A beautiful new tab replacement that gives you your very own scratch space to help you stay organized and focused.
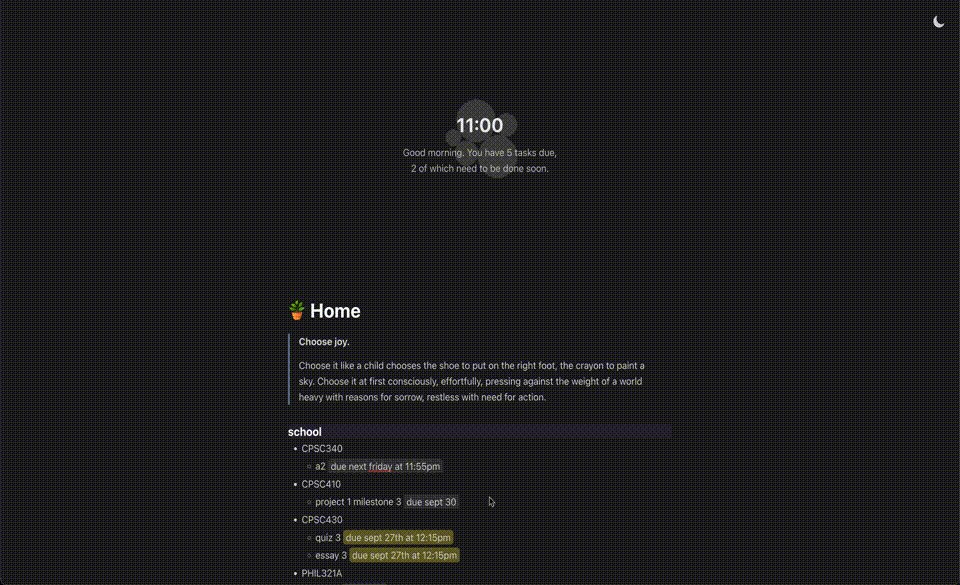
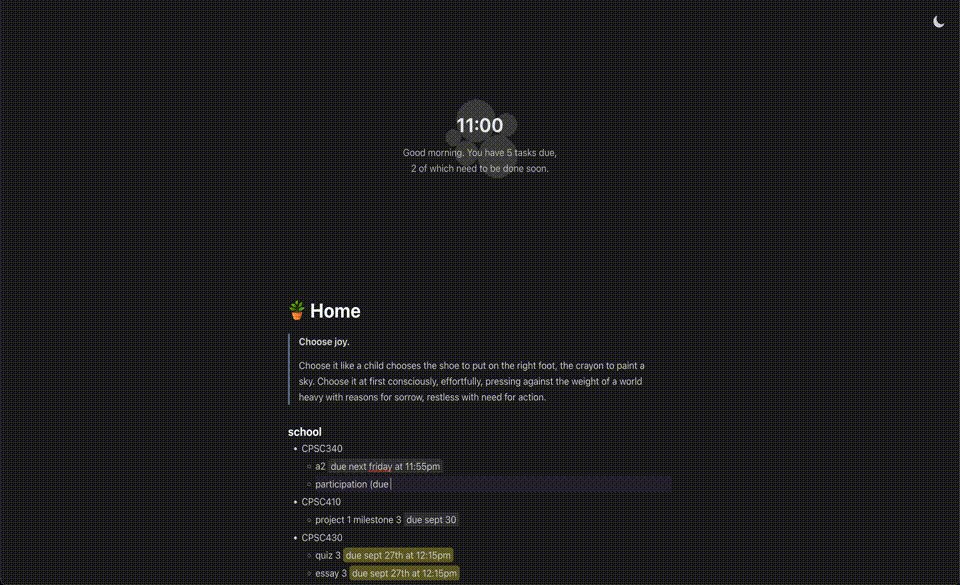
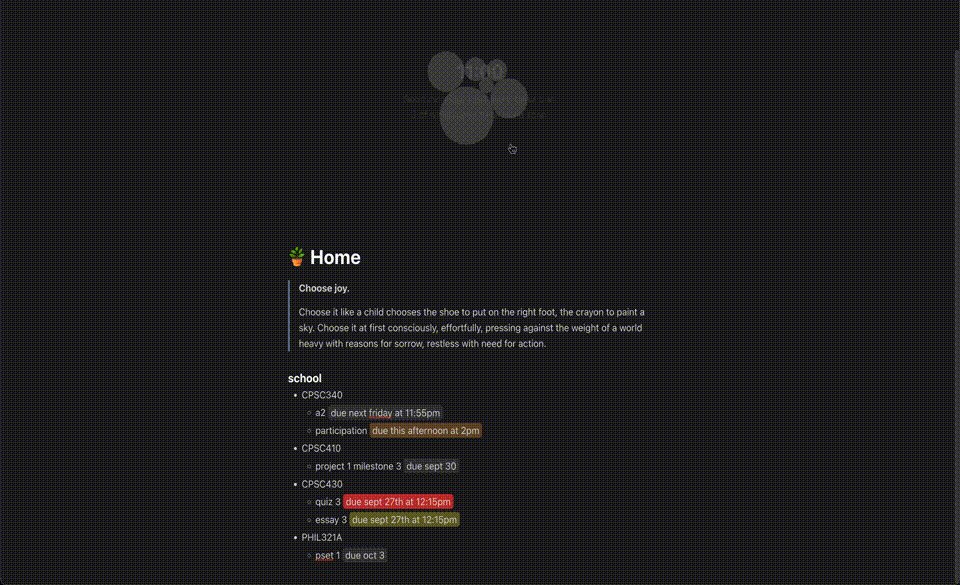
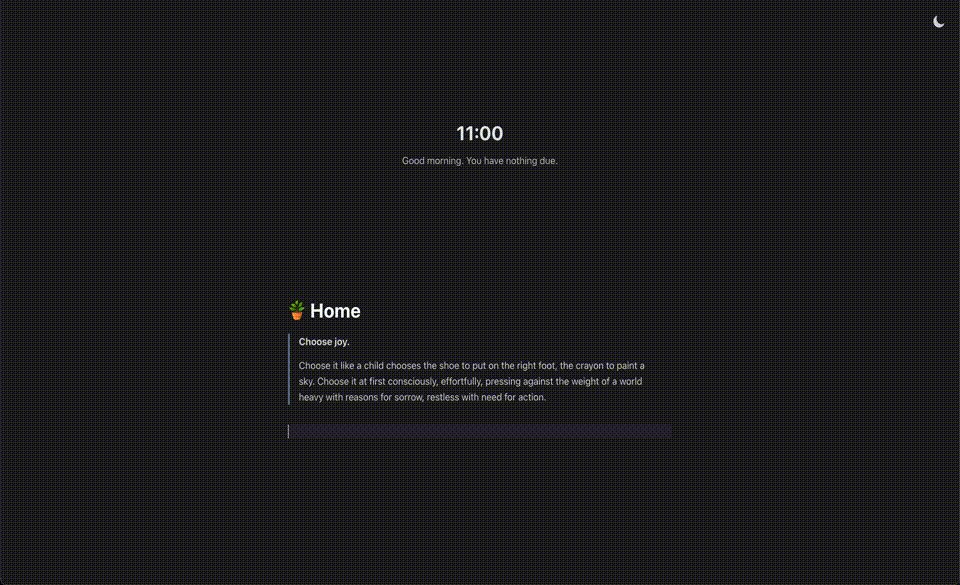
It features a prominent spatial visualization for all of your tasks that helps you prioritize what’s important, auto-saving notes, rich text formatting and natural language due dates.
-
Auto-saves to local storage
-
Write in Markdown syntax
-
Uses natural language to recognize and highlight due dates
-
Darkmode
To set tabspace as your new tab page, depending on your browser can either set up the project as a browser extension that replaces the new tab page or configure your new tab page URL to point to the official tabspace website: https://tabspace.jzhao.xyz/index.html
-
Clone the repository
-
Install dependencies
npm i -
Build
npm run build -
Load the extension in the Chrome Extensions menu
-
Go to extensions > Enable developer mode (top right corner)
-
Click load unpacked, select the
buildfolder
-
For more information, see the official documentation.
Based on your browser, there may be an option to set the new tab page URL directly without installing an extension.
-
Go to
brave://settings/?search=homeand make sure Show Home button is enabled -
Set the homepage to:
https://tabspace.jzhao.xyz/index.html -
Scroll down and set the New tab page shows option to Homepage
-
(If you don’t want the home button, you can safely disable the previous option now)
For reference, see this forum answer.