Svelvet is a lightweight Svelte component library for building interactive node-based diagrams.
⚡ Getting Started | 📚 Documentation | ⌨️ Blog | 💬 Twitter | 💼 LinkedIn
Shout out to our contributors! Here's what's new:
v4.0.0
- Added ability to include HTML in inside of nodes (i.e. videos, sounds, etc)
- Added NPM Package folder in root directory of GitHub repo
- this folder is used for adding changes to library & pushing updates to NPM; included here to have version control through GitHub
- Added snap-to-grid functionality for use during runtime in the canvas (GitHub Issue 107)
- Corrected issue where nodes become magnetized when moved outside of the visible canvas boundaries (GitHub Issues 120 & 125)
- Removed unused dotenv & node.env dependency from NPM Package package.json (GitHub Issue 118)
- Moved all dependancies in devDependancies to regular dependancies object, except for d3-zoom which is used by the client during runtime
- Added group nodes functionality
- Updated main website page to include newest set of collaborators
- Added CSS option for canvas background
- Added documentation for HTML in nodes, snap-to-grid, canvas background coloring, and node grouping to website documents
- General refactoring throughout application to improve responsiveness and decrease size
- Created documentation to assist future developers in understanding the flow of data in Svelvet and provide list of potential updates/upgrades
v3.0.0
- Added right-click context menu functionality on REPL playground page
- Added capability to add custom nodes and edges via context menu
- Added custom node/edge shortcuts for optimized user experience
- Incorporated dynamic addition of custom node/edge via predictive algorithm
- Added ability to copy text from code editor
- Node diagrams now have the option to be fixed in place
- Added tutorial overlay for REPL playground page
- Added ability to access quick view documentation via popup modal
- Updated documentation to allow easier contributor access('.env' file setup)
- Updated Community link on website to redirect to Svelvet thread on Stackoverflow
- Implemented skeleton codebase for a Community Forum with full database/route accessibility(for future contributors)
v2.0.2
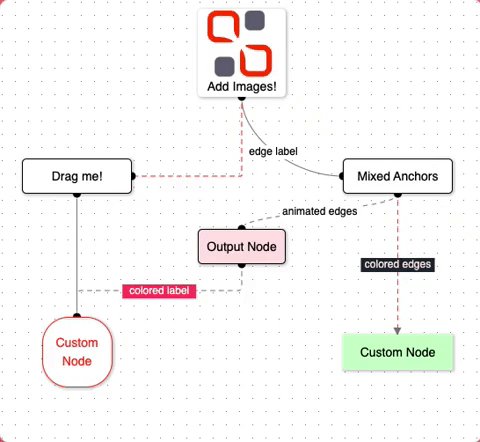
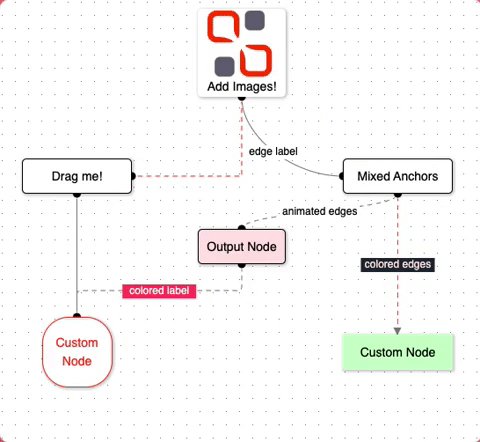
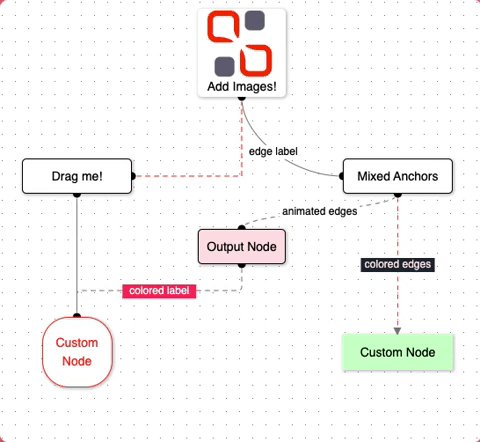
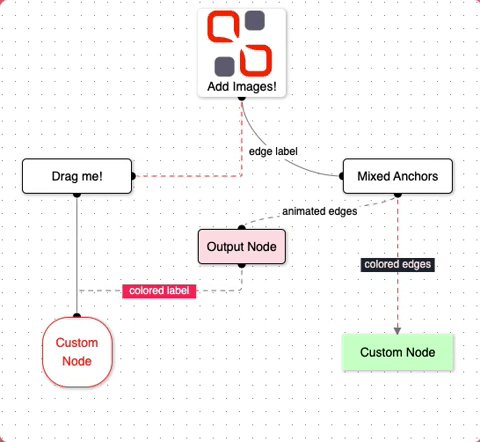
- Added left and right anchor points
- Added step and smoothstep edge types
- Incorporated mixed edge functionality
- Refactored how edge text and labels render for every edge
- Fixed D3Zoom bias bug
- Expanded styling options, including label color, label background, and edge color
- Nodes are now able to contain images and will render differently based on the presence of label text
- Nodes are now draggable on touch screens and reposition themselves to center on your touch
- Implemented data reactivity
- Expanded TypeScripting
- Added E2E testing using Cypress
- Expanded unit tests
- Added a REPL to our documentation site
- Added SQL database to our REPL
- Added GitHub OAuth to enable users to save their custom diagrams created in our new REPL
- Expanded documentation for new features
- Added full CI/CD pipeline
v1.0.3
- Fixed bug with running tests
- Added ability to render multiple unique Svelvet components
- Added a 'clickCallback' customization option for nodes
v1.0.2
- Fixed bug with importing types for TypeScript applications
- Added a 'borderRadius' customization option for nodes
- Fixed SVG zoom/pan bug (zoom/pan is now limited to Svelvet component only)
- Easy to use: To get started with Svelvet, all you need is data for nodes and edges. Visit our documentation website for streamlined, user-friendly tutorials and examples on how to get the most out of your Svelvet flowchart!
- Interactive: Elegant and smooth interface when selecting a node to drag it across the graph.
- Customizable: Ability to customize your nodes and edges (node size, color, border and edge type, label, anchor). More coming soon!
- Fast rendering: Re-rendering is based on changes to initial values for nodes, edges and optional background and movement (collaborator credit to dvisockas).
- Reliable: Svelvet is written in TypeScript and tested with Vitest, Cypress and Svelte Testing Library. Svelvet is maintained by motivated engineers seeking to contribute to the larger Svelte developer community and library ecosystem.
- Room to Grow: There is so much we can do to improve, add features and make Svelvet the best version of itself - we welcome feedback and contributions! Scroll below for suggestions on what to contribute.
Svelvet is available as both an npm and a yarn package. You can install it by running one of the two commands:
npm install svelvetyarn add svelvetStart by importing Svelvet into your application:
import Svelvet from 'svelvet';A Svelvet component consists of nodes and edges (or just nodes). You can pass nodes and edges as props to the Svelvet component. By default, Svelvet components allow for the ability to move nodes and edges as well as pan and zoom. However, if you would like to render a fixed diagram, simply pass in the movement attribute and set it's value to false! You can add a dot-grid background like the example below. With the information that you provide for your nodes and edges, Svelvet will do all of the work behind-the-scenes to render your flowchart!
<Svelvet nodes={nodes} edges={edges} movement background />Visit our website to learn more on how to customize your nodes and edges to your liking!
Testing is done with Vitest and the Svelte Testing Library. You can find tests in the /tests folder. In order to run the tests use the command:
For Unit testing
npm run test:unitFor End-to-End testing
npm run cypress:open- Aaron Willett • LinkedIn • Github
- Alexander Zambrano • LinkedIn • Github
- Andrew Widjaja • LinkedIn • Github
- Anu Sharma • LinkedIn • Github
- Justin Wouters • LinkedIn • Github
- Walter DeVault • LinkedIn • Github
- Ali Adams • LinkedIn • Github
- Von Garcia • LinkedIn • Github
- Damian Lim • LinkedIn • Github
- Christopher Mander • LinkedIn • Github
- David Jakubiec • LinkedIn • Github
- Jeffrey Wentworth • LinkedIn • Github
- Johnny Tran • LinkedIn • Github
- Samee Vohra • LinkedIn • Github
- Abhi Gullapalli • LinkedIn • Github
- Ian Hnizdo • LinkedIn • Github
- Mauricio Castro • LinkedIn • Github
- Ryan Potter • LinkedIn • Github
If you'd like to fork the repository and run it locally, you'll need to perform a couple of steps to in order to get everything working properly:
- Create an account on Supabase
- Create a new project in Supabase (you can name this whatever you want)
- Rename the 'supabase_env' file to '.env' and paste in the API keys from your newly created supabase project into the .env file
Once that is done you should be able to render the website locally on localhost:3000, although you will be missing some minor functionality tied to the production database (e.g. OAuth login).
The following is a list of features and improvements by ourselves and the larger Svelte community for any open source developer to contribute. If you have any additional ideas, feel free to raise the issue or implement them as well!
- Customize d3 background options
- Customize nodes via html templates/Svelte components
- Multiple sockets and socket compatibility for links
- Custom error handling
- Increase test coverage for scalability
- More styling and customization of nodes and edges for complex Svelvet flow diagrams
- Community Forum
Inspired by React Flow, Svelvet expands the tools available to Svelte developers and makes Svelte more inviting to both new and seasoned software engineers. Under the hood, Svelvet depends on the d3-zoom library to zoom and pan across the graph.
Svelvet is developed under the MIT license.