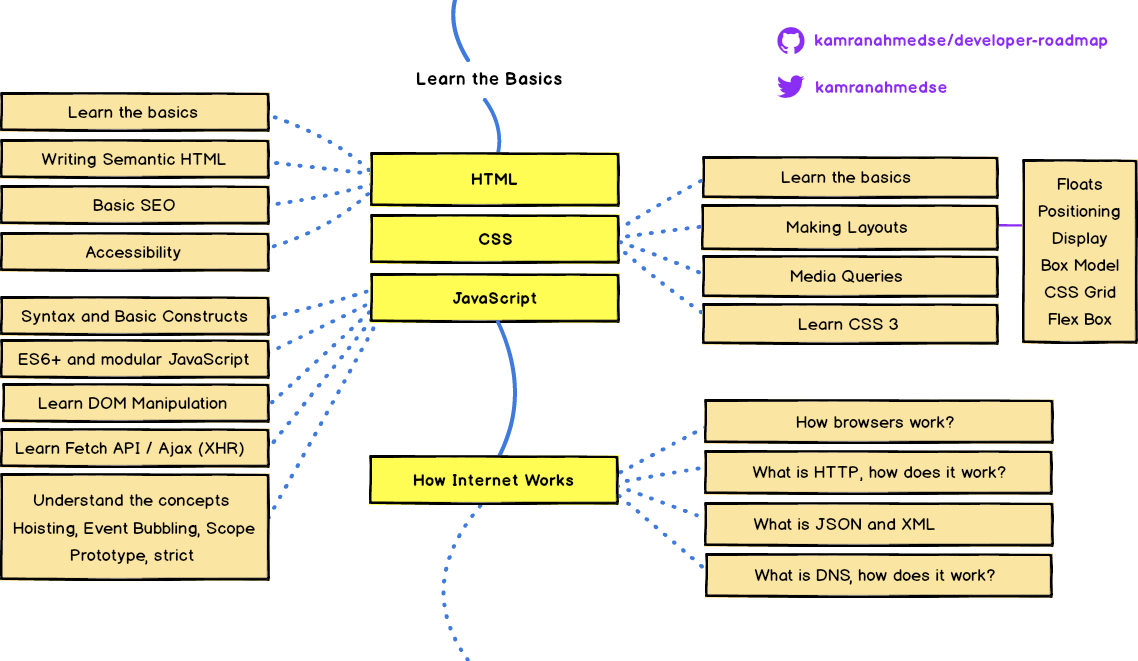
Finally we are starting very interesting phase which is Frontend, boooom.
HTML (HyperText Markup Language) is the most basic building block of the Web. It defines the meaning and structure of web content. Other technologies besides HTML are generally used to describe a web page's appearance/presentation (CSS) or functionality/behavior (JavaScript).
Programming is not novel to read and enjoy the story, its all about practice. why not you should learn the HTML by using one free code camp or w3schools.
A semantic element clearly describes its meaning to both the browser and the developer.
Examples of non-semantic elements: <div> and <span> - Tells nothing about its content.
Examples of semantic elements: <form>, <table>, and <article> - Clearly defines its content.
For more detail please visit semantic elements in HTML
- HTML Crash Course For Absolute Beginners (Video)
- HTML Full Course - Build a Website Tutorial
- A few HTML tips
- Six tips to set up a better HTML document
We all love beautiful things around us, what if you can make web application/websites beautiful for the users to love it more than you.
How can we do it?
Don't worry CSS can do it, but you should learn CSS properly otherwise you will hate it more than every think you hate.
With the help of HTML, you create structure for your pages. CSS allows you to style your pages and make them pretty. If you take the analogy of human body, the skeleton would be the HTML, skin would be the CSS and muscles that help us move would be JavaScript - we will learn more about JavaScript in the coming sections.