This tutorial is how to use React Native together with OpenCV for image processing. This example uses native Java and Objective-C bindings for OpenCV. In this example we use the device's camera to take a photo and detect whether the taken photo is clear or blurred.
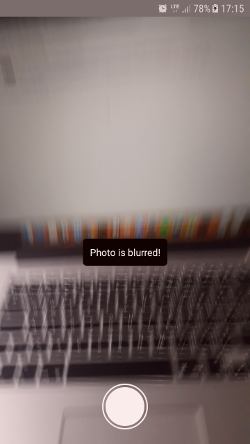
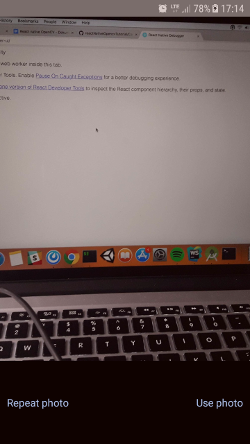
The examples below show the situation right after taking a photo. The first one shows what happens if we take a blurry photo and the second one is the situation after we took a clear photo and are able to proceed with it to do whatever we want.
https://brainhub.eu/blog/opencv-react-native-image-processing/
- XCode
- Android Studio
-
Clone the repository.
-
cd cloned/repository/path -
npm ioryarn -
react-native link -
Run
./downloadAndInsertOpenCV.sh. -
Download manually the Android pack from https://opencv.org/releases.html (version 3.4.1).
-
Unzip the package.
-
Import OpenCV to Android Studio, From File -> New -> Import Module, choose sdk/java folder in the unzipped opencv archive.
-
Update build.gradle under imported OpenCV module to update 4 fields to match your project's
build.gradlea) compileSdkVersion
b) buildToolsVersion
c) minSdkVersion
d) targetSdkVersion. -
Add module dependency by Application -> Module Settings, and select the Dependencies tab. Click + icon at bottom, choose Module Dependency and select the imported OpenCV module. For Android Studio v1.2.2, to access to Module Settings : in the project view, right-click the dependent module -> Open Module Settings.
-
react-native run-iosorreact-native run-android.
In case of any downloadAndInsertOpenCV.sh script related errors, please, check the paths inside this file and change them if they do not match yours.
If this script does not run at all since it has no permissions, run chmod 777 downloadAndInsertOpenCV.sh.
If you do not have React Native installed, type npm i -g react-native-cli in the terminal.
reactNativeOpencvTutorial is copyright © 2014-2018 Brainhub It is free software, and may be redistributed under the terms specified in the license.
reactNativeOpencvTutorial is maintained by the Brainhub development team. It is funded by Brainhub and the names and logos for Brainhub are trademarks of Brainhub Sp. z o.o.. You can check other open-source projects supported/developed by our teammates here.
We love open-source JavaScript software! See our other projects or hire us to build your next web, desktop and mobile application with JavaScript.