Click here to see a walkthrough video of how to use Logo Craftr.
Logo Craftr is a command lined based logo creater that dynamically generates logos based on the user's input.
First, clone the GitHub repository:
git clone git@github.com:jacob-medina/logocraftr.git
Inside the logo-craftr directory, install npm dependencies:
npm install
Once installed, execute Logo Craftr by calling:
node index
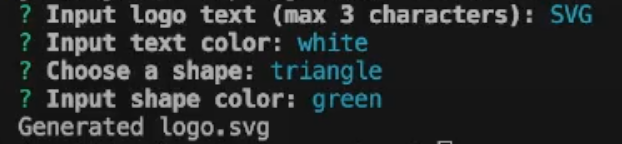
You will be prompted to input the following about your logo:
- Logo text (max 3 colors)
- Text color (hexadecimal or word)
- Background shape (circle, square, or triangle)
- Shape color (hexadecimal or word)
Below is an example of what a user could input:

The generated logo.svg will be created in the dist folder.
To run jest tests, install dev dependencies and run the test:
npm install --save-dev
npm test
All code and images were created by me.
This project is made under the MIT License.