django-echarts
django-echarts 是一个 Echarts 整合的 Django App,使用 pyecharts 的作为图表构建库。
概述
django-echarts 主要提供了以下的内容:
- 基于前端或后端的数据渲染
- javascript静态文件管理和加载
- 数据构建工具函数库
- 基于Django命令的CLI工具
安装
pyecharts
请根据你的 pyecharts 版本安装 django-echarts 。
django-echarts 暂未适配 pyecharts v0.5.x ,敬请期待。
| django-echarts | pyecharts | 备注 |
|---|---|---|
| 0.3.x | 0.3.x - 0.4.x |
Python & Django
django-echarts 只支持 :
- Python3.5+
- Django 1.11 LTS 或 Django 2.0+
安装方式
可以使用 pip 在线安装。
pip install django-echarts或者使用源码构建
git clone https://github.com/kinegratii/django-echarts.git
cd django-echarts
python setup.py install快速使用
1 添加 django_echarts包到项目配置模块的 INSTALL_APPS列表。
INSTALL_APPS = (
# Your apps
'django_echarts',
# Your apps
)2 根据实际场景需要设置一些配置参数,这些参数必须定义在项目模块中一个名为 DJANGO_ECHARTS 的字典里。
DJANGO_ECHARTS = {
'echarts_version': '4.0.4',
'lib_js_host':'cdnjs'
}由于不同 ECharts 版本会有一些功能和形式上的区别,建议自行指定某一个版本。
3 编写视图类,模板页面和路由。
from pyecharts import Bar
from django_echarts.views.backend import EChartsBackendView
class BackendEChartsTemplate(EChartsBackendView):
template_name = 'backend_charts.html'
def get_echarts_instance(self, *args, **kwargs):
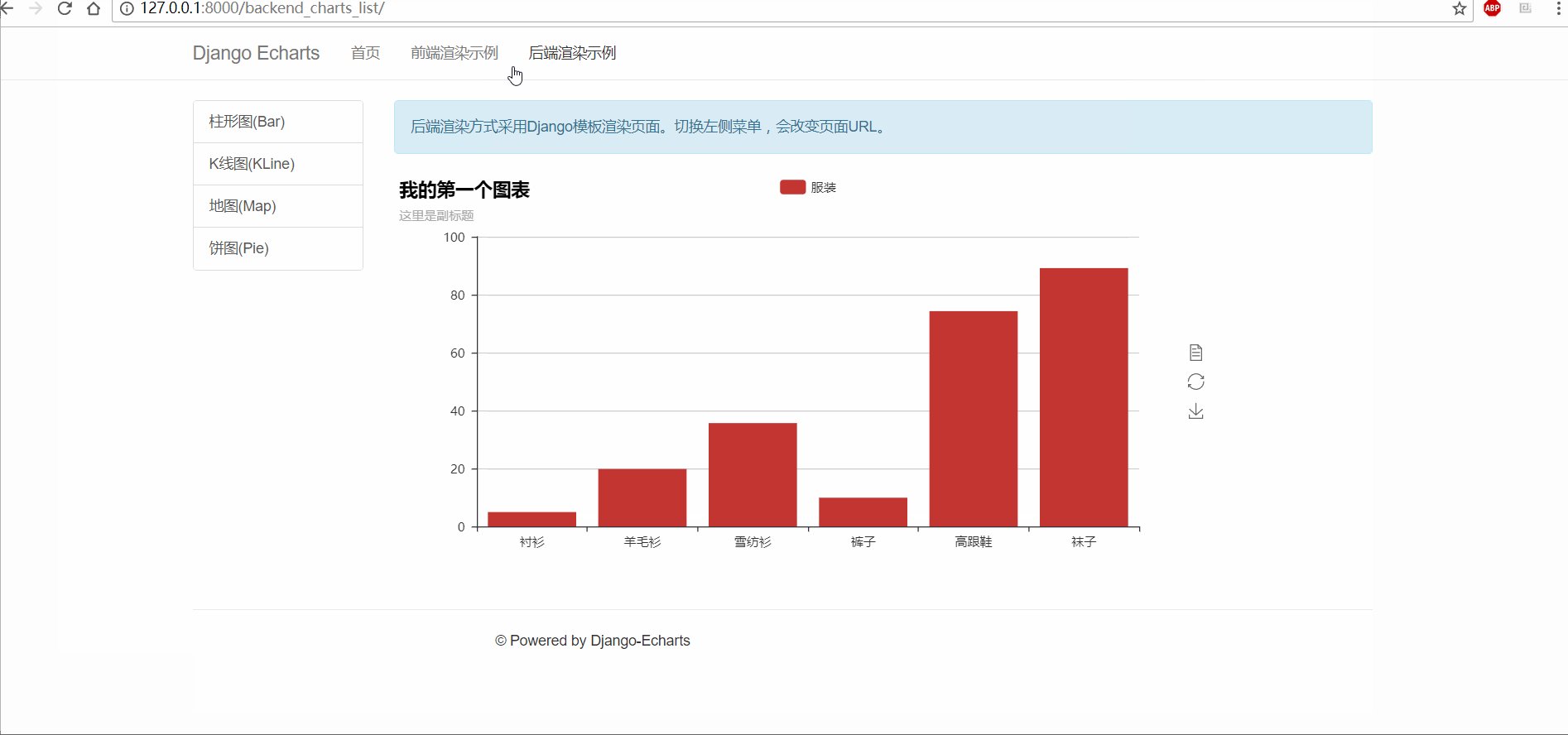
bar = Bar("我的第一个图表", "这里是副标题")
bar.add("服装", ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"], [5, 20, 36, 10, 75, 90])
return bar4 编写模板文件,可以使用相关标签(定义在echarts标签库里)渲染JS内容。
{% extends 'base.html' %}
{% load echarts %}
{% block main_content %}
<div class="row row-offcanvas row-offcanvas-right">
<div class="col-xs-6 col-sm-2 sidebar-offcanvas" id="sidebar">
<div class="list-group">
<a href="?name=bar" class="list-group-item">柱形图(Bar)</a>
<a href="?name=kine" class="list-group-item">K线图(KLine)</a>
<a href="?name=map" class="list-group-item">地图(Map)</a>
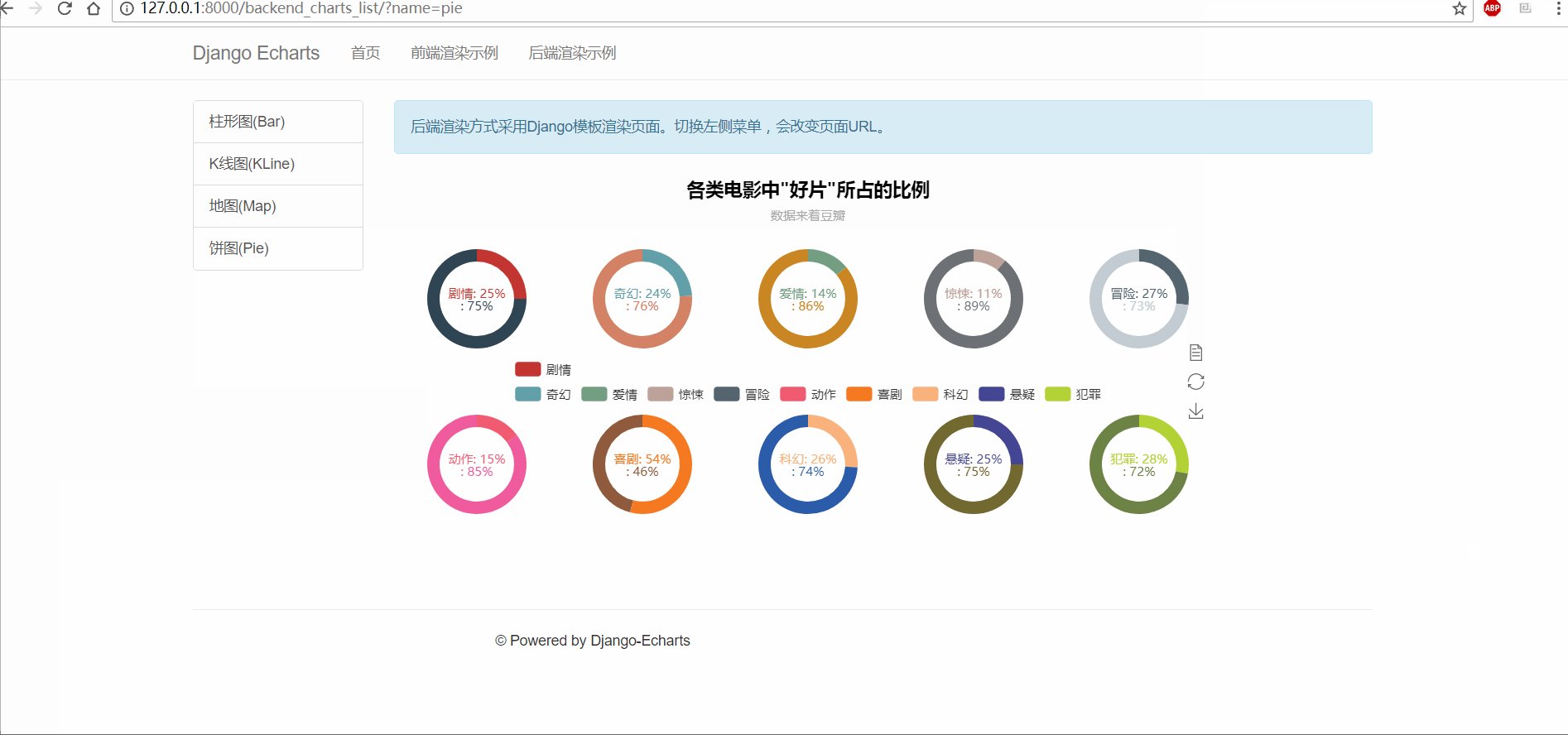
<a href="?name=pie" class="list-group-item">饼图(Pie)</a>
</div>
</div>
<!--/.sidebar-offcanvas-->
<div class="col-xs-12 col-sm-10">
<p class="pull-right visible-xs">
<button type="button" class="btn btn-primary btn-xs" data-toggle="offcanvas">Toggle nav</button>
</p>
{# 渲染容器 #}
{% echarts_container echarts_instance %}
</div>
<!--/.col-xs-12.col-sm-9-->
</div>
{% endblock %}
{% block extra_script %}
{# 渲染依赖文件 #}
{% echarts_js_dependencies echarts_instance %}
{# 渲染初始化文本 #}
{% echarts_js_content echarts_instance %}
{% endblock %}5 在部署到正式环境时,如果需要使用公共CDN托管常用JS文件,可修改项目配置,使得 lib_js_host或者map_js_host指向公共CDN。
文档
示例
示例项目请参考 example 文件夹。
cd example
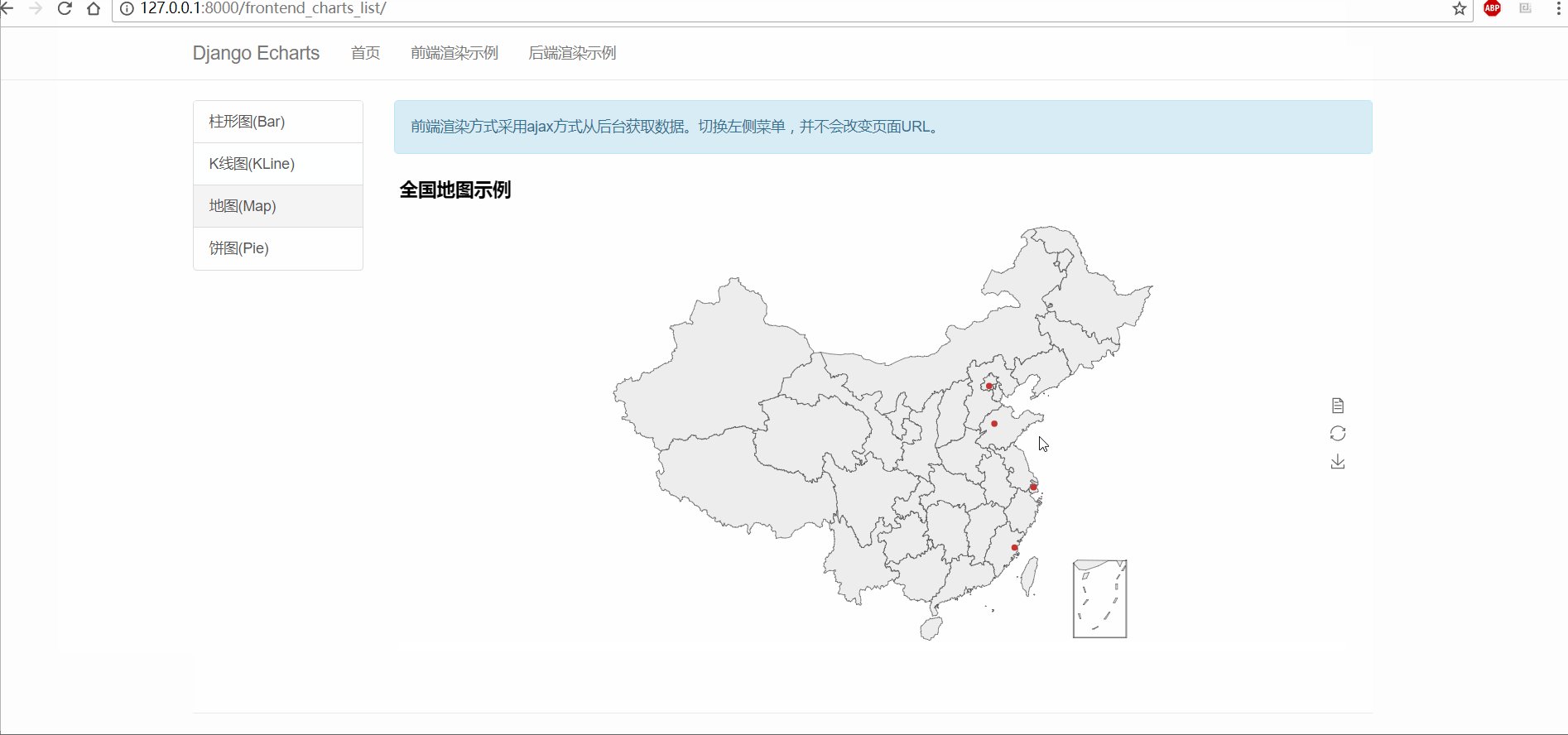
python manage.py runserver 127.0.0.1:8000访问本地地址: http://127.0.0.1:8000 ,示例运行结果
开源协议
项目基于 MIT开源协议,欢迎提交 Issue & Pull request 。