一款仿易企秀的h5编辑器,此项目还在持续开发中。这也是人生中第五个编辑器了,也是第一个使用VUE制作的作品。这里你会学到面向对象编程,设计模式,TDD。博客地址
npm install
npm run mock
打开另一个CMD
npm run start
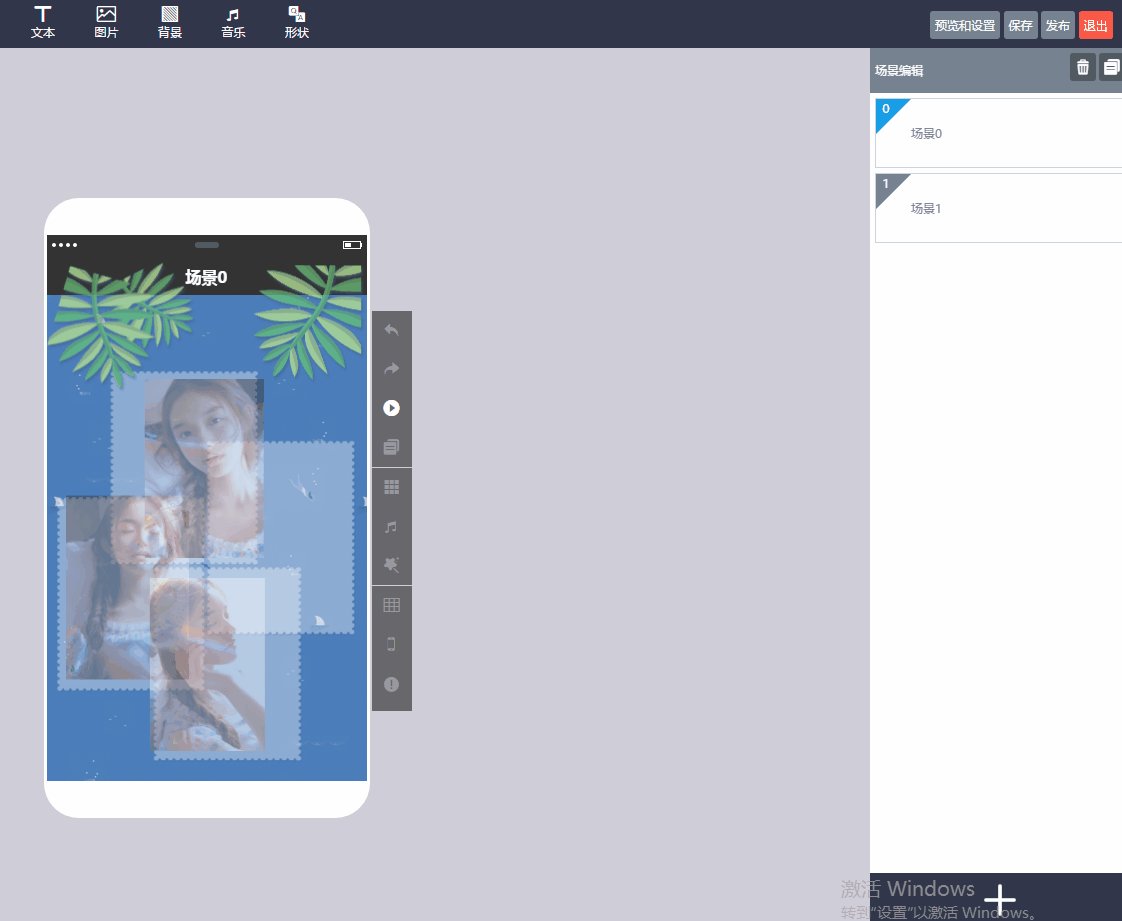
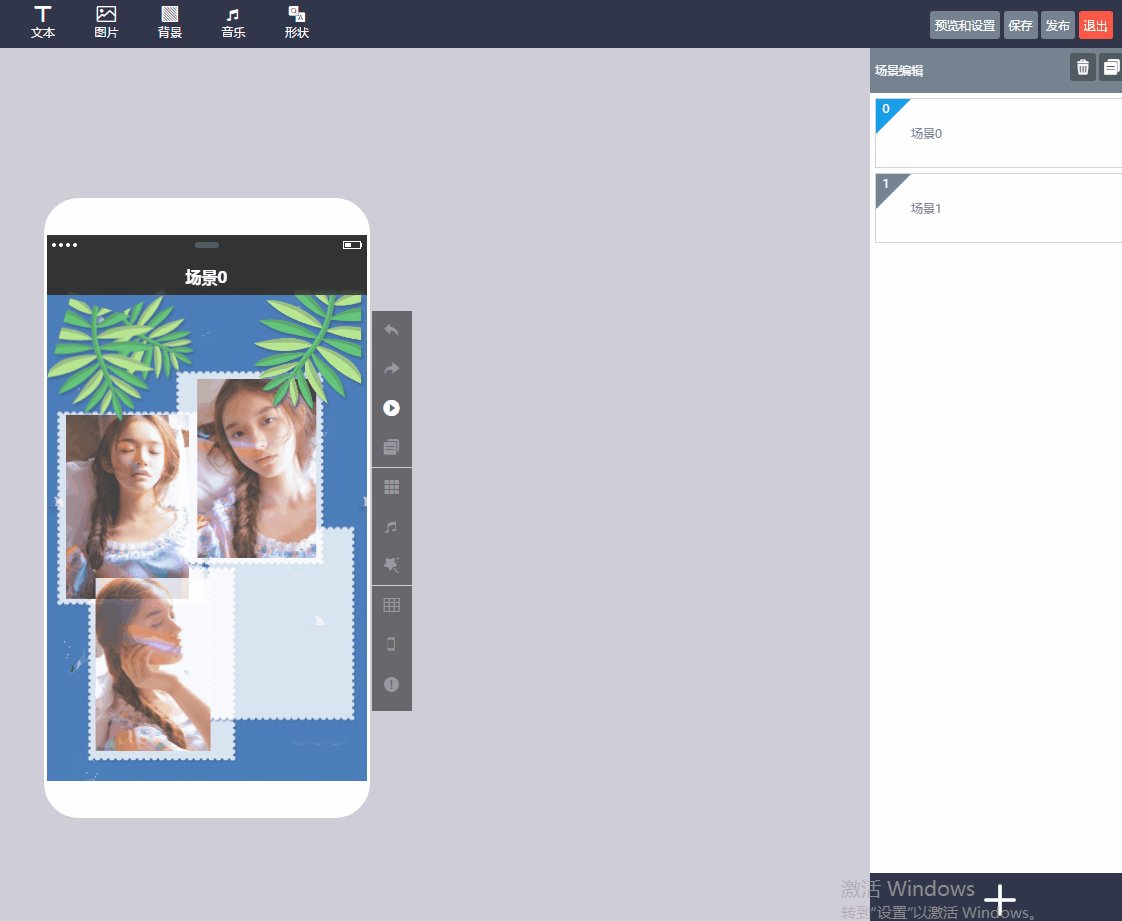
 拖拉拽,旋转,大小,位置
拖拉拽,旋转,大小,位置 组件单选多选
组件单选多选 组件复制,黏贴
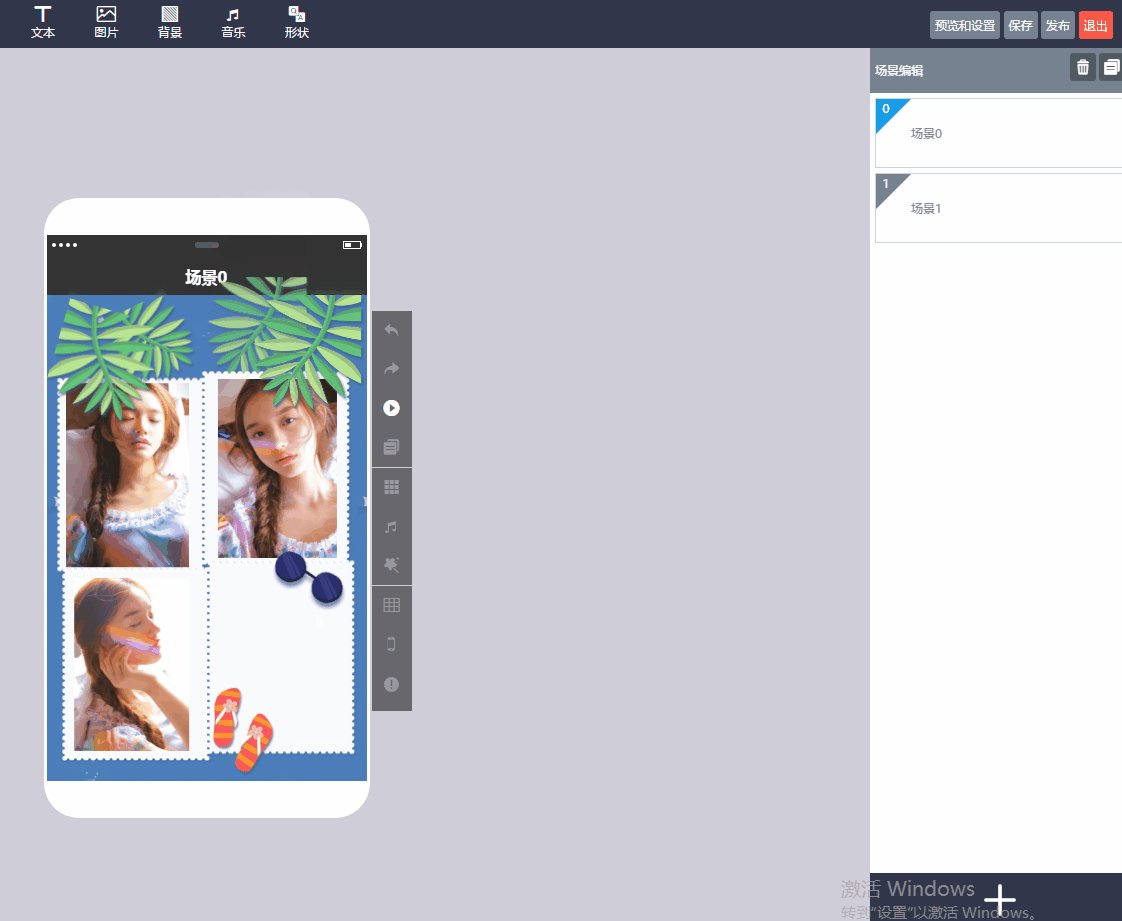
组件复制,黏贴 组件拖拽过程中自动吸附其他组件
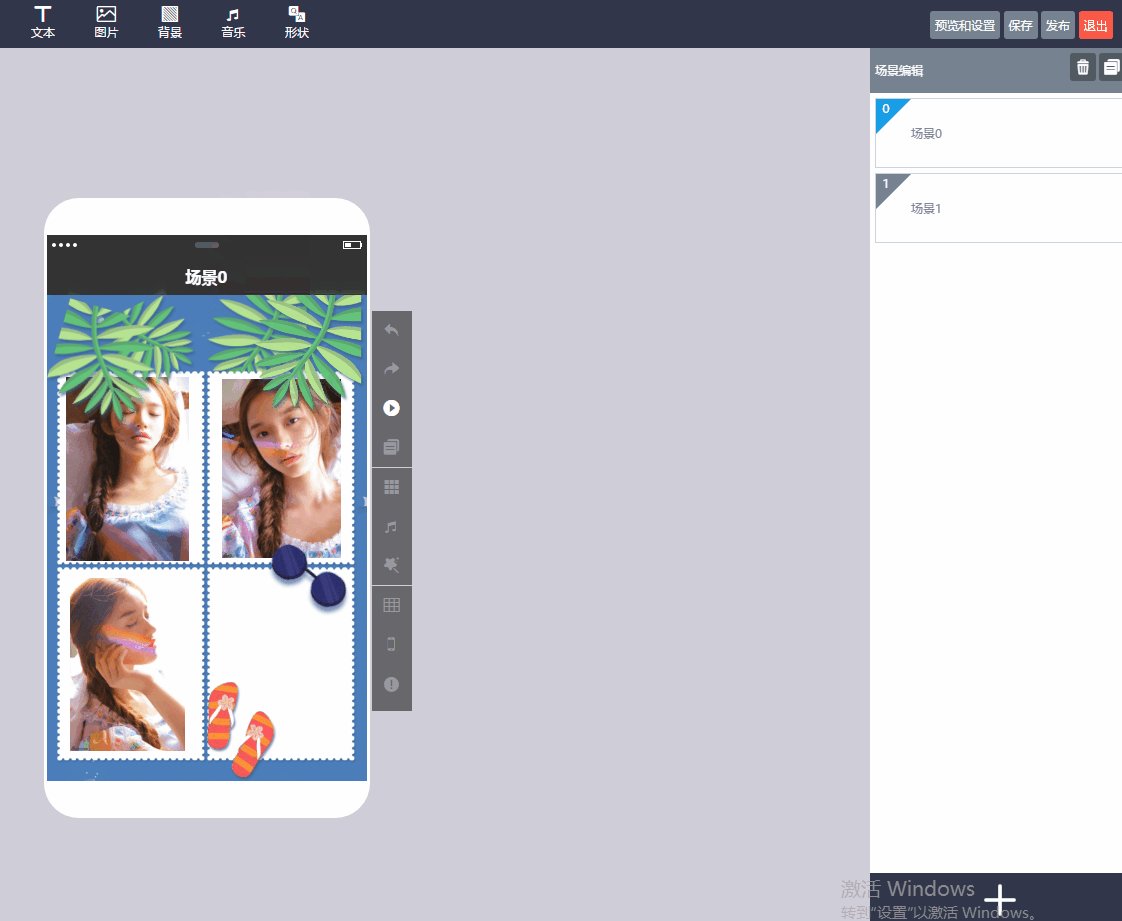
组件拖拽过程中自动吸附其他组件 多选组件的情况下,排序对齐。包括左对齐,上对齐,右对齐,下对齐,垂直居中对齐,水平居中对齐,垂直均分,水平均分
多选组件的情况下,排序对齐。包括左对齐,上对齐,右对齐,下对齐,垂直居中对齐,水平居中对齐,垂直均分,水平均分 组件常用样式编辑,阴影编辑,这里要引入多个UI库,甚至要自己写UI库,有点蛋疼
组件常用样式编辑,阴影编辑,这里要引入多个UI库,甚至要自己写UI库,有点蛋疼
- 项目内容的读取
- 读取场景数据并渲染
- 预加载场景数据
- 引入swiper实现滑动换页 。。。