Website • Docs • Blog • Forum • Slack • Twitter
Graphcool is a GraphQL backend framework to develop and deploy production-ready GraphQL microservices.
Think about it like Rails, Django or Meteor but based on GraphQL and designed for today's cloud infrastructure.
The framework currently supports Node.js & Typescript and is compatible with existing libraries and tools like GraphQL.js and Apollo Server. Graphcool comes with a CLI and a Docker-based runtime which can be deployed to any server or cloud.
The framework provides powerful abstractions and building blocks to develop flexible, scalable GraphQL backends:
- GraphQL-native database mapping to easily evolve your data schema & migrate your database
- Flexible auth workflows using the JWT-based authentication & permission system
- Realtime API using GraphQL Subscriptions
- Highly scalable architecture enabling asynchronous, event-driven flows using serverless functions
- Works with all frontend frameworks like React, Vue.js, Angular (Quickstart Examples)
Note: This is a preview version of the Graphcool Framework (latest
0.7). More information in the forum.
Watch this 2 min tutorial or follow the steps below to get started with the Graphcool framework:
-
Install the CLI via NPM:
npm install -g graphcool@next
-
Create a new service:
The following command creates all files you need for a new service.
graphcool init- Define your data model:
Edit types.graphql to define your data model using the GraphQL SDL notation. @model types map to the database.
type User @model {
id: ID! @isUnique
name: String!
dateOfBirth: DateTime
# You can declare relations between models like this
posts: [Post!]! @relation(name: "UserPosts")
}
type Post @model {
id: ID! @isUnique
title: String!
# Every relation also required a back-relation (to determine 1:1, 1:n or n:m)
author: User! @relation(name: "UserPosts")
}
- Define permissions and functions:
graphcool.yml is the root definition of a service where types, permissions and functions are referenced.
# Define your data model here
types: types.graphql
# Configure the permissions for your data model
permissions:
- operation: "*"
# tokens granting root level access to your API
rootTokens: []
# You can implement your business logic using functions
functions:
hello:
handler:
code: src/hello.js
type: resolver
schema: src/hello.graphql- Deploy your service:
To deploy your service simply run the following command and select either a hosted BaaS cluster or automatically setup a local Docker-based development environment:
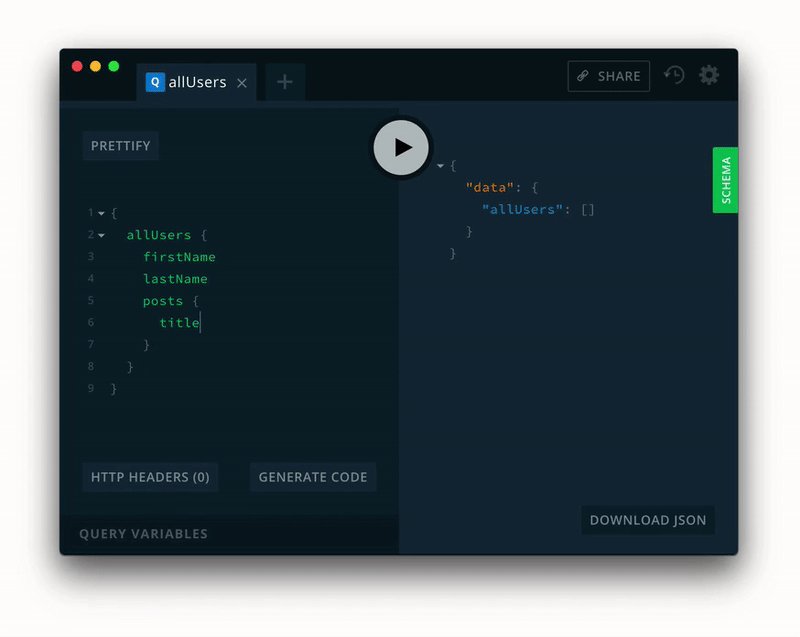
graphcool deploy- Connect to your GraphQL endpoint:
Use the endpoint from the previous step in your frontend (or backend) applications to connect to your GraphQL API.
- Extensible & incrementally adoptable
- No vendor lock-in through open standards
- Rapid development using powerful abstractions and building blocks
- GraphQL-native database mapping & migrations
- JWT-based authentication & flexible permission system
- Realtime GraphQL Subscription API
- GraphQL specfication compliant
- Compatible with existing libraries and tools (such as GraphQL.js & Apollo)
- Docker-based cluster runtime deployable to AWS, Google Cloud, Azure or any other cloud
- Enables asynchronous, event-driven workflows using serverless functions
- Easy function deployment to AWS Lambda and other FaaS providers
- Rapid local development workflow – also works offline
- Supports multiple languages including Node.js and Typescript
- GraphQL Playground: Interactive GraphQL IDE
- Supports complex continuous integration/deployment workflows
- auth: Email/password-based authentication
- crud-api: Simple CRUD-style GraphQL API
- env-variables-in-functions: Function accessing environment variables
- full-example: Full example (webshop) demoing most available features
- typescript-gateway-custom-schema: Define a custom schema using an API gateway
- graphcool-lib: Use
graphcool-libin functions to send queries and mutations to your service - permissions: Configure permission rules
- rest-wrapper: Extend GraphQL API by wrapping existing REST endpoint
- subscriptions: Use subscription functions to react to asynchronous events
- yaml-variables: Use variables in your
graphcool.yml
- react-graphql: React code examples with GraphQL, Apollo, Relay, Auth0 & more
- react-native-graphql: React Native code examples with GraphQL, Apollo, Relay, Auth0 & more
- vue-graphql: Vue.js code examples with GraphQL, Apollo & more
- angular-graphql: Angular code examples with GraphQL, Apollo & more
- ios-graphql: React code examples with GraphQL, Apollo, Relay, Auth0 & more
Graphcool services can be deployed with Docker or the Graphcool Cloud.
You can deploy a Graphcool service to a local environment using Docker. The CLI offers the graphcool local commands with a number of subcommands for that.
This is what a typical workflow looks like:
graphcool init # bootstrap new Graphcool service
graphcool local up # start local cluster
graphcool deploy # deploy to local clusterServices can also be deployed to shared clusters in the Graphcool Cloud. When deploying to a shared cluster, there is a free developer plan as well as a convienent and efficient pay-as-you-go pricing model for production applications.
The Graphcool Cloud currently supports three regions:
eu-west-1(EU, Ireland)asia-northeast-1(Asia Pacific, Tokyo)us-west-1(US, Oregon)
Building applications should be as easy as composing Lego bricks - enabling this modularity is what the Graphcool Framework is striving for. Simple yet powerful abstractions and well-defined interfaces are key for this mission.
The Graphcool Framework is heavily inspired by the 12-Factor App manifesto for modern application development.
Declarative programming allows for highly expressive and concise code by describing the functionality of an application in dedicated terms. Graphcool provides you with powerful, declarative building blocks while giving you the flexibility to deal with custom application requirements.
A key principle from the above mentioned 12-Factor App manifesto is a clear separation between configuration and actual code. The Graphcool Framework is strongly based on this idea:
- The
graphcool.ymlserves as the root configuration file for your Graphcool service, it describes all major components in your backend. Further configuration can be done with environment variables that can be accessed insidegraphcool.ymlor to be used in functions. - The data model is specified in a declarative manner using the GraphQL SDL. The database mapping and generation of CRUD is performed by the framework.
Separating stateful from stateless infrastructure is key in order to enable high scalability for your application. In the Graphcool Framework, the database (stateful) is decoupled from the functions that implement business logic (stateless). The communication happens via an event gateway, thus enabling you to architect your applications in an event-driven manner. Despite the loose coupling of application components, all communication is typesafe thanks to the GraphQL schema.
Graphcool services are designed from the ground up to run in cloud environments. The Graphcool Framework supports automated CI/CD workflows for rapid deployment cycles.
While Graphcool started out as a Backend-as-a-Service (like Firebase or Parse), we're currently in the process of turning Graphcool into a backend development framework. No worries, you can still deploy your Graphcool services to the BaaS platform as before but additionally you can now also run Graphcool on your own machine.
Graphcool is an extremely complex and ambitious framework. We started out building Graphcool with Node but soon realized that it wasn't the right choice for the complexity Graphcool needed to deal with.
To be able to develop safely while iterating quickly, a powerful type system is an indispensable tool - neither TypeScript nor Flow were appropriate options here. Scala's support for functional programming techniques and its strong overall performance are further language/runtime properties that made Scala a great fir for our use case.
Another important consideration was that Scala had one of the most mature GraphQL reference implementations (Sangria) when we started building Graphcool.
The API gateway is an optional layer for your API, adding it to your service is not required. It is however an extremely powerful tool catering many real-world use cases, for example:
- Tailor your GraphQL schema and expose custom operations (based on the underlying CRUD API)
- Intercept HTTP requests before they reach the CRUD API; adjust the HTTP response before it's returned
- Implement persisted queries
- Integrate existing systems into your service's GraphQL API
- File management
Also realize that when you're not using an API gateway, your service endpoint allows everyone to view all the operations of your CRUD API. The entire data model can be deduced from the exposed CRUD operations.
Help us shape the future of the Graphcool Framework by 👍 existing Feature Requests or creating new ones
We are in the process of setting up a formal road map. Check back here in the coming weeks to see the new features we are planning!
Graphcool has a community of thousands of amazing developers and contributors. Welcome, please join us! 👋
Your feedback is very helpful, please share your opinion and thoughts!
If an existing feature request or bug report is very important for you, please go ahead and 👍 it or leave a comment. We're always open to reprioritize our roadmap to make sure you're having the best possible DX.
We love your ideas for new features. If you're missing a certain feature, please feel free to request a new feature here. (Please make sure to check first if somebody else already requested it.)